Добрый день.
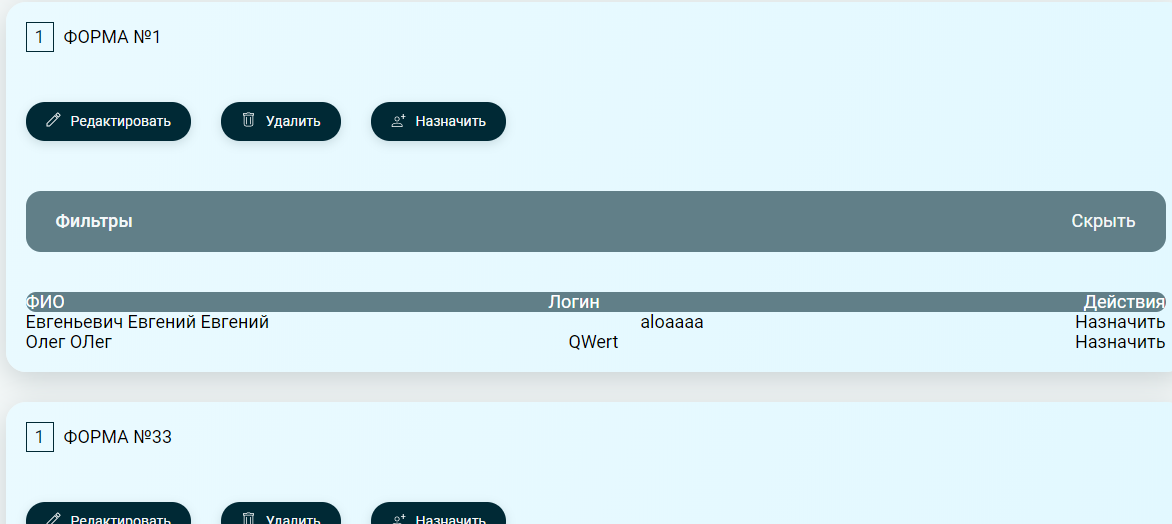
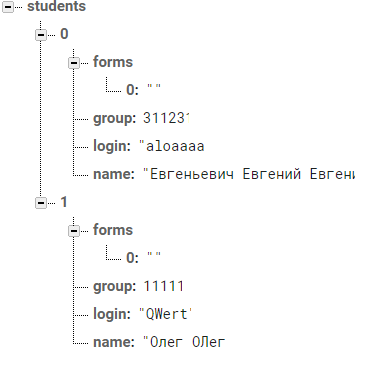
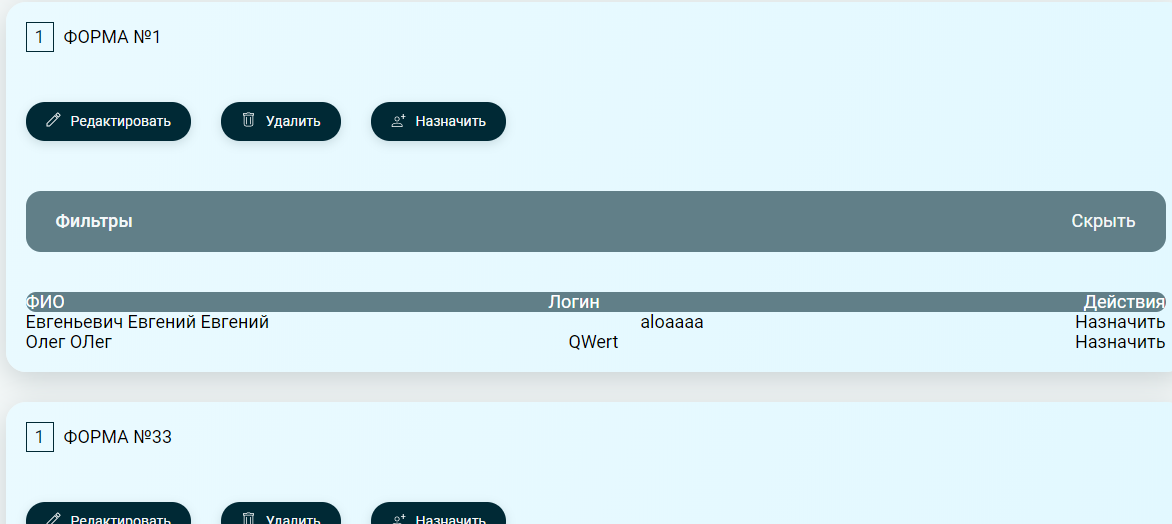
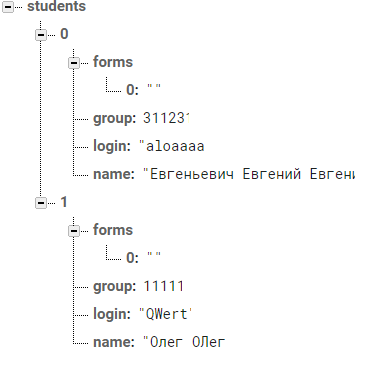
Выводится список форм. В каждую форму подгружается список пользователей. При клике на кнопку "Назначить" выбранного пользователя в выбранной форме в объект с данными пользователя пушится название формы(массив forms на 2 скриншоте).

 Родительский компонент
Родительский компонент
.ready-forms__title Созданные формы
readyFormCard(v-for='(item, index) in this.ALLFORMS'
:key='item.id'
:info='item')
readyFormCard
.form-card
.form-card__title {{info.title}}
ul.choice-people__filters-people
li ФИО
li Логин
li Действия
studentsList(v-for="(item, index) in this.STUDENTS"
:key='item.id'
:student='item'
v-bind:form="info").choice-people__filters-people-list
props: {
info: {
type: Object}
studentsList
ul
li {{student.name}}
li {{student.login}}
li(@click="giveForm(student)") Назначить
props: {
form: {
type: Object
},
student: {
type: Object
},
methods: {
giveForm (student) {
student.forms.push(this.form.title)
this.GIVE_FORM(student)
}
Не могу добавить значение в store. Как сохранить привязку выбранной формы выбранному пользователю? Например добавить девятую форму 37 пользователю из списка.