Решение от The Wizard of Oz:
Прошу помочь с моей проблемой.
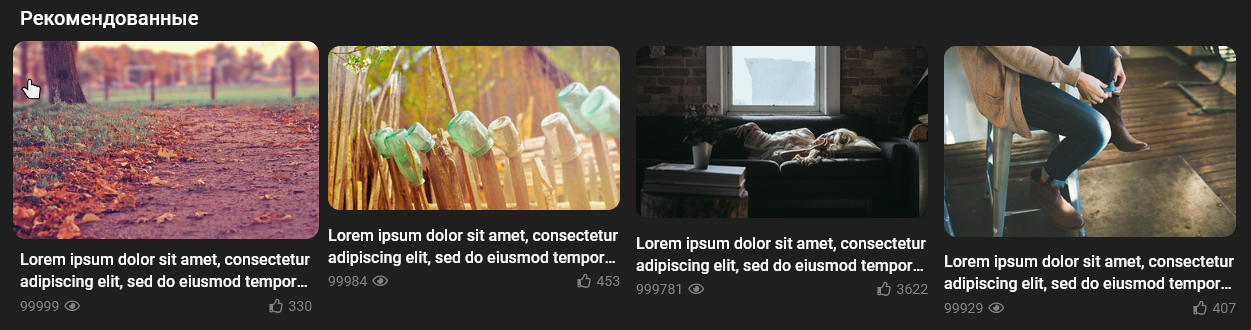
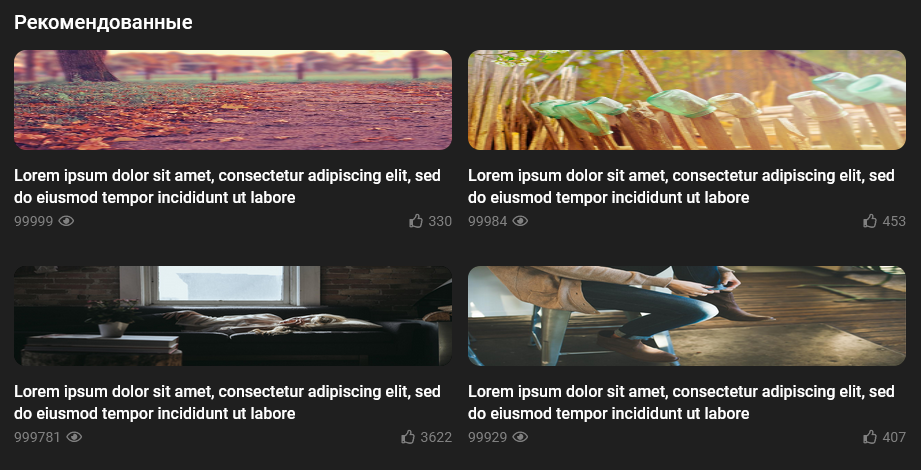
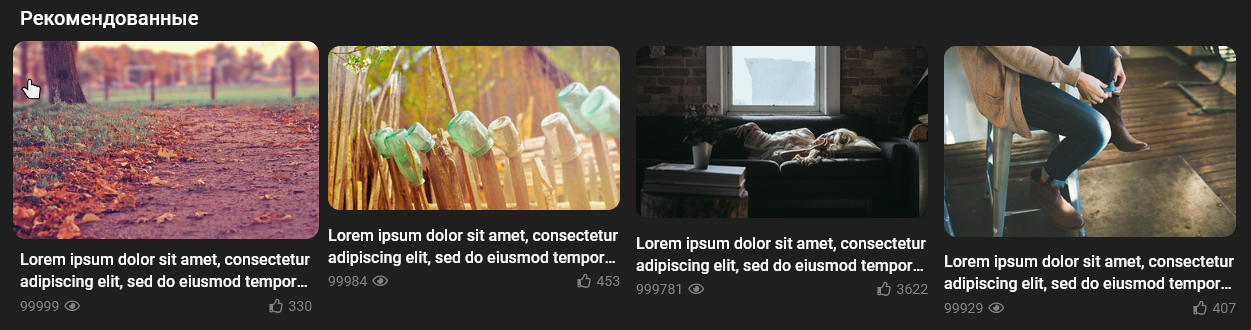
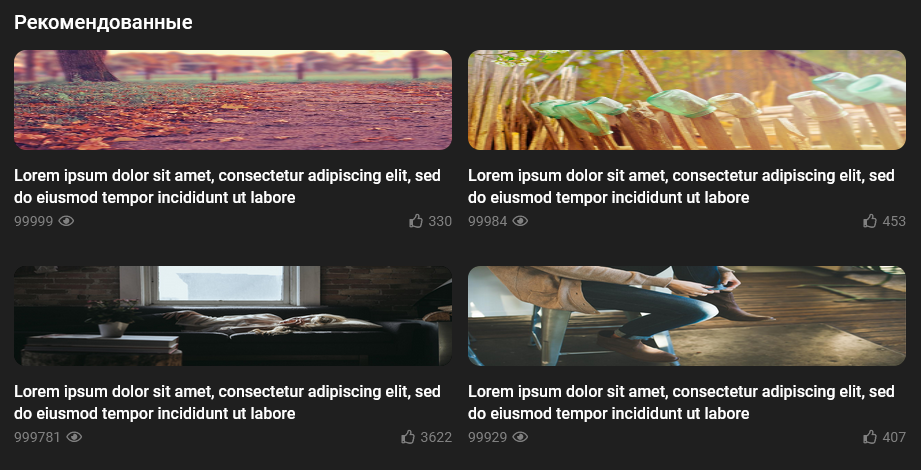
Имеется грид

Нужно чтоб все картинки обрезались с соотношением сторон
16:9, и при этом оставались адаптивными.
Пример того как не надо:

Структура grid'a такова:
<div class="wrapper">
<article class="video">
<img class="video__miniature" src="{{ video.cover }}">
<div class="video__description">
<h1 class="video__title">{{ video.name }}</h1>
<div class="video__metrics">
<p class="video__metrics_views">{{ video.view }}<i class="far fa-eye"></i></p>
<p class="video__metrics_likes"><i class="far fa-thumbs-up"></i>{{ video.rate }}</p>
</div>
</div>
</article>
</a>
</div>
CSS у wrapper'а такой:
display: grid;
grid-gap: 36px 16px;
grid-template-columns: repeat(auto-fill, minmax(290px, 1fr));
Заранее, большое спасибо!