
Добрый день, нужно получить такой массив через AJAX, как лучше всего это реализовать.
Пример массива, который нужно получить ( JavaScript )
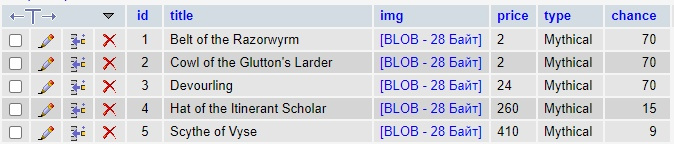
const items = [
{
id: 1,
title: 'Belt of the Razorwyrm',
img: 'Переменная через которую можно вывести уже картинку ( Не путь картинки )',
price: 2,
type: 'Mythical',
chance: '70'
}, {
id: 2,
title: 'Cowl of the Glutton\'s Larder',
img: 'Переменная через которую можно вывести уже картинку ( Не путь картинки )',
price: 2,
type: 'Mythical',
chance: '70'
}, {
id: 3,
title: 'Devourling',
img: 'Переменная через которую можно вывести уже картинку ( Не путь картинки )',
price: 24,
type: 'Mythical',
chance: '70'
}, {
id: 4,
title: 'Hat of the Itinerant Scholar',
img: 'Переменная через которую можно вывести уже картинку ( Не путь картинки )',
price: 260,
type: 'Mythical',
chance: '15'
}, {
id: 5,
title: 'Scythe of Vyse',
img: 'Переменная через которую можно вывести уже картинку ( Не путь картинки )',
price: 410,
type: 'Mythical',
chance: '9'
}
];
Файл Connection.php
<?php
$host = 'localhost'; // адрес сервера
$user = 'mysql'; // имя пользователя
$password = 'mysql'; // пароль
$database = 'cases'; // имя базы данных
?>
Файл ReceivingCases.php
<?php require_once ('../DropCases/MySql/Connection.php'); // подключаем скрипт
$conn = new mysqli($host, $user, $password, $database);
$sql = "SELECT * FROM `doka 2`";
$result = mysqli_query($conn, $sql) or die("Ошибка");
$conn->close();
$data = mysqli_fetch_assoc($result);
header('Content-Type: application/json');
echo json_encode($data);
?>