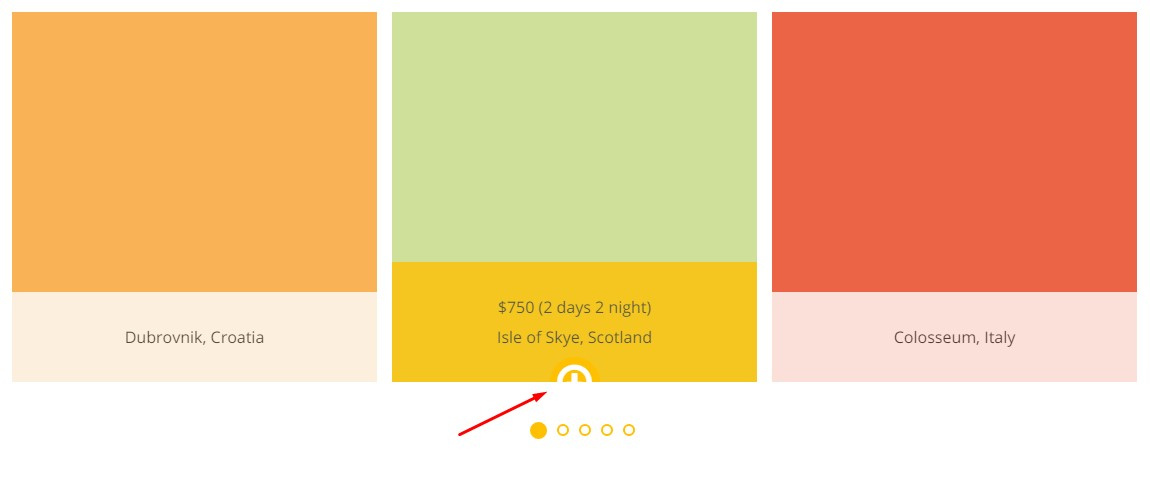
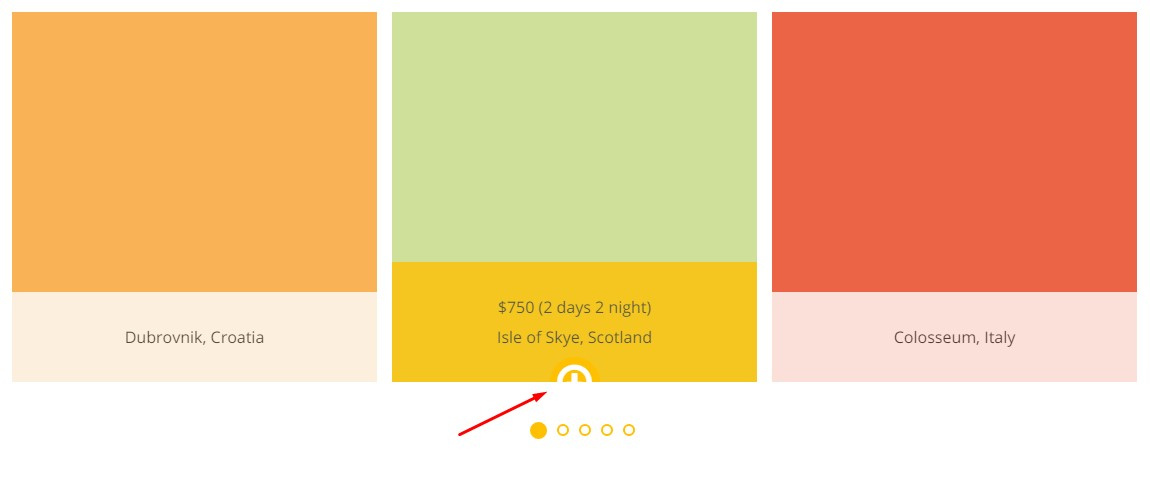
Народ, подскажите пожалуйста, как спозиционировать элемент, чтобы он выходил за пределы родителя, как показано на рисунке ниже.

Карусель реализовал с помощью slick-slider. Немного порылся в стилях самого слайдера, там нашел свойство overflow: hidden, которое применено к класу slick-list, если менять значение на visible, то тогда он виходит за пределы родителя, но ламается вся карусель, появляется нижний скрол, на всю ширину окна браузера появляются слайды. Возможно ли эту задачу решить с помощью CSS, или здесь без JS не обойтись? У меня сейчас такая ситуация, уже второй день не могу решить эту задачу.