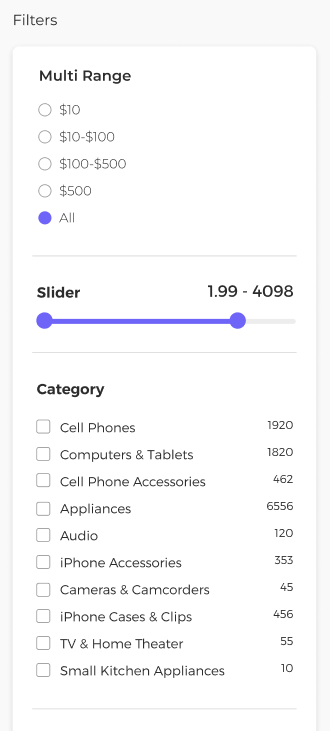
<div class="filter">
<div class="filter__item form-el">
<h3 class="form-el__title"></h3>
<div class="form-el__input-row">
<input type="radio" class="form-el__input">
<label for="" class="form-el__label"></label>
</div>
</div>
<div class="filter__item range-slider">
<h3 class="range-slider__title"></h3>
<!-- необходимые элементы для слайдера -->
</div>
<div class="filter__item form-el">
<h3 class="form-el__title"></h3>
<div class="form-el__input-row">
<input type="checkbox" class="form-el__input">
<label for="" class="form-el__label"></label>
<span class="form-el__count"></span>
</div>
</div>
</div>
Думаю можно и так. Над названиями блоков можно еще подумать. Заголовки возможно вообще лучше сделать отдельным блоком. Так же можно и не миксовать элменты фильтра с блоками инпутов.