Как сделать такую структуру в конечном варианте? Что бы стили были в папке стилей, js в папке скриптов и html в корне?

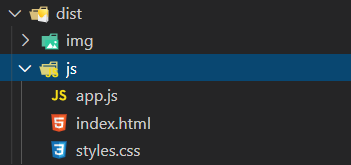
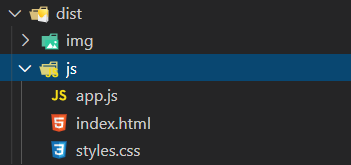
Сейчас у меня такая структура:

Мой конфиг:
const path = require('path');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const HTMLWebpackPlugin = require('html-webpack-plugin');
const CopyPlugin = require('copy-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
context: path.resolve(__dirname, 'src'),
mode: 'development',
entry: './js/index.js',
output: {
filename: 'app.js',
path: path.resolve(__dirname, 'dist/js')
},
resolve: {
extensions: ['.js']
},
plugins: [
new CleanWebpackPlugin(),
new HTMLWebpackPlugin({
template: 'index.html'
}),
new CopyPlugin({
patterns: [
{
from: path.resolve(__dirname, 'src/img'),
to: path.resolve(__dirname, 'dist/img')
}
]
}),
new MiniCssExtractPlugin({
filename: 'styles.css'
})
],
module: {
rules: [
{
test: /\.s[ac]ss$/i,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
'sass-loader'
],
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
]
}
}