

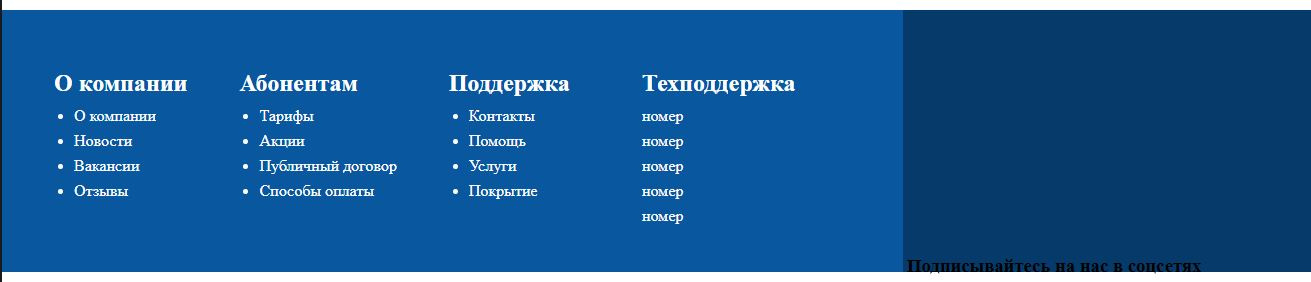
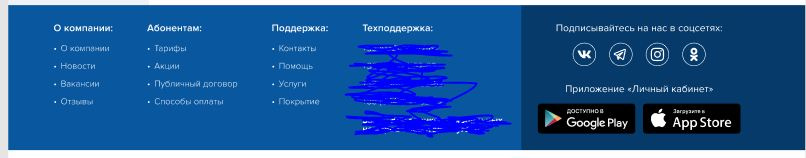
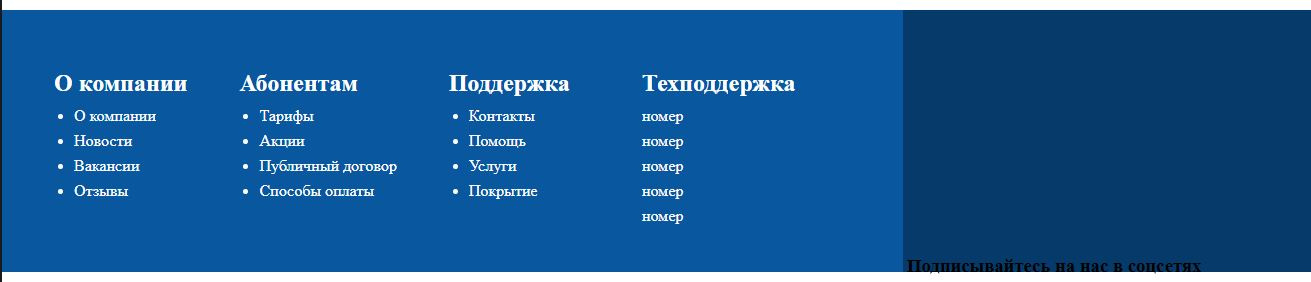
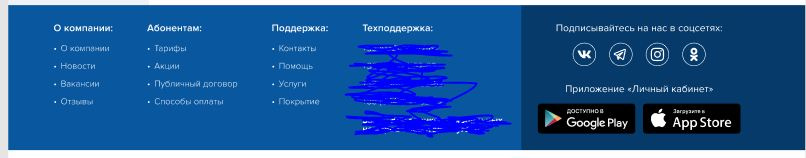
На первом скрине - то, что получилось у меня) А на втором как должно быть.
У меня правая часть футера к низу приклеелась, как это убрать?
Там справа должен быть блок с виджетами, как на втором скрине. Как такое реализовать?)
Вот мой код:
<footer>
<div class="footer-top">
<div class="footer-left">
<div class="company">
<h2>О компании</h2>
<ul>
<a href="#"> <li>О компании</li></a>
<a href="#"> <li>Новости</li></a >
<a href="#"><li>Вакансии</li></a >
<a href="#"> <li>Отзывы</li></a >
</ul>
</div>
<div class="abonents">
<h2>Абонентам</h2>
<ul>
<a href="#"> <li>Тарифы</li></a>
<a href="#"> <li>Акции</li></a >
<a href="#"><li>Публичный договор</li></a >
<a href="#"> <li>Способы оплаты</li></a >
</ul>
</div>
<div class="support">
<h2>Поддержка</h2>
<ul>
<a href="#"> <li>Контакты</li></a>
<a href="#"> <li>Помощь</li></a >
<a href="#"><li>Услуги</li></a >
<a href="#"> <li>Покрытие</li></a >
</ul>
</div>
<div class="tech-support">
<h2>Техподдержка</h2>
<ul>
<li>номер</li></a>
<li>номер</li></a >
<li>номер</li></a >
<li>номер</li></a >
<li>номер</li></a >
</ul>
</div>
</div>
<div class="footer-right">
<h3 class="subscr">Подписывайтесь на нас в соцсетях</h3>
</div>
</div>
</footer>
footer {
height: 300px;
}
.footer-top {
background-color: #053a6a;
height: 262px;
}
.company,
.abonents,
.support,
.tech-support {
margin: 30px 0 82px 72px;
float: left;
}
.company ul li,
.abonents ul li,
.support ul li,
.tech-support ul li {
margin-bottom: 7px;
}
.company h2,
.abonents h2,
.support h2 {
padding-top: 30px;
margin-bottom: 10px;
margin-left: -20px;
color: #ffffff;
}
.tech-support {
width: 261px;
}
.tech-support h2 {
padding-top: 30px;
margin-bottom: 10px;
color: #ffffff;
}
.company a,
.abonents a,
.support a,
.tech-support a {
text-decoration: none;
color: #ffffff;
}
.tech-support ul li {
text-decoration: none;
list-style-type: none;
color: #ffffff;
}
.tech-support ul a {
text-decoration: none;
}
.footer-left {
height: 100%;
display: inline-block;
background-color: #09579f;
}
.footer-right {
display: inline-block;
}
.subscr {
display: inline-block;
}
.footer-bottom p {
width: 200px;
padding: 10px;
margin: 0 auto;
}