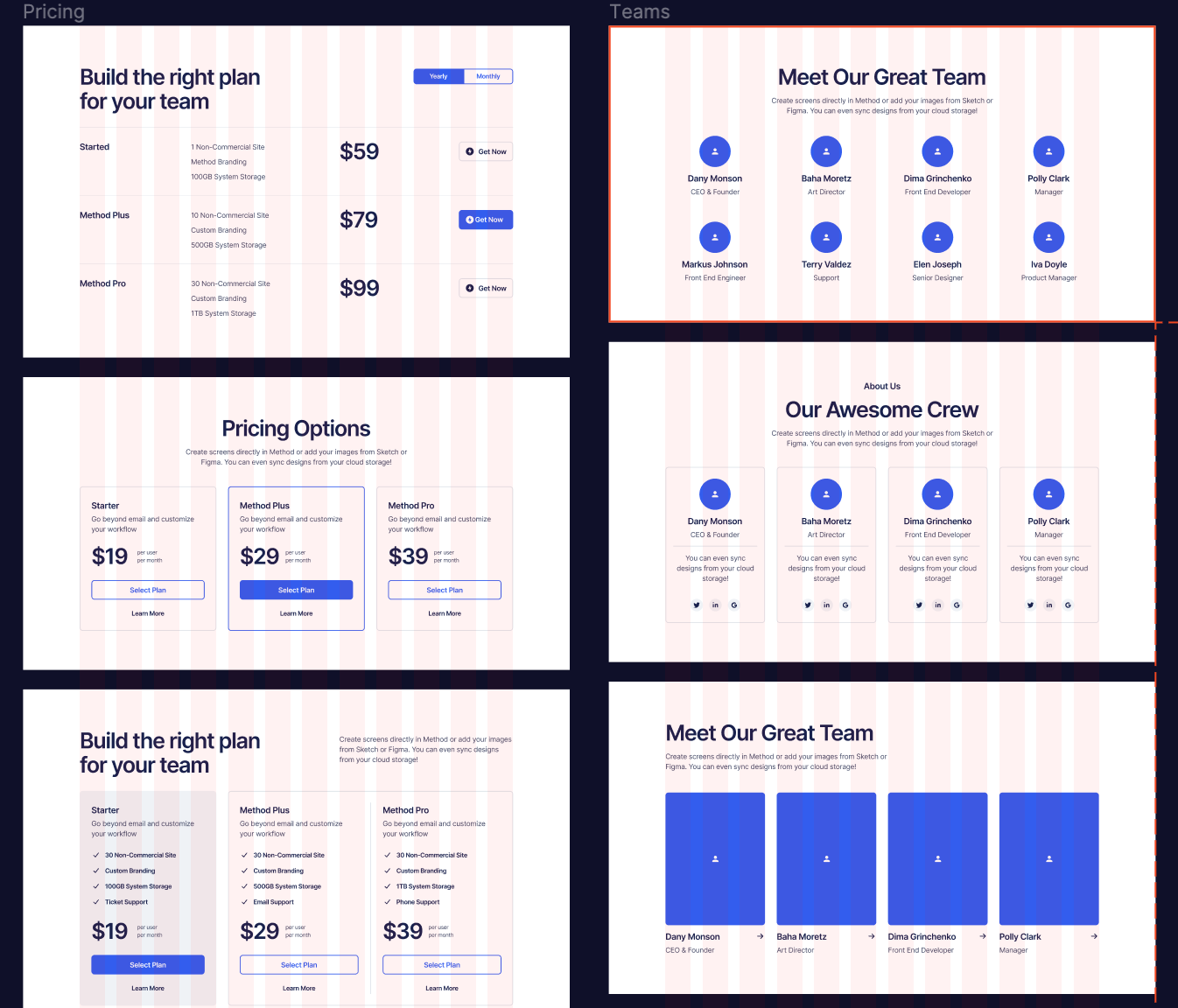
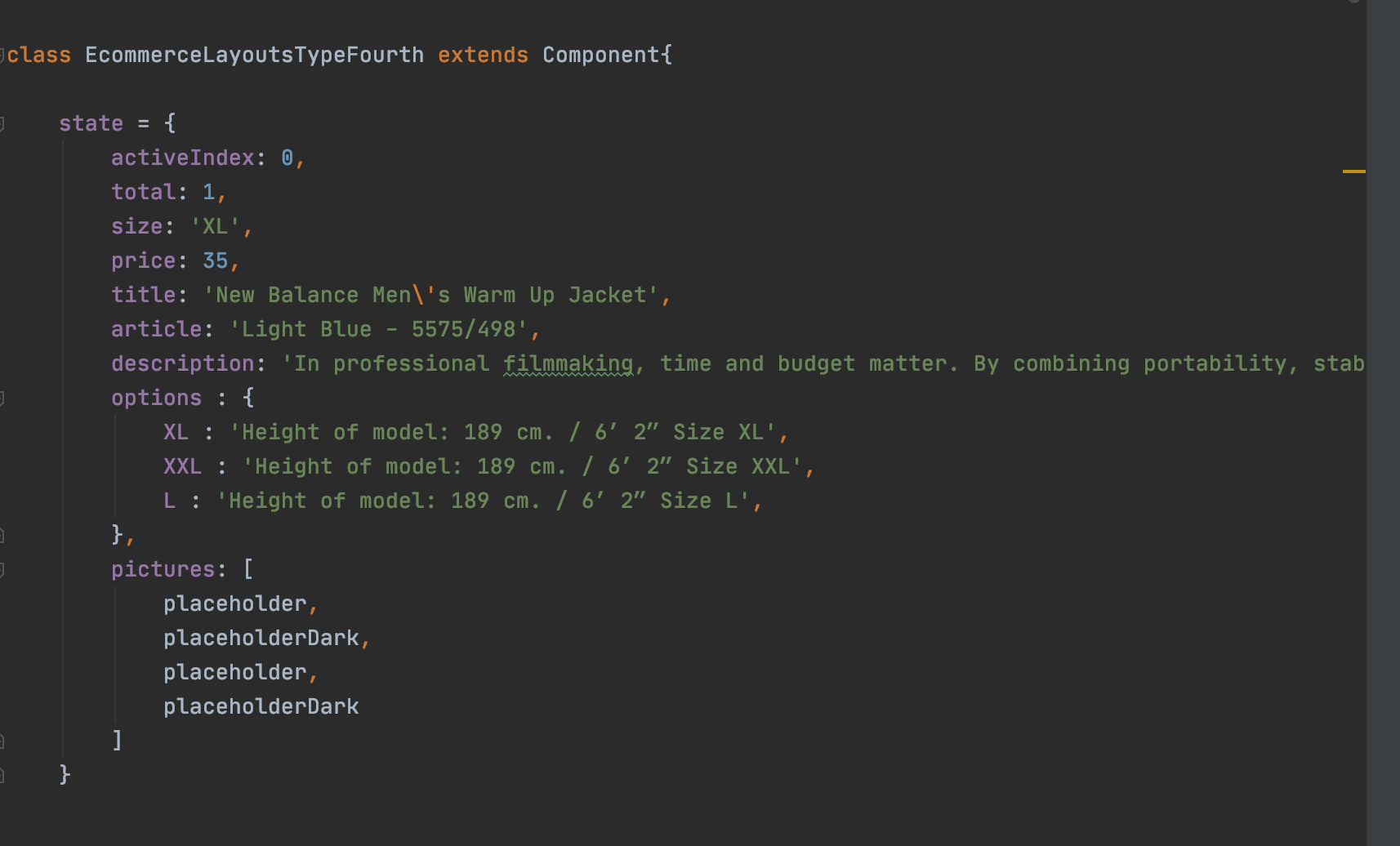
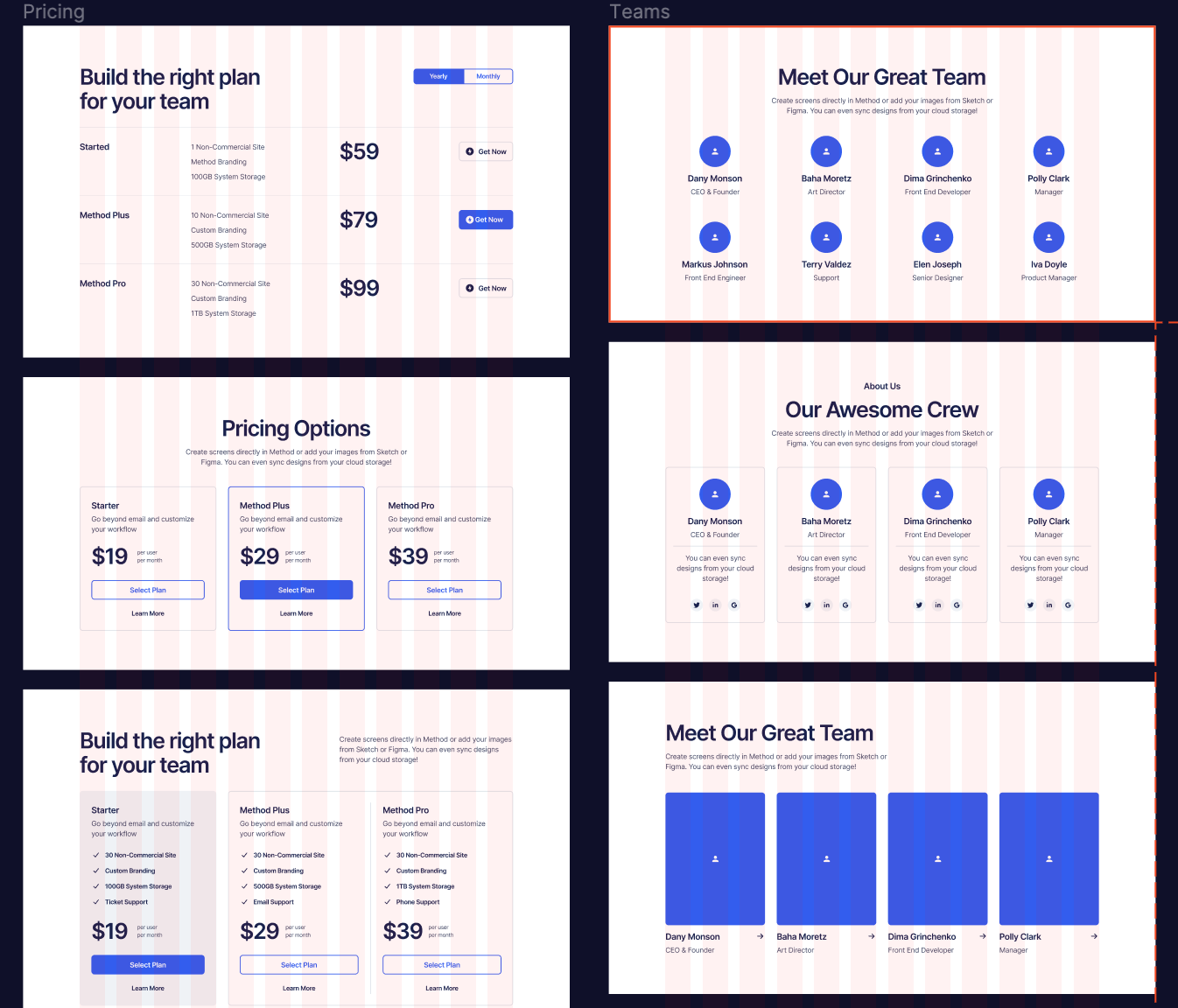
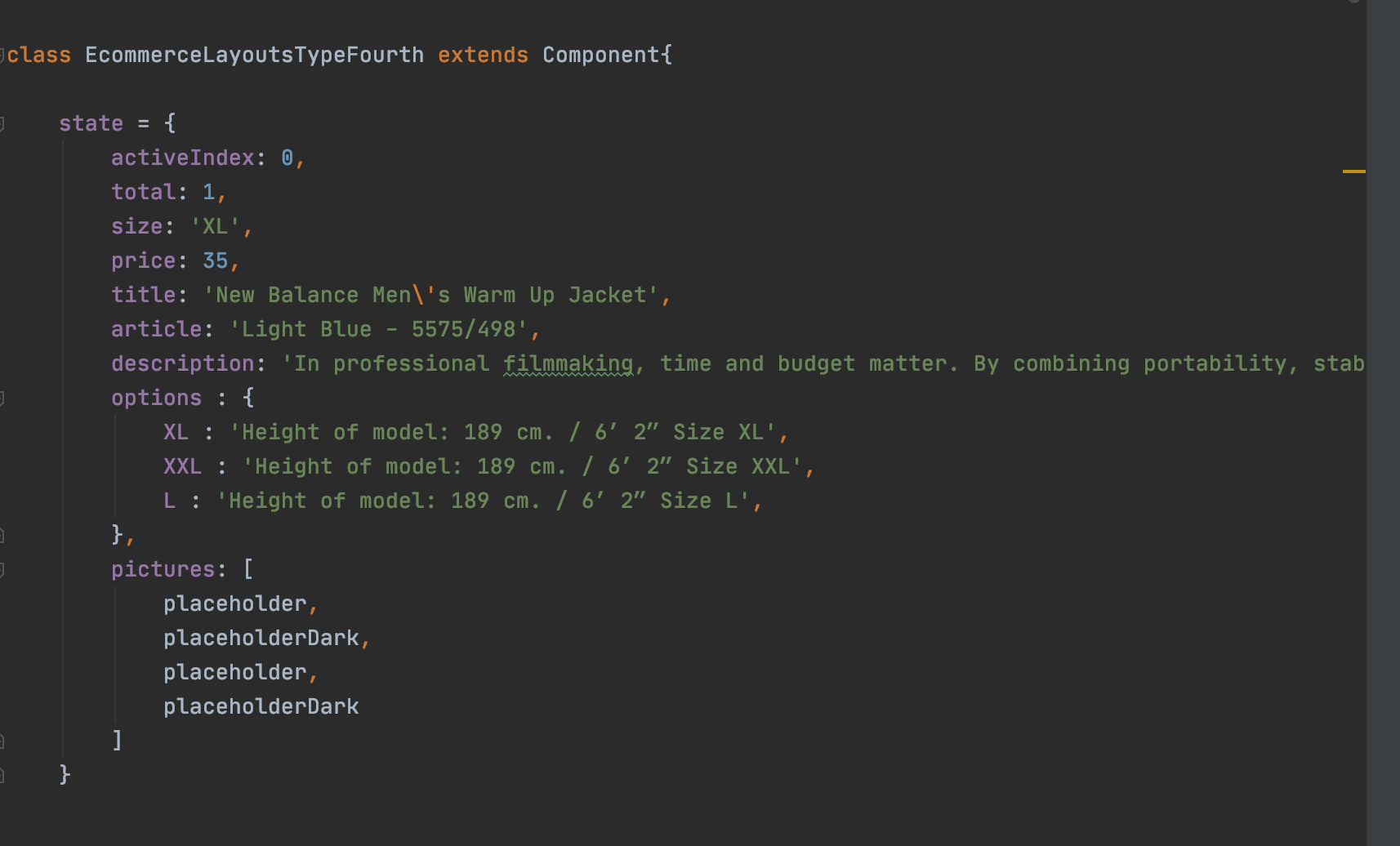
Коллеги, приветствую. Подскажите пожалуйста одну вещь ? Возник вопрос по react.js. Работаю над проектом, где необходимо подготовить верстку и стили для блоков. Сами блоки и более мелкие элементы реализованы как react-компоненты. Предполагается , что из готовых блоков можно будет собрать страницу. Как правило каждый компонент содержит свой state , где хранятся данные , которые используются для отрисовки (например имя, должность, соц-сети юзера или тарифы , список фич и т.д.). Я правильно понимаю, что если нужно собрать страницу из блоков должен быть какой-то один родительский компонент (например hoc), который будет содержать все компоненты , а все состояние из отдельных файлов(react-компонентов) нужно скомпоновать в один и передать его только в этот родительский компонент ? т.е. состояние должно храниться не внутри каждого отдельного компонента, а только в родительском компоненте ? есть возможность передать состояние от родителя к потомку , если потомок отрисовывает данные беря их из состояния ? извиняюсь за большое количество текста. голова уже идет кругом. Заранее спасибо.



прав


 прав
прав 