Пытаюсь начать использовать stylus в Vue, в
документации написано, что нужно написать конфиг для вебпака,
тут написано, что для работы с webpack на Vue нужно все писать в vue.config.js, собственно вот он:
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
configureWebpack: {
mode: 'development',
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.css$/,
use: [
'vue-style-loader',
{
loader: 'css-loader',
options: {
modules: true,
localIdentName: '[local]_[hash:base64:8]'
}
}
]
},
{
test: /\.styl(us)?$/,
use: [
'vue-style-loader',
{
loader: 'css-loader',
options: {
modules: true,
localIdentName: '[local]_[hash:base64:8]'
}
},
'stylus-loader'
]
}
]
},
plugins: [
new VueLoaderPlugin()
]
}
}
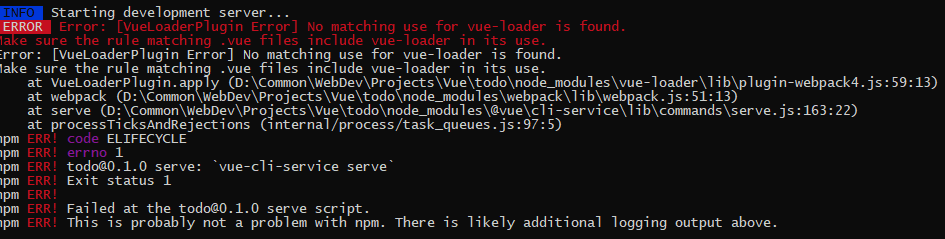
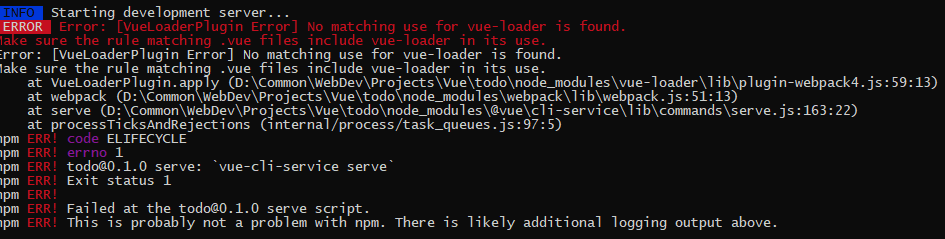
Но при попытке запуска приложения - происходит ошибка: