Объяснить не могу, есть пример -
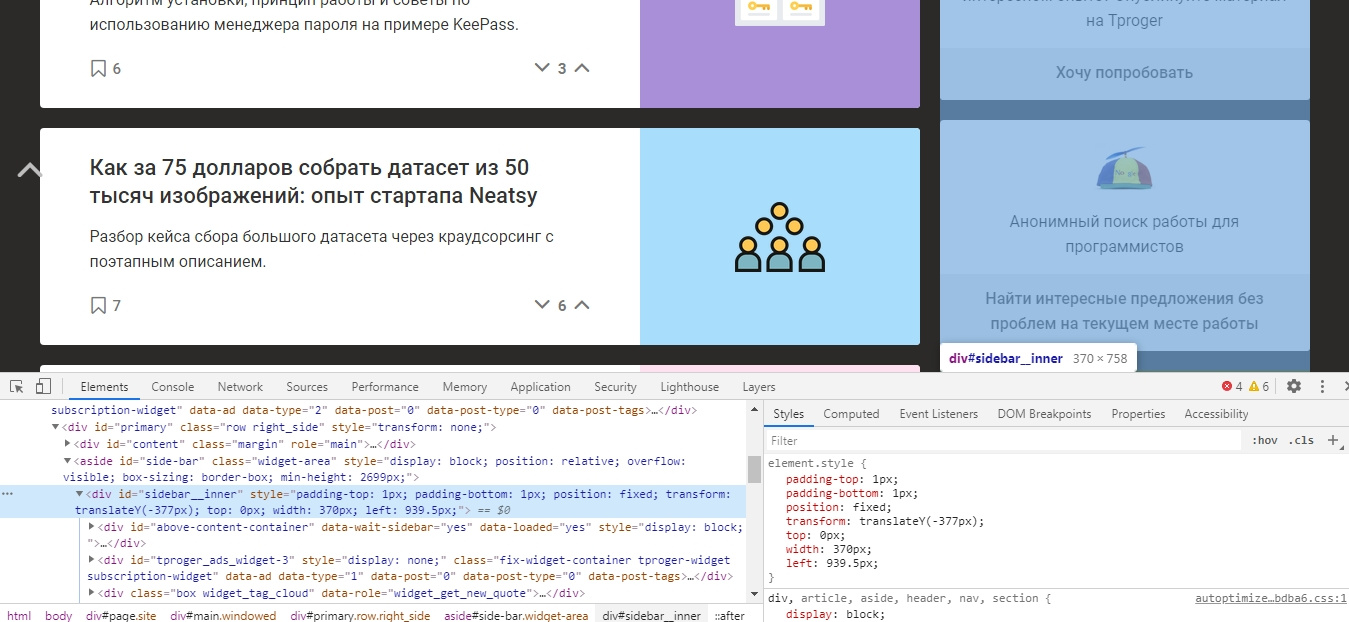
https://tproger.ru/. На этом сайте два блока с информацией. Слева - главный блок со статьями, а справа еще один с дополнительной информацией. Причем при скроллинге, когда первый блок продолжает листаться, второй доходит до своего конца и просто стоит, а не листается дальше. Как можно реализовать такой же блок, который будет также листаться на CSS, или нужно юзать JS?