Отправляю объект blob аяксом
$(".fileinput-upload-button").click(function(){
if(uploadImg){
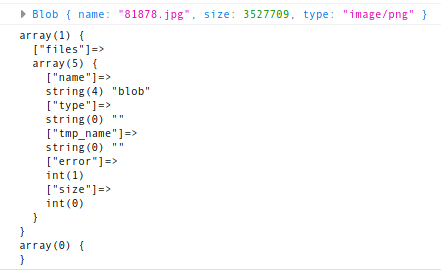
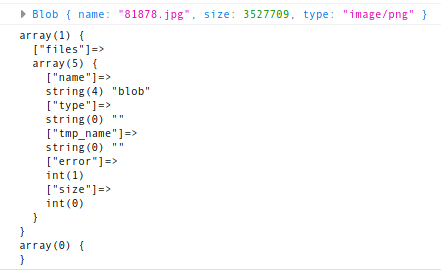
console.log(uploadImg);
let fd = new FormData();
fd.set("files", uploadImg);
$.ajax({
method:"post",
url:"/shop/product/ajax-save?id=" + $product->id,
data: fd,
contentType: false,
processData: false,
success: function(data) {
console.log(data);
}
});
return false;
}
});
В контроллере в php, где обрабатываю файл
public function actionAjaxSave($id)
{
var_dump($_FILES);
var_dump($_POST);die;
}
console.log выводит следующее:

Куда растворился blob? не понимаю. как мне сохранить файл.
Вкратце почему такие мучения. Хочу сразу на сервере сохранить обрезанную картинку. Обрезаю используя
https://fengyuanchen.github.io/cropperjs/