const { app, BrowserWindow, Notification } = require('electron');
function createWindow () {
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
});
win.loadFile('index.html');
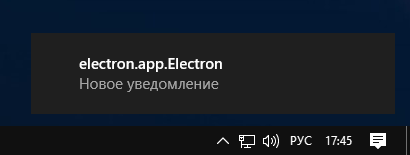
const notify = new Notification("Тестовое уведомление", {
"body": "Пример уведомления"
});
notify.show();
}
app.whenReady().then(createWindow);
const notify = new Notification({
"title": "Тестовое уведомление"
"body": "Пример уведомления"
});