Здравствуйте.
есть компонент, собирается все webpack-ом
у компонента есть входные параметры, они являются массивами, обхектами, строками...
Не могу понять почему VUE ругается, когда я передаю все верно
Итак
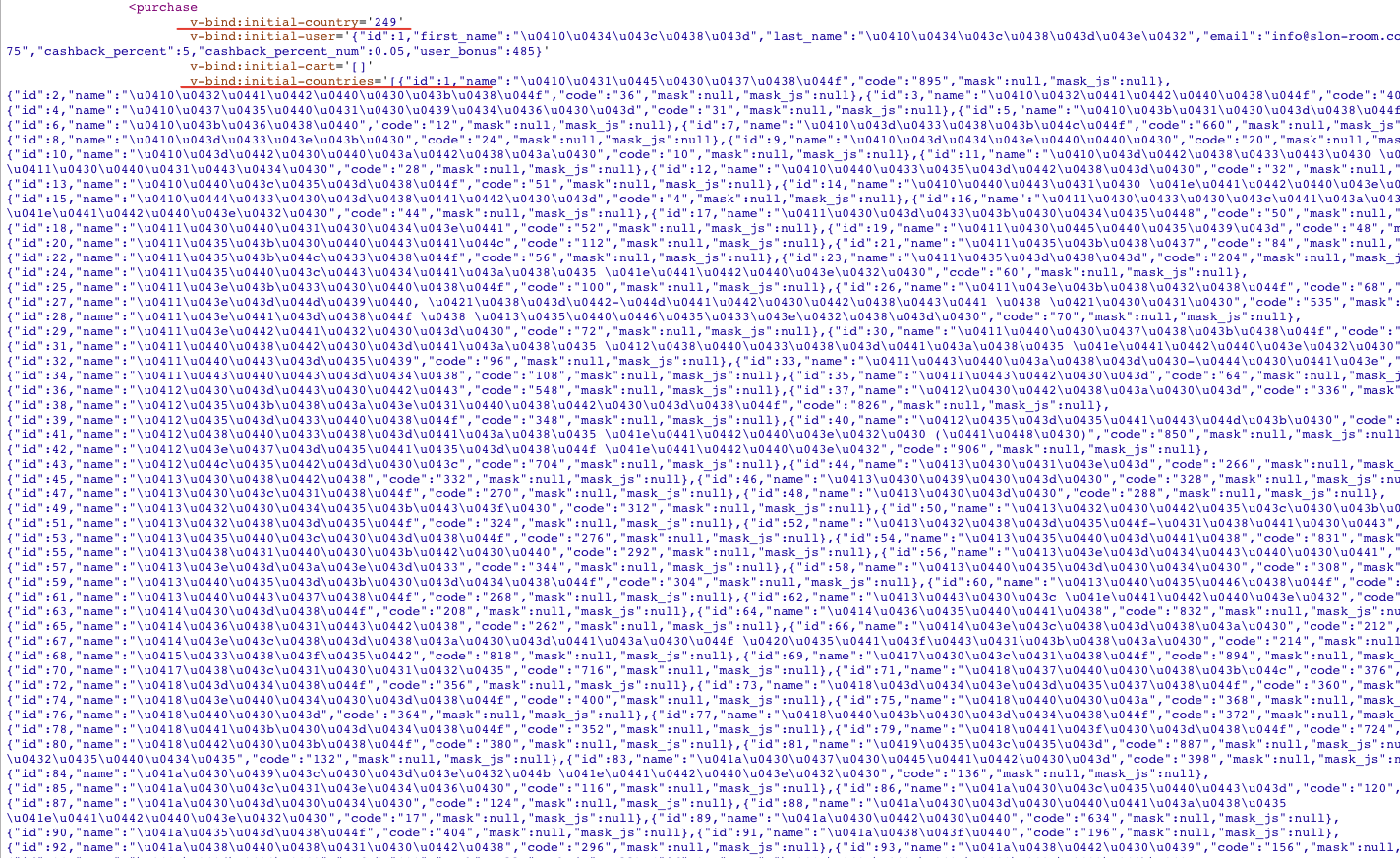
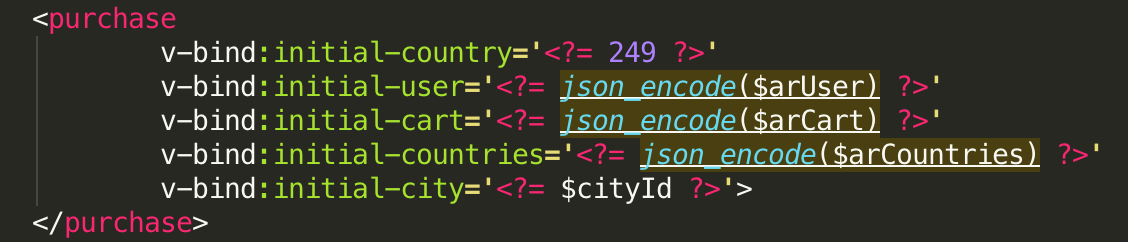
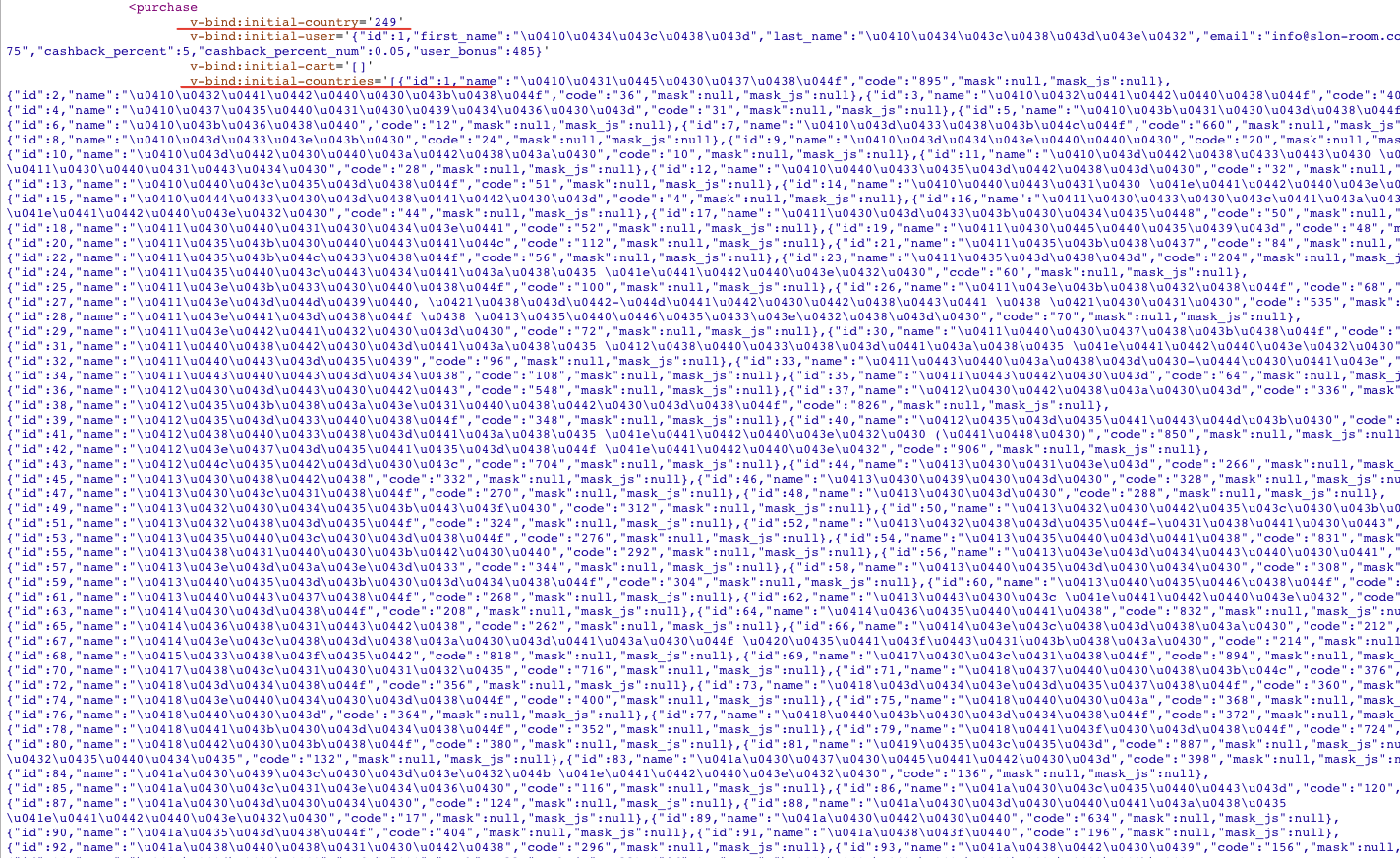
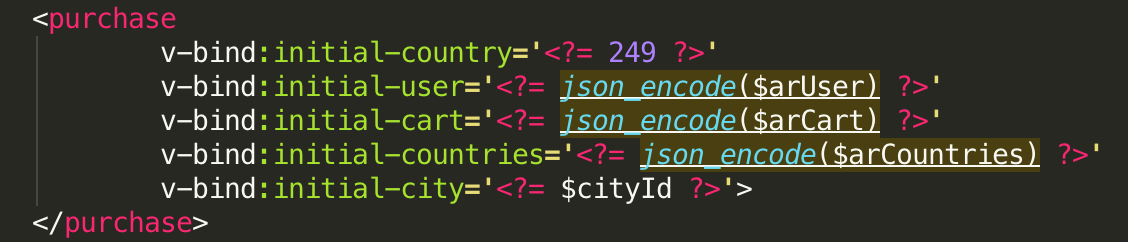
HTML

Вызов в коде

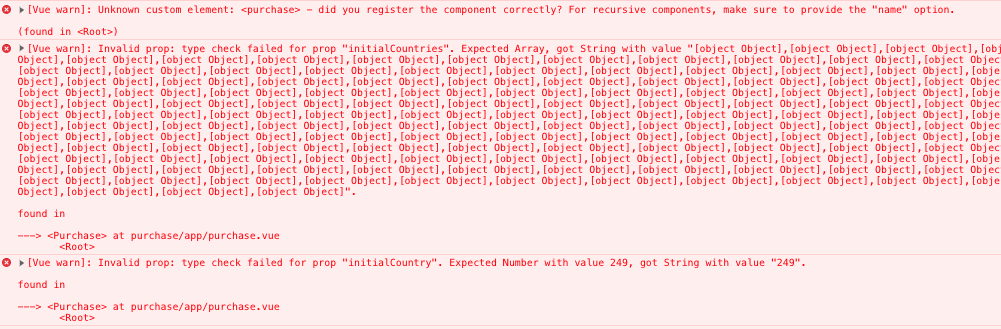
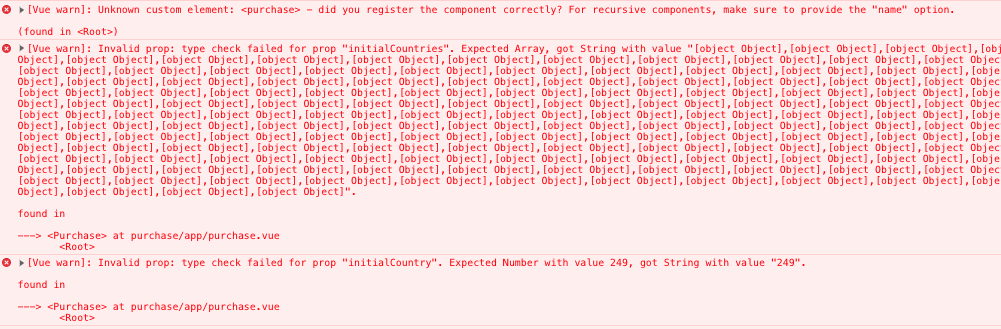
Вижу в консоли

Все же верно, не?
Причем данный компонент у меня вызывается совершенно в другом месте системы еще и я точно так же тм все передаю и оно работает... а тут нет
грубо говоря по адресу
site/purchase/ - стоит компонент и вызывается прекрасно
site/admin/purchase/ - стоит этот же компонент абсолютно и не вызывается..
в чем проблема?