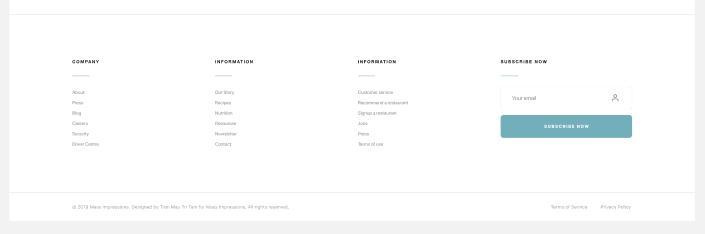
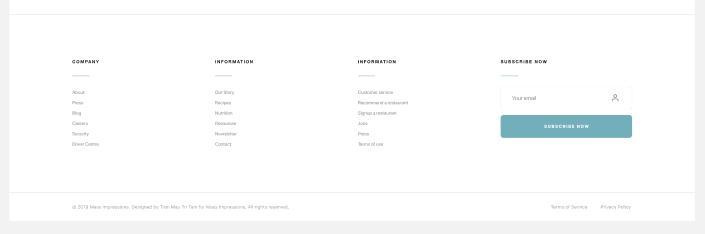
Нужно сверстать футер по макету, но никак не приходит идея какими свойствами css воспользоваться и как это реализовать.

Верстка HTML:
<footer class="footer footer__container">
<nav class="footer__colum">
<h2 class="footer__title">Company</h2>
<ul class="footer__list">
<li class="footer__item"><a href="" class="footer__link">About</a></li>
<li class="footer__item"><a href="" class="footer__link">Press</a></li>
<li class="footer__item"><a href="" class="footer__link">Blog</a></li>
<li class="footer__item"><a href="" class="footer__link">Carees</a></li>
<li class="footer__item"><a href="" class="footer__link">Security</a></li>
<li class="footer__item"><a href="" class="footer__link">Driver centre</a></li>
</ul>
</nav>
<nav class="footer__colum"></nav>
<h2 class="footer__title">Information</h2>
<ul class="footer__list">
<li class="footer__item"><a href="" class="footer__link">Our Story</a></li>
<li class="footer__item"><a href="" class="footer__link">Recipes</a></li>
<li class="footer__item"><a href="" class="footer__link">Nutrition</a></li>
<li class="footer__item"><a href="" class="footer__link">Resourses</a></li>
<li class="footer__item"><a href="" class="footer__link">Newsletter</a></li>
<li class="footer__item"><a href="" class="footer__link">Contact</a></li>
</ul>
</nav>
<nav class="footer__colum">
<h2 class="footer__title">Information</h2>
<ul class="footer__list">
<li class="footer__item"><a href="" class="footer__link">Custome service</a></li>
<li class="footer__item"><a href="" class="footer__link">Reccomend a restarant</a></li>
<li class="footer__item"><a href="" class="footer__link">Signup a restarant</a></li>
<li class="footer__item"><a href="" class="footer__link">Jobs</a></li>
<li class="footer__item"><a href="" class="footer__link">Press</a></li>
<li class="footer__item"><a href="" class="footer__link">Terms of use</a></li>
</ul>
</nav>
<div class="footer__colum">
<h2 class="footer__title">Subscribe Now</h2>
<form action="" class="subs-form">
<input type="email" class="subs-form__field" placeholder="Your email">
<button class="btn subs-form__btn">Subscribe now</button>
</form>
</div>
<div class="footer_bottom">
<div class="container">
<small class="footer__copy">
© 2019 Mass Impressions. Designed by Tran Mau Tri Tam for Mass Impressions. All rights reserved.
</small>
<ul class="footer__links">
<li class="footer__links--item"><a href="" class="footer__link">Terms of Service</a></li>
<li class="footer__links--item"><a href="" class="footer__link">Privacy Policy</a></li>
</ul>
</div>
</div>
</div>
</div>
</footer>