Всем привет. Есть такая проблема:
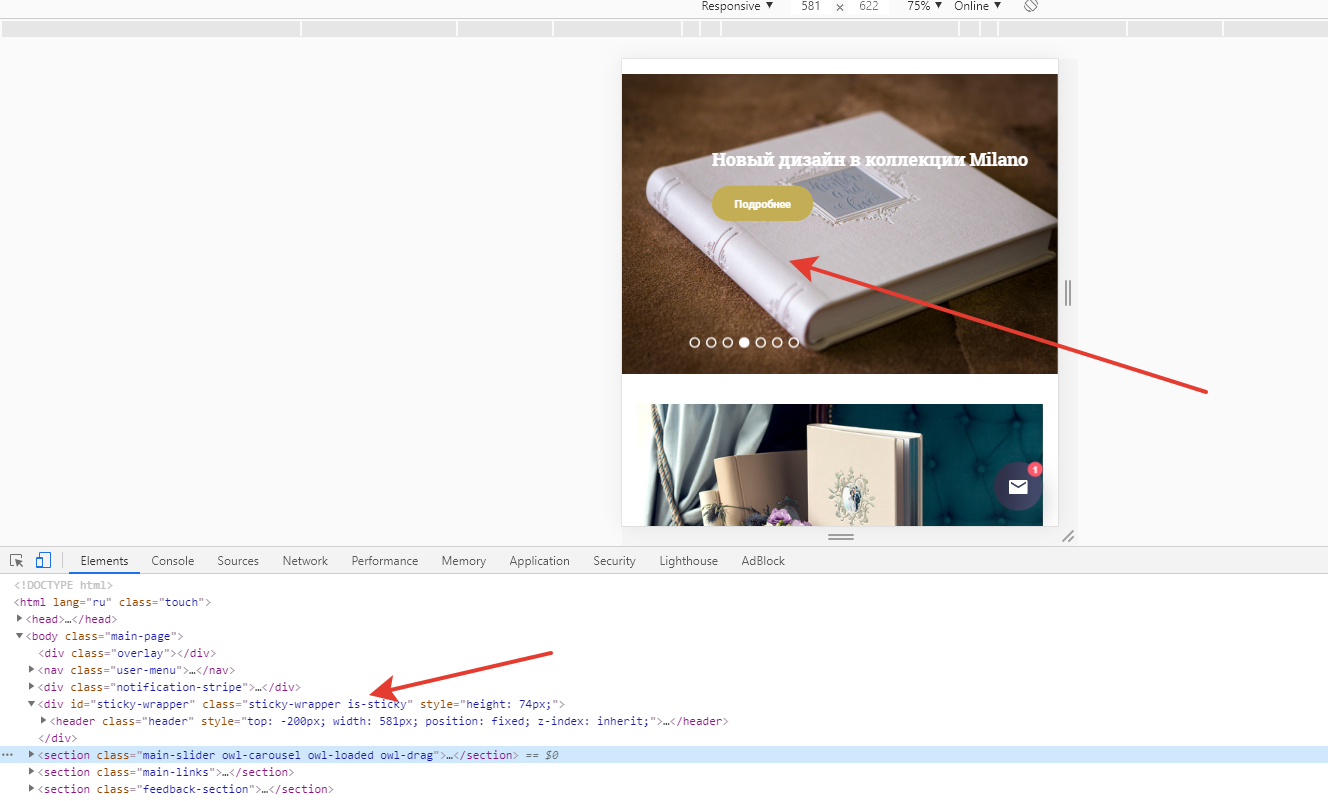
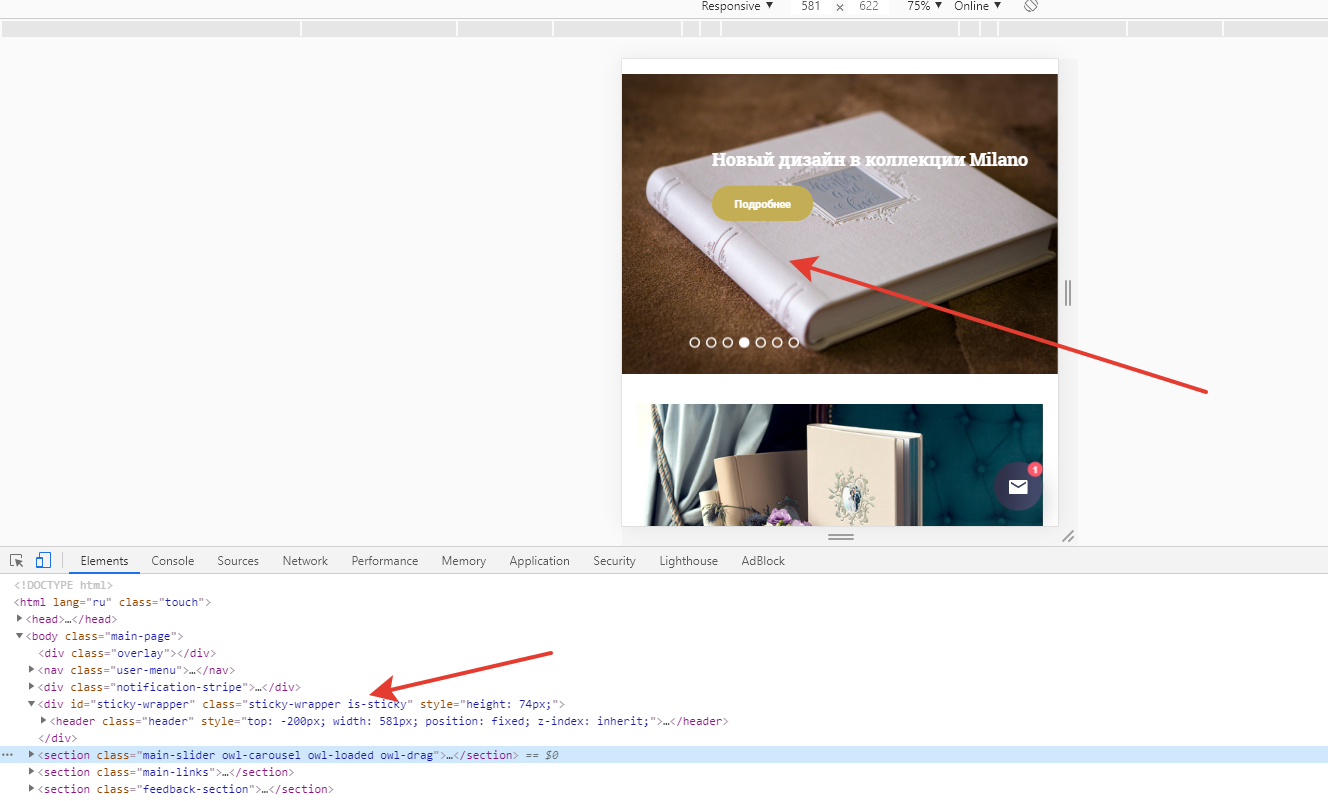
Вот сайт go-mf.ru, на разрешениях при ширине меньше 600px шапка выглядит так:

Т.е. пропадает слайдер. Я облазил инспектором все элементы и не понимаю, что его перекрывает. В тот момент, когда мы скролим вниз и срабатывает плагин sticky, т.е. обертке шапке "sticky-wrapper" навешивается класс "is-sticky", слайдер появляется

Опытным путем я понял, что дело именно в этом событии, так как если просто сделать display: none для sticky-wrapper, то слайдер сразу отображается. Но почему так происходит, и почему именно на разрешении меньше 600px, я понять не могу.
Мне нужен просто свежий взгляд на проблему, мой глаз уже настолько замылен, что мозг кипит.