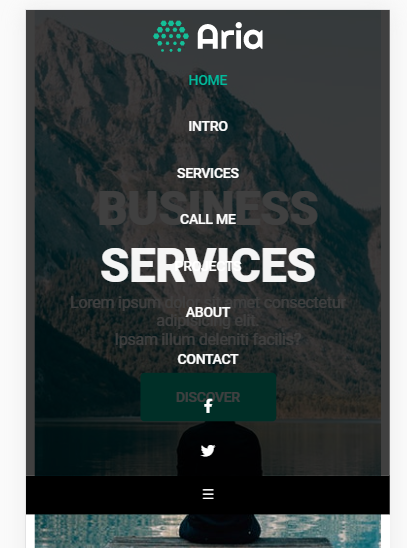
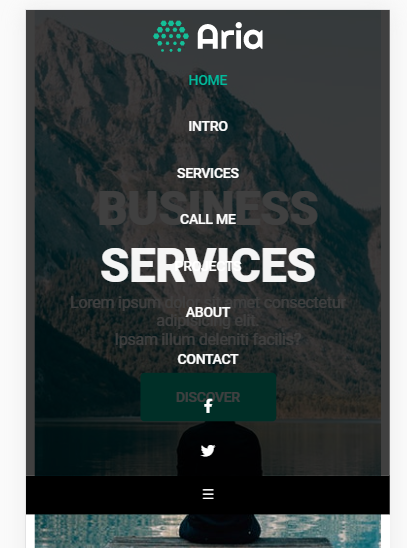
Ниже я вставил код, когда я выношу section "intro" за header все работает вроде, но есть проблема с тем что, когда открывается мобильное меню навигации, текст не сдвигается вниз. На скрине я показал что когда я выношу section intro и опускаю меню навигации, слово которое постоянно меняется скриптом вылазит поверх меню. Если нужно могу скинуть весь код и css в том числе.

@media screen and (max-width:765px){
.toggle{
clear: both;
display: block;
text-align: center;
font-size: 14px;
line-height: 40px;
width: 100%;
color: #fff;
background: black;
transition: all .1s linear;
}
#checkbox-menu:checked + label .touch li{
opacity: 1;
visibility: visible;
transition: all .7s linear;
}
#checkbox-menu:checked + label .touch {
background-color: rgba(0, 0, 0, 0.75);
height: 480px;
}
.menu{
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
height: 0;
transition: height .3s linear;
padding: 0 0;
}
.menu li{
display: flex;
align-self: center;
width: 95%;
opacity: 0;
visibility: hidden;
}
.menu li a{
width: 95%;
text-align: center;
align-self: center;
align-content: center;
}
.logo-img{
position: static;
padding-top: 10px;
width: 113px;
}
.intro-text{
width: 90%;
}
.intro{
display: flex;
top: 250x;
max-width: 100%;
}
}
<body>
<header class="intro-img">
<nav>
<input type="checkbox" id="checkbox-menu">
<label for="checkbox-menu">
<ul class="menu touch">
<a href="#"><img src="/img/logo.svg" alt="" class="logo-img"></a>
<li><a href="#" class="active">HOME</a></li>
<li><a href="#">INTRO</a></li>
<li><a href="#">SERVICES</a></li>
<li><a href="#">CALL ME</a></li>
<li><a href="#">PROJECTS</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">CONTACT</a></li>
<li class=""><a href="#"><i class="fab fa-facebook-f"></i></a></li>
<li class=""><a href="#" class="iconlast"><i class="fab fa-twitter "></i></a></li>
</ul>
<span class="toggle">☰</span>
</label>
</nav>
<section class="intro wrapper">
<div class="intro-text">
<h2>BUSINESS <span id="word"></span></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. <br> Ipsam illum deleniti facilis?</p>
<button class="all">DISCOVER</button>
</div>
</section>
</header>
<section class="aboutus wrapper">
<div class="aboutus-text">
<div class="sectiontitle">INTRO</div>
<h2>We Offer Some Of The Best Business Growth Services In Town</h2>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit.
Amet explicabo perferendis laborum!</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit.
Amet explicabo perferendis laborum!</p>
<div class="author">Louise Donovan - CEO</div>
</div>
<div class="aboutus-img">