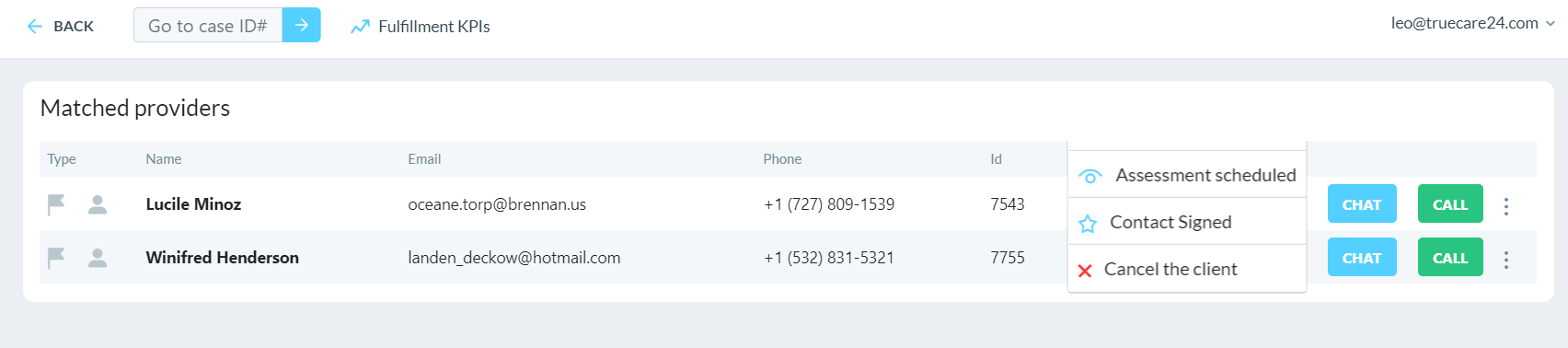
Строю простую админ панель, необходимо сделать возможность менять статус клиента при нажатии на него через выпадающий вверх список. Однако список большой, и если сама таблица имеет маленькую высоту, то не виден весь список, вот скрин:

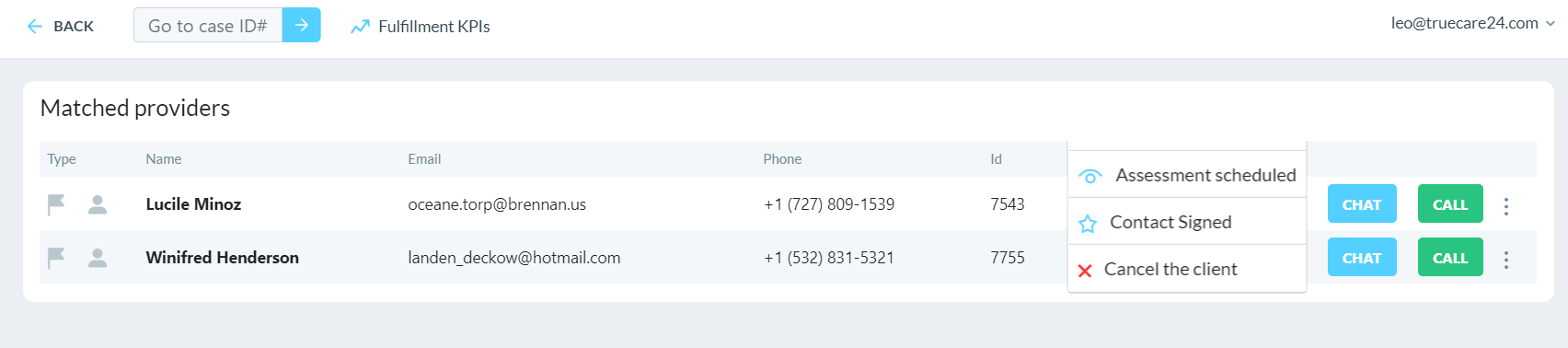
А вот так должно быть, думаю и так понятно:

Пробовал z-index менять, не помогло. Подскажите, в чем проблема?
Ещё прикреплю код контейнера, если нужно:
html<div class="container main-content">
<h5 class="content-title">Matched providers</h5>
<div class="table-responsive">
<table class="table">
<thead>
<tr class="colored">
<th scope="col">Type</th>
<th scope="col">Name</th>
<th scope="col">Email</th>
<th scope="col">Phone</th>
<th scope="col">Id</th>
<th scope="col">Status</th>
<th scope="col"></th>
</tr>
</thead>
<tbody>
<tr>
<td><img class="type-img" src="../assets/images/Contracted.svg" alt=""><img class="type-img" src="../assets/images/IC.svg" alt=""></td>
<th>Lucile Minoz</th>
<td>oceane.torp@brennan.us</td>
<td>+1 (727) 809-1539</td>
<td>7543</td>
<td class="dropup">
<div class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<img class="status-img" src="../assets/images/Contacting%200.svg" alt="">
<span>Contacting</span>
</div>
<div class="dropdown-menu">
<a class="dropdown-item" href="#"><img class="status-img" src="../assets/images/Contacting%200.svg" alt="">
<span>Contacting</span></a>
<a class="dropdown-item" href="#"><img class="status-img" src="../assets/images/Talked%20to%20the%20client.svg" alt="">
<span>Talked to client</span></a>
<a class="dropdown-item" href="#"><img class="status-img" src="../assets/images/Assessment%20scheduled.svg" alt="">
<span>Assessment scheduled</span></a>
<a class="dropdown-item" href="#"><img class="status-img" src="../assets/images/Contract%20Signed.svg" alt="">
<span>Contact Signed</span></a>
<a class="dropdown-item" href="#"><img class="status-img" src="../assets/images/Cancel%20the%20client.svg" alt="">
<span>Cancel the client</span></a>
<!-- Dropdown menu links -->
</div>
</td> <td class="d-flex justify-content-evenly">
<button class="btn chat-btn">CHAT</button>
<button class="btn call-btn">CALL</button>
<a class="kebab-img" href=""><img src="../assets/images/kebab%20menu%20hover.svg" alt=""></a>
</td>
</tr>
<tr class="colored">
<td><img class="type-img" src="../assets/images/Contracted.svg" alt=""><img class="type-img" src="../assets/images/IC.svg" alt=""></td>
<th>Winifred Henderson</th>
<td>landen_deckow@hotmail.com</td>
<td>+1 (532) 831-5321</td>
<td>7755</td>
<td class="dropup">
<div class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<img class="status-img" src="../assets/images/Talked%20to%20the%20client.svg" alt="">
<span>Talked to client</span>
</div>
<div class="dropdown-menu">
<a class="dropdown-item" href="#"><img class="status-img" src="../assets/images/Contacting%200.svg" alt="">
<span>Contacting</span></a>
<a class="dropdown-item" href="#"><img class="status-img" src="../assets/images/Talked%20to%20the%20client.svg" alt="">
<span>Talked to client</span></a>
<a class="dropdown-item" href="#"><img class="status-img" src="../assets/images/Assessment%20scheduled.svg" alt="">
<span>Assessment scheduled</span></a>
<a class="dropdown-item" href="#"><img class="status-img" src="../assets/images/Contract%20Signed.svg" alt="">
<span>Contact Signed</span></a>
<a class="dropdown-item" href="#"><img class="status-img" src="../assets/images/Cancel%20the%20client.svg" alt="">
<span>Cancel the client</span></a>
<!-- Dropdown menu links -->
</div>
</td>
<td class="d-flex justify-content-evenly">
<button class="btn chat-btn">CHAT</button>
<button class="btn call-btn">CALL</button>
<a class="kebab-img" href=""><img src="../assets/images/kebab%20menu%20hover.svg" alt=""></a>
</td>
</tr>
<!-- <tr class="colored">-->
<!-- <td>2</td>-->
<!-- <td>Jacob</td>-->
<!-- <td>Thornton</td>-->
<!-- <td>@fat</td>-->
<!-- </tr>-->
</tbody>
</table>
</div>
</div>