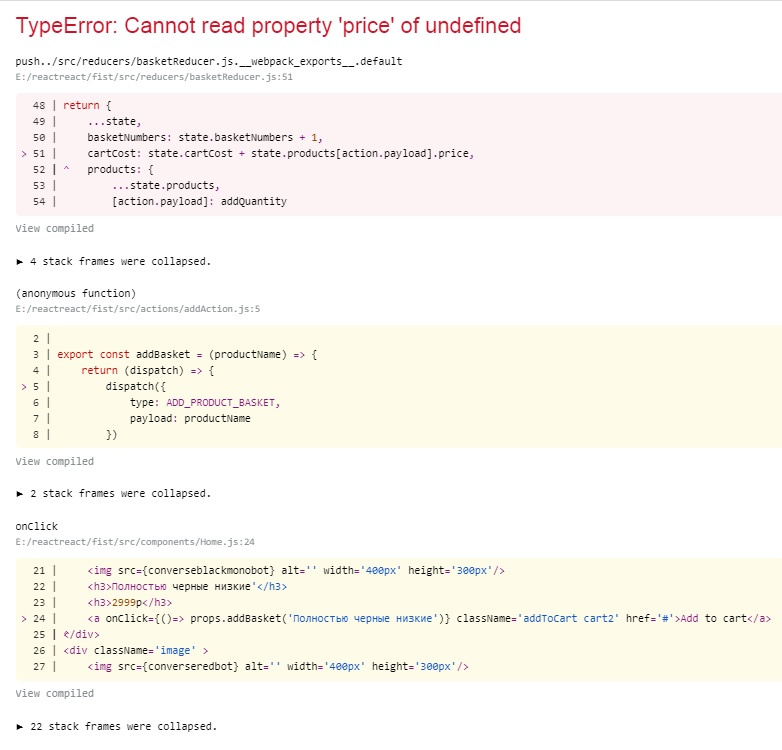
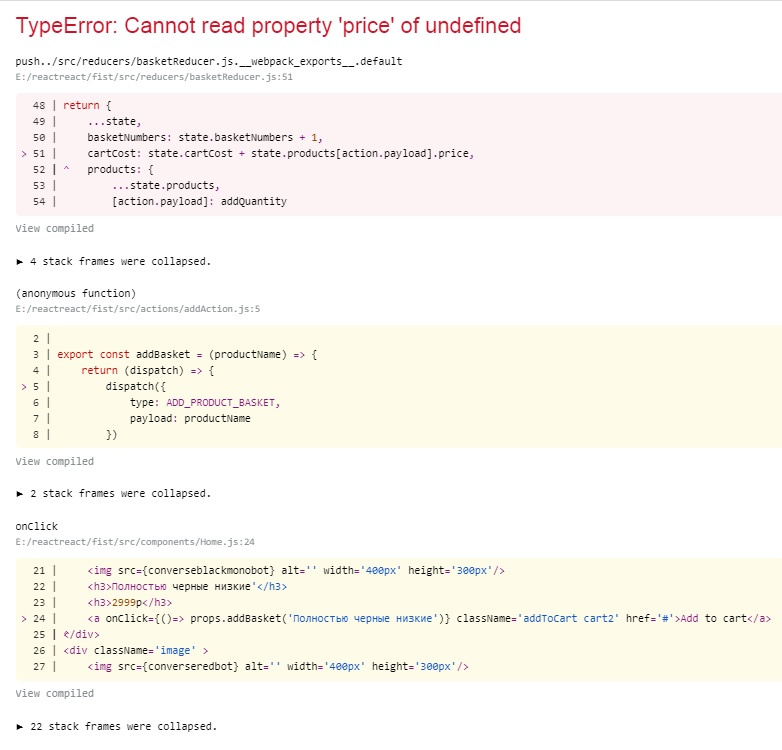
Все делаю по видео, вроде бы.
const initialState = {
basketNumbers: 0,
cartCost: 0,
products: {
blackBot: {
name: 'Черные низкие',
price: 10,
numbers: 0,
inCart: false
},
blackMonoBot: {
name: 'Полностью черные низкие',
price: 10,
numbers: 0,
inCart: false
},
redBot: {
name: 'Красные низкие',
price: 10,
numbers: 0,
inCart: false
},
redTop: {
name: 'Красные высокие',
price: 10,
numbers: 0,
inCart: false
},
whiteTop: {
name: 'Белые высокие',
price: 10,
numbers: 0,
inCart: false
}
}
}
export default (state = initialState, action) => {
switch(action.type) {
case ADD_PRODUCT_BASKET:
let addQuantity = { ...state.products[action.payload]}
addQuantity.numbers += 1
addQuantity.inCart = true
return {
...state,
basketNumbers: state.basketNumbers + 1,
cartCost: state.cartCost + state.products[action.payload].price,
products: {
...state.products,
[action.payload]: addQuantity
}
}
case GET_NUMBERS_BASKET:
return {
...state
}
default:
return state
}
}
После написания .price выдает ошибку. Не понимаю, что не так тут. Без .price ошибки нет, но и вся информация в корзине nan, кроме имени