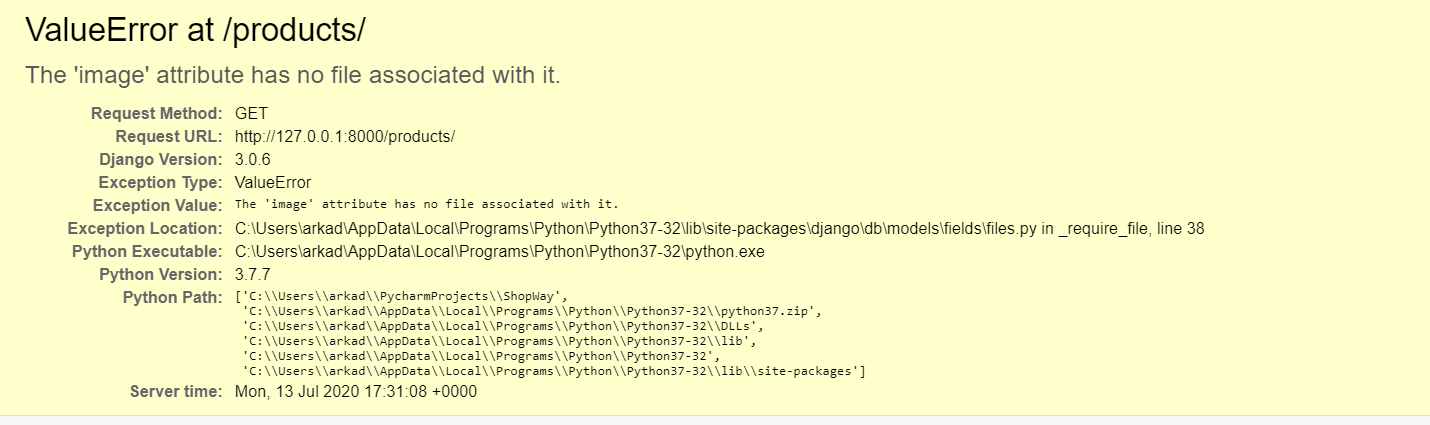
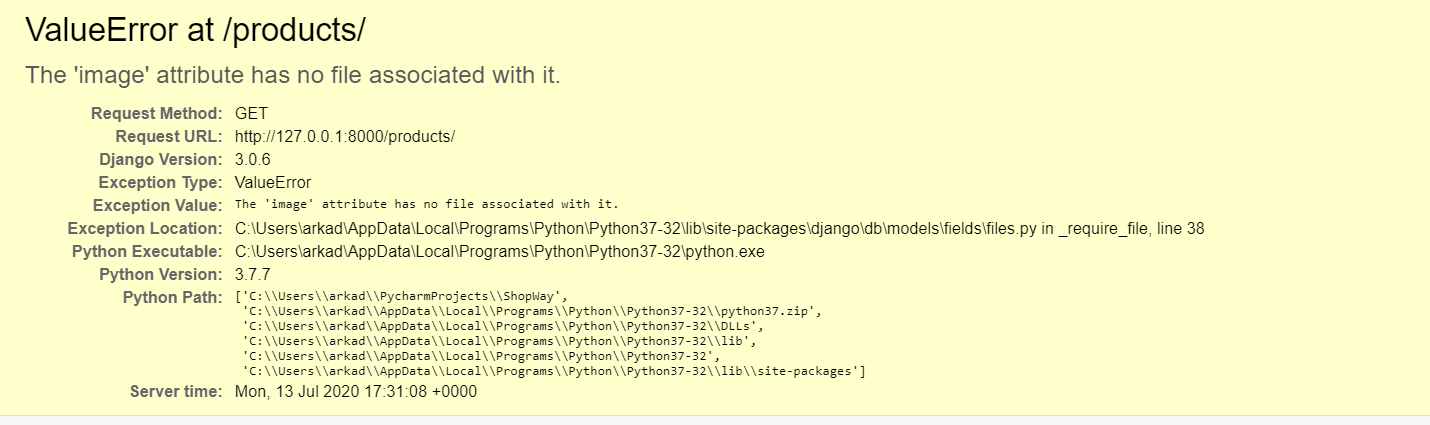
Я начинающий программист и довольно плохо разбираюсь в django.У меня возникают ошибки:
первая ошибка возникает при попадении на страницу страницу со всеми Product.

вторая ошибка возникает при попытке миграции

models.py
from django.db import models
class Category(models.Model):
name = models.CharField(max_length=200, db_index=True)
slug = models.SlugField(max_length=200, db_index=True, unique=True)
class Meta:
ordering = ('name',)
verbose_name = 'Категория'
verbose_name_plural = 'Категории'
def __str__(self):
return self.name
class Product(models.Model):
category = models.ForeignKey(Category, related_name='products', on_delete=models.CASCADE)
name = models.CharField(max_length=200, db_index=True)
slug = models.SlugField(max_length=200, db_index=True)
image = models.ImageField(upload_to='im', blank=True)
description = models.TextField(blank=True)
price = models.DecimalField(max_digits=10, decimal_places=2)
stock = models.PositiveIntegerField()
available = models.BooleanField(default=True)
created = models.DateTimeField(auto_now_add=True)
updated = models.DateTimeField(auto_now=True)
class Meta:
ordering = ('name',)
index_together = (('id', 'slug'),)
def __str__(self):
return self.name
urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name='home'),
path('products/', views.ProductsAll.as_view(), name='products')
]
views.py
from django.shortcuts import render
from django.views.generic import ListView
from .models import Category, Product
# Create your views here.
def home(request):
return render(request, 'shopway/home.html')
class ProductsAll(ListView):
model = Product
template_name = 'shopway/product_list.html'
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['products'] = Product.objects.all()
return context
product_list.html
{% extends 'shopway/base.html' %}
{% block content %}
<div class="container">
<div class="container-data">
{# {{products}} #}
{% for pr in products %}
<figure class="snip1174 navy">
<img src="{{pr.image.url}}" alt="sq-sample33"/>
<figcaption>
<h2>{{pr.name}}</h2>
<p>
{{pr.description}}
</p>
<a href="#">Read More</a>
</figcaption>
</figure>
{% endfor %}
</div>
</div>
{% endblock %}