Помогите решить проблему с позиционированием элемента кнопки SignUp снизу блока (не fixed) в bootstrap и чтобы он был адаптивен к изменению, использование динамических единиц для отступа не подходит.
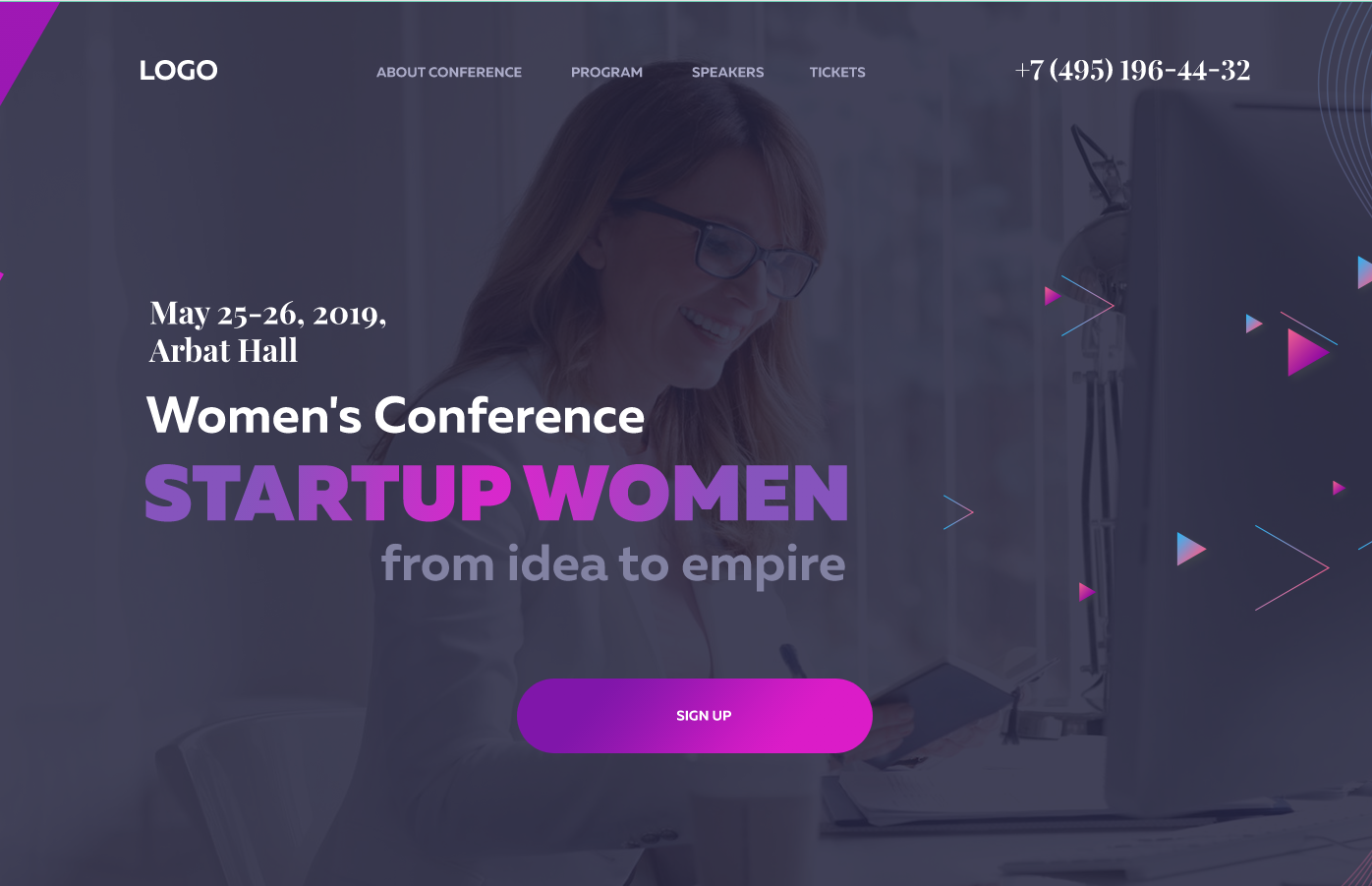
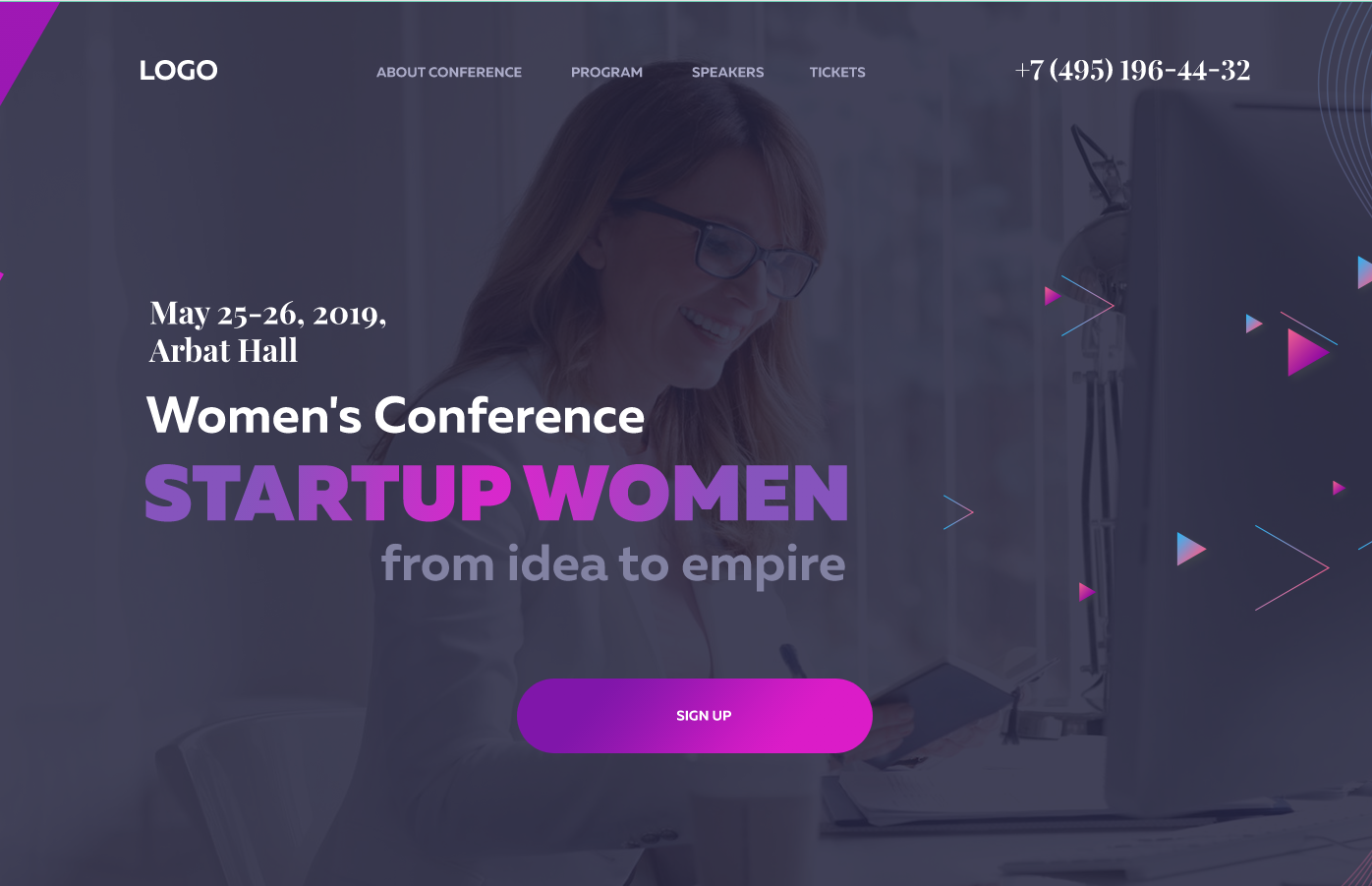
Макет:

Код:
И если можете дайте советы и рекомендации по коду.
P.S Понял, что объект не позиционируется из-за размера блока, который равен размеру кнопки. Но все же может есть возможность адаптивного позиционирование снизу header?
<div class="SignUp d-flex justify-content-center ">
<a class="btn-signup d-flex justify-content-center align-items-center" href="">
Sign Up
</a>
</div>
.SignUp{
position: absolute;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%);
bottom: 0;
}
Вот что сделал, но это совсем не адаптивно, все налезает, все не красиво
Заранее спасибо.