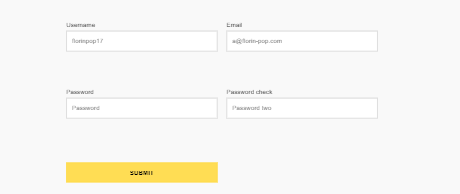
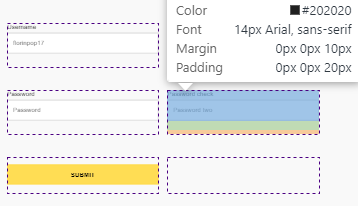
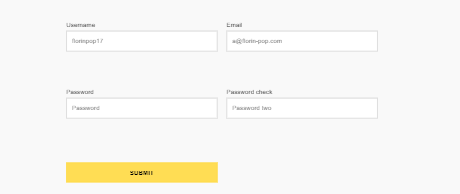
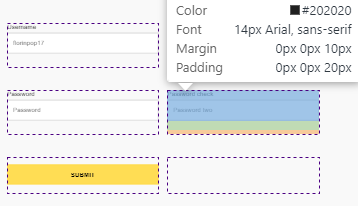
по грид 2 на 2, но кнопку он тоже захватывает в третий столбец, выносил кнопку из формы(чтобы под грид не попадал, хотя я пока не пойму почему он входит туда), но тогда сливаются стили


<form id="form" class="form">
<div class="form-control">
<label for="username">Username</label>
<input type="text" placeholder="florinpop17" id="username" />
<i class="fas fa-check-circle"></i>
<i class="fas fa-exclamation-circle"></i>
<small>Error message</small>
</div>
<div class="form-control">
<label for="username">Email</label>
<input type="email" placeholder="a@florin-pop.com" id="email" />
<i class="fas fa-check-circle"></i>
<i class="fas fa-exclamation-circle"></i>
<small>Error message</small>
</div>
<div class="form-control">
<label for="username">Password</label>
<input type="password" placeholder="Password" id="password"/>
<i class="fas fa-check-circle"></i>
<i class="fas fa-exclamation-circle"></i>
<small>Error message</small>
</div>
<div class="form-control">
<label for="username">Password check</label>
<input type="password" placeholder="Password two" id="password2"/>
<i class="fas fa-check-circle"></i>
<i class="fas fa-exclamation-circle"></i>
<small>Error message</small>
</div>
<button class="ons">Submit</button>
</form>
<code lang="css">
.form {
padding: 30px 40px;
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-template-rows: repeat(2, 1fr);
grid-row-gap: 50px;
grid-column-gap: 20px;
width: 82%;
margin: 25px auto;
}
.ons {
display: grid
justify-self: center;
}
.form-control {
margin-bottom: 10px;
padding-bottom: 20px;
position: relative;
}
.form-control label {
display: inline-block;
margin-bottom: 5px;
}
.form-control input {
background-color: #fff;
background-image: none;
border: 1px solid #cbcbcb;
border-radius: 0;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
color: #555;
display: block;
font-size: 14px;
height: 46px;
line-height: 1.28572;
padding: 13px 12px;
transition: border-color ease-in-out .15s box-shadow ease-in-out .15s;
width: 100%;
}
.form-control input:focus {
outline: 0;
border-color: #777;
}
.form-control.success input {
border-color: #2ecc71;
}
.form-control.error input {
border-color: #e74c3c;
}
.form-control i {
visibility: hidden;
position: absolute;
top: 40px;
right: 10px;
}
.form-control.success i.fa-check-circle {
color: #2ecc71;
visibility: visible;
}
.form-control.error i.fa-exclamation-circle {
color: #e74c3c;
visibility: visible;
}
.form-control small {
color: #e74c3c;
position: absolute;
bottom: 0;
left: 0;
visibility: hidden;
}
.form-control.error small {
visibility: visible;
}
.form button {
-webkit-appearance: none;
background-color: #FFDD54;
background-image: none;
border: 1px solid transparent;
border-color: #ffd83b;
border-radius: 0;
color: #000;
cursor: pointer;
display: inline-block;
font-size: 14px;
font-weight: 400;
line-height: 1.28572;
margin-bottom: 0;
padding: 13px 12px;
text-align: center;
text-decoration: none;
touch-action: manipulation;
user-select: none;
vertical-align: middle;
white-space: nowrap;
font-weight: 700;
margin: 18px 0;
padding: 12px 40px;
text-transform: uppercase;
}
/* эффект наведения для кнопок */
button {
transition: background-color 1000ms;
border: none; /*Убираем рамку при наведении*/
}
button:hover {
background-color: #d0ad0f;
}
button:focus,
button:active {
outline: 0;
}
</code>