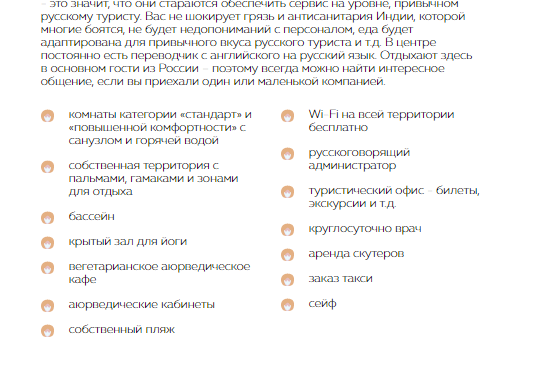
Скриншот из Хрома:

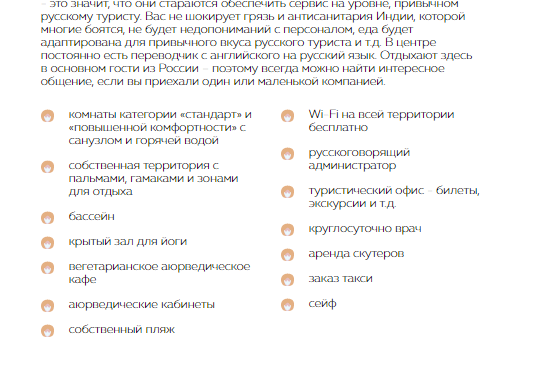
Скриншот из Фокс:

Уменьшаются в масштабе, иконки в svg, пробовал вставить png, такая же песня.
Код HTML:
<div class="content-list__inner">
<ul class="ayurveda__content-list">
<li class="content-list__item">
<img class="list__item-icon" src="image/aboutAyurveda/mini-logo.svg" alt="mini-logo" >
<p class="list__item-text"> комнаты категории «стандарт» и «повышенной комфортности» с санузлом и горячей водой</p>
</li>
<li class="content-list__item">
<img class="list__item-icon" src="image/aboutAyurveda/mini-logo.svg" alt="mini-logo" >
<p class="list__item-text">собственная территория с пальмами, гамаками и зонами для отдыха</p>
</li>
<li class="content-list__item">
<img class="list__item-icon" src="image/aboutAyurveda/mini-logo.svg" alt="mini-logo" >
<p class="list__item-text">бассейн</p>
</li>
<li class="content-list__item">
<img class="list__item-icon" src="image/aboutAyurveda/mini-logo.svg" alt="mini-logo" >
<p class="list__item-text">крытый зал для йоги</p>
</li>
<li class="content-list__item">
<img class="list__item-icon" src="image/aboutAyurveda/mini-logo.svg" alt="mini-logo" >
<p class="list__item-text">вегетарианское аюрведическое кафе</p>
</li>
<li class="content-list__item">
<img class="list__item-icon" src="image/aboutAyurveda/mini-logo.svg" alt="mini-logo" >
<p class="list__item-text">аюрведические кабинеты</p>
</li>
<li class="content-list__item">
<img class="list__item-icon" src="image/aboutAyurveda/mini-logo.svg" alt="mini-logo" >
<p class="list__item-text">собственный пляж</p>
</li>
</ul>
<ul class="ayurveda__content-list content-list--min">
<li class="content-list__item">
<img class="list__item-icon" src="image/aboutAyurveda/mini-logo.svg" alt="mini-logo" >
<p class="list__item-text">Wi-Fi на всей территории бесплатно</p>
</li>
<li class="content-list__item">
<img class="list__item-icon" src="image/aboutAyurveda/mini-logo.svg" alt="mini-logo" >
<p class="list__item-text">русскоговорящий администратор</p>
</li>
<li class="content-list__item">
<img class="list__item-icon" src="image/aboutAyurveda/mini-logo.svg" alt="mini-logo" >
<p class="list__item-text">туристический офис - билеты, экскурсии и т.д.</p>
</li>
<li class="content-list__item">
<img class="list__item-icon" src="image/aboutAyurveda/mini-logo.svg" alt="mini-logo" >
<p class="list__item-text">круглосуточно врач</p>
</li>
<li class="content-list__item">
<img class="list__item-icon" src="image/aboutAyurveda/mini-logo.svg" alt="mini-logo" >
<p class="list__item-text">аренда скутеров</p>
</li>
<li class="content-list__item">
<img class="list__item-icon" src="image/aboutAyurveda/mini-logo.svg" alt="mini-logo" >
<p class="list__item-text">заказ такси</p>
</li>
<li class="content-list__item">
<img class="list__item-icon" src="image/aboutAyurveda/mini-logo.svg" alt="mini-logo" >
<p class="list__item-text">сейф</p>
</li>
</ul>
</div>
Код CSS:
.content-list__inner{
display: flex;
justify-content: space-between;
}
.ayurveda__content-list{
max-width: 220px;
width: 100%;
margin-right: 20px;
}
.content-list__item{
display: flex;
align-items: flex-start;
margin-bottom: 12px;
}
.content-list--min{
max-width: 200px;
width: 100%;
margin-right: 0;
}
.list__item-icon{
padding-right: 15px;
}
Как это исправить?