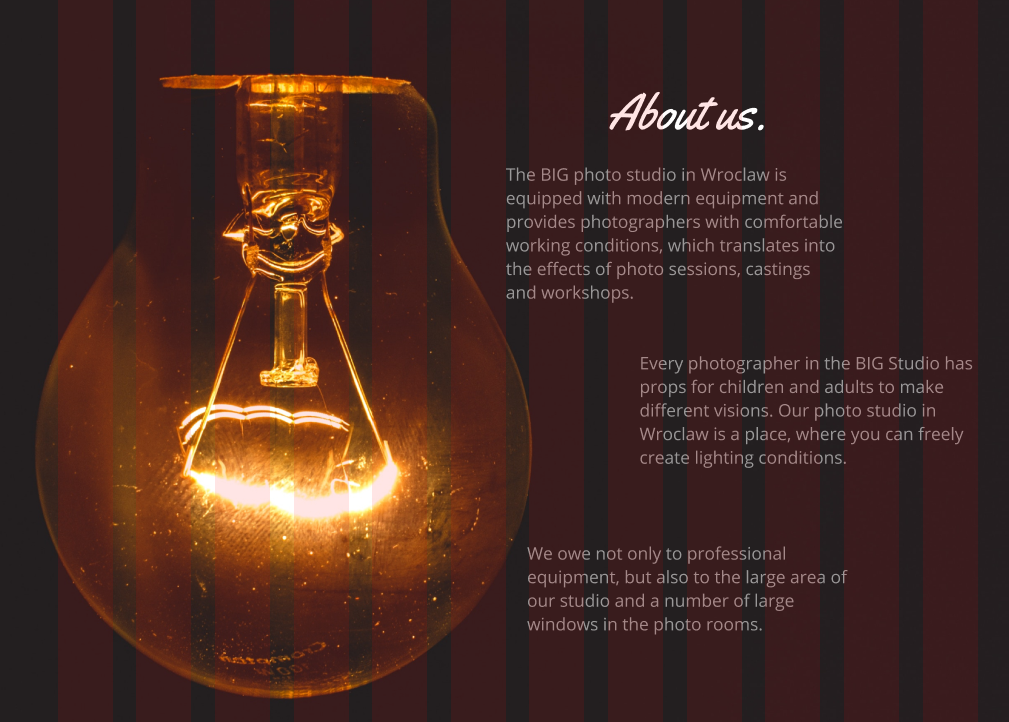
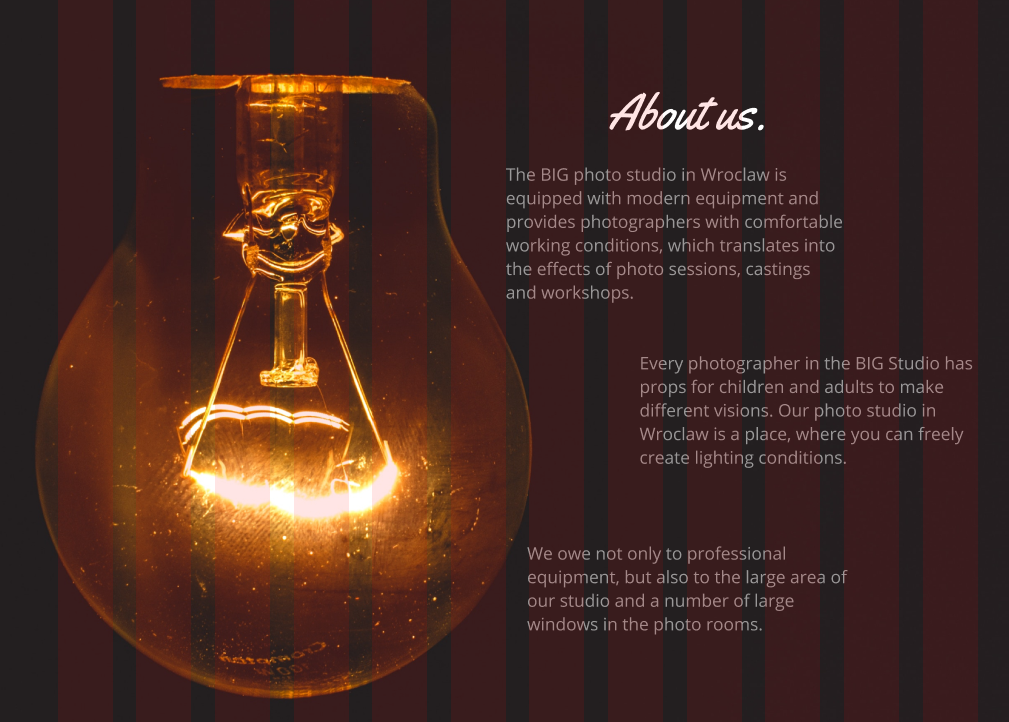
Как правильно расположить данный блок? Фон задан через backgound-image. Присутствует container. Пробовал разными сбособами через flex, position absolute, float. Результат был, но не идеален.

<div class="about">
<div class="container">
<div class="about__inner">
<div class="title">About us.</div>
<div class="about__text block1">The BIG photo studio in Wroclaw is equipped with modern equipment
and
provides
photographers with comfortable working conditions, which translates into the effects of photo
sessions, castings and workshops.</div>
<div class="about__text block2">
Every photographer in the BIG Studio has props for children and adults to make different
visions.
Our photo studio in Wroclaw is a place, where you can freely create lighting conditions.
</div>
<div class="about__text block3">
We owe not only to professional equipment, but also to the large area of our studio and a number
of
large windows in the photo rooms.
</div>
</div>
</div>
</div>
body{
background: #241E20 url('../img/background.jpg') no-repeat;
}
/*==========About============*/
.about__inner{
display: flex;
flex-direction: column;
align-items: flex-end;
}
.title{
font-family: Yellowtail;
font-style: normal;
font-weight: normal;
font-size: 64px;
line-height: 87px;
color: #FFFFFF;
margin-right: 270px;
}
.about__text{
width: 430px;
font-family: Open Sans;
font-style: normal;
font-weight: normal;
font-size: 22px;
line-height: 30px;
color: rgba(255, 255, 255, 0.54);
}
.block1{
margin-top: 20px;
margin-bottom: 60px;
margin-right: 170px;
}
.block2{
margin-bottom: 92px;
margin-right: 0;
}
.block3{
margin-right: 143px;
}