Добрый вечер. Почему просвечивается фоновое изображение в изображении с двумя смартфонами? Код изображение девайсов:
.slider__img {
margin: -373px 0px 0 145%;
// background-image: url(../src/img/devices.png);
}
Код изображения фона:
.bg {
background-image: url("../src/img/slider__bg.png");
background-repeat: no-repeat;
background-position: top;
position: absolute;
z-index: 15;
width: 100%;
height: 640px;
}
Пробовал менять opacity, не помогло. Проверил прозрачность изображения с девайсами в фотошопе, 100%. В чем проблема?
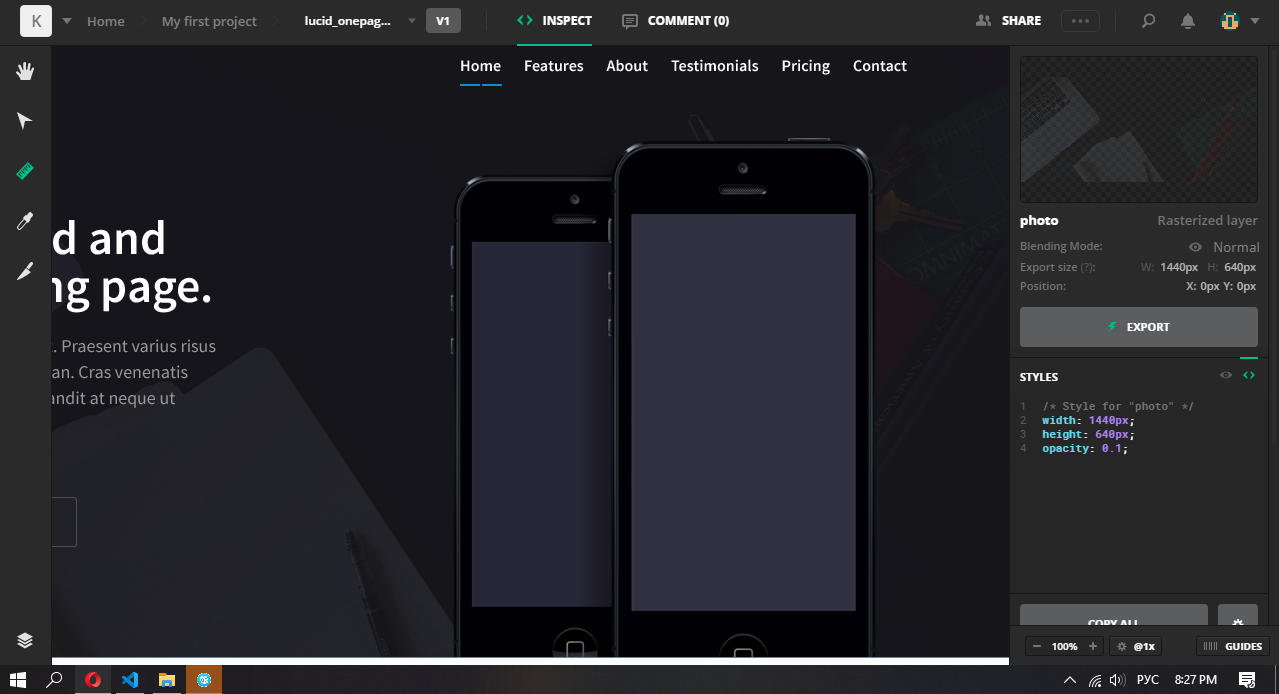
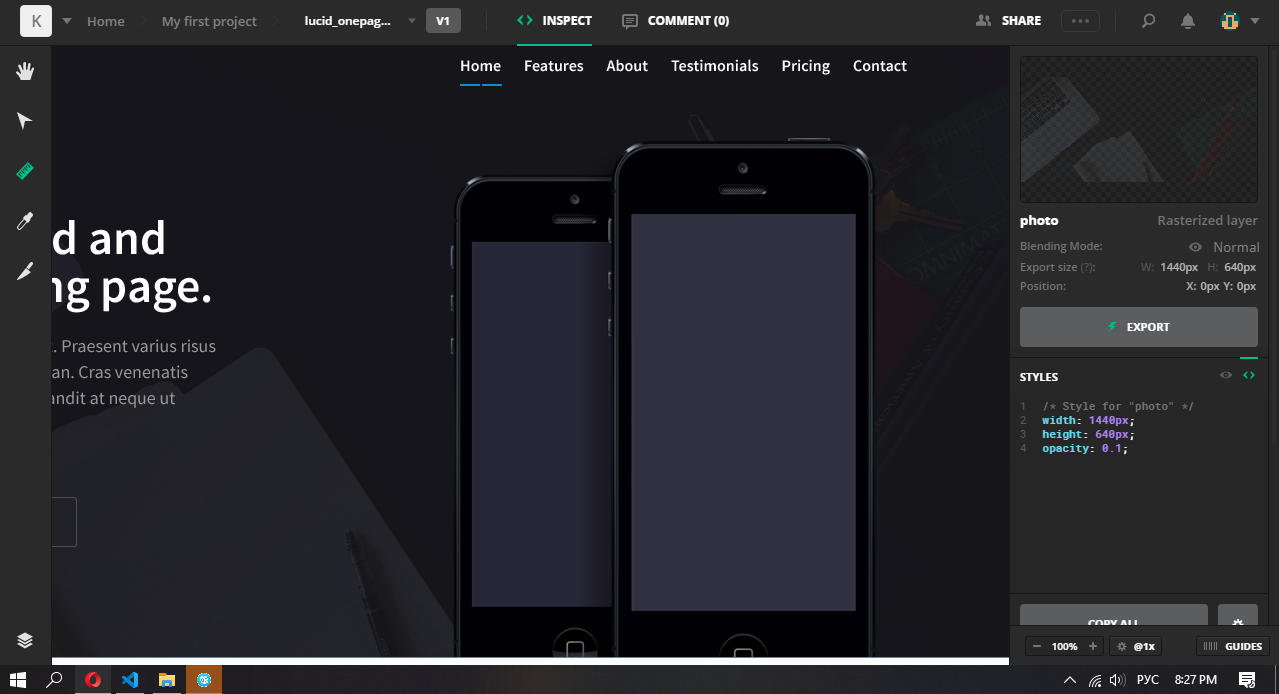
Как должно быть по-макету:

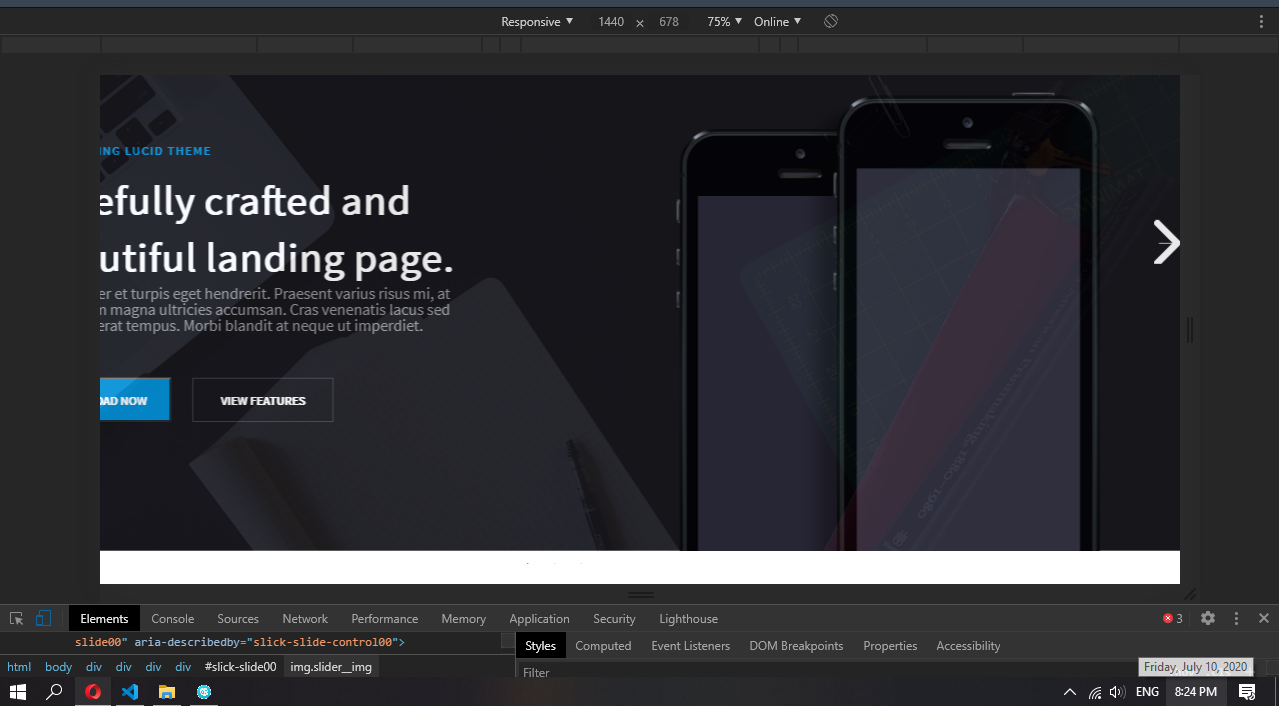
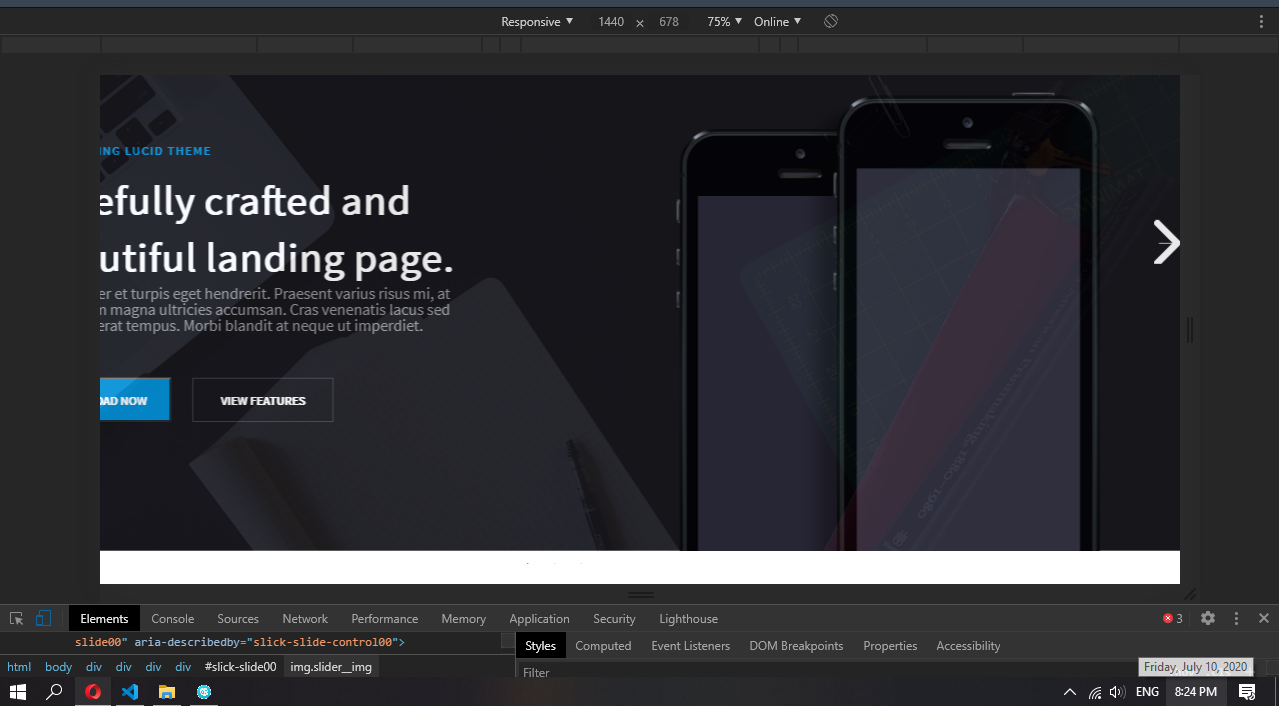
Как у меня (изображение из макета скачал, как оно отличаться может, не понимаю):