Имеется форма:

Код:
<form class="form-request__form" action="/?login=yes" method="POST" enctype="multipart/form-data"
onsubmit="ym(28603836, 'reachGoal', 'sendFormSupport'); return true;">
<fieldset class="form-request__field">
<div class="form-request__block">
<input class="form-request__input form-request__item" type="text" name="name" value="" required="" placeholder="Ф.И.О.">
<input class="form-request__input form-request__item" type="email" name="email" value="" required="" placeholder="E-mail">
<input class="form-request__input form-request__item" type="tel" name="phone" value="" placeholder="Телефон">
<div class="form-request__item form-request__item_txt">
<textarea class="form-request__txt" name="text" placeholder="Сообщение"></textarea>
</div>
</div>
<div class="form-request__bottom">
<button class="js_submit form-request__btn g--btn g--btn_lg" type="submit" name="send">Заказать</button>
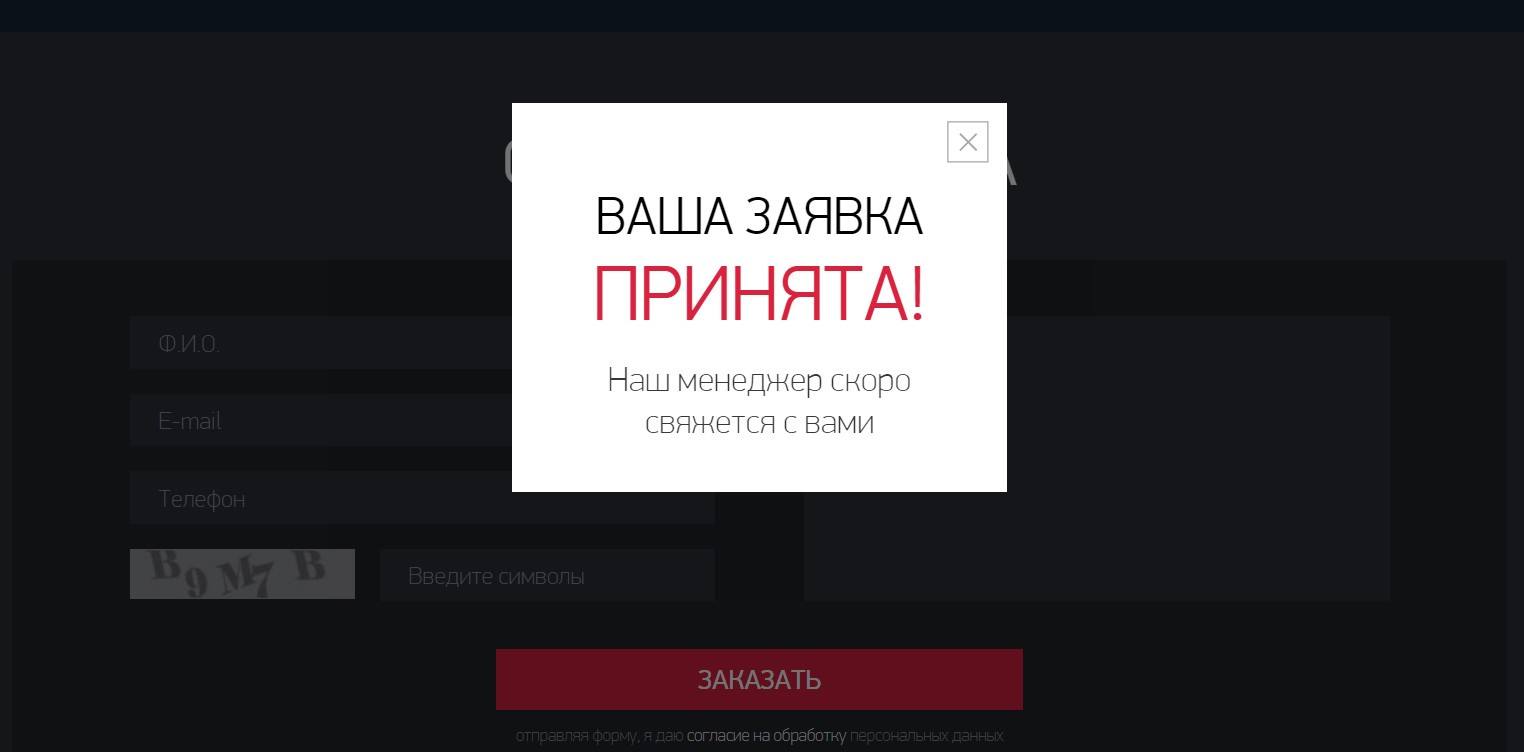
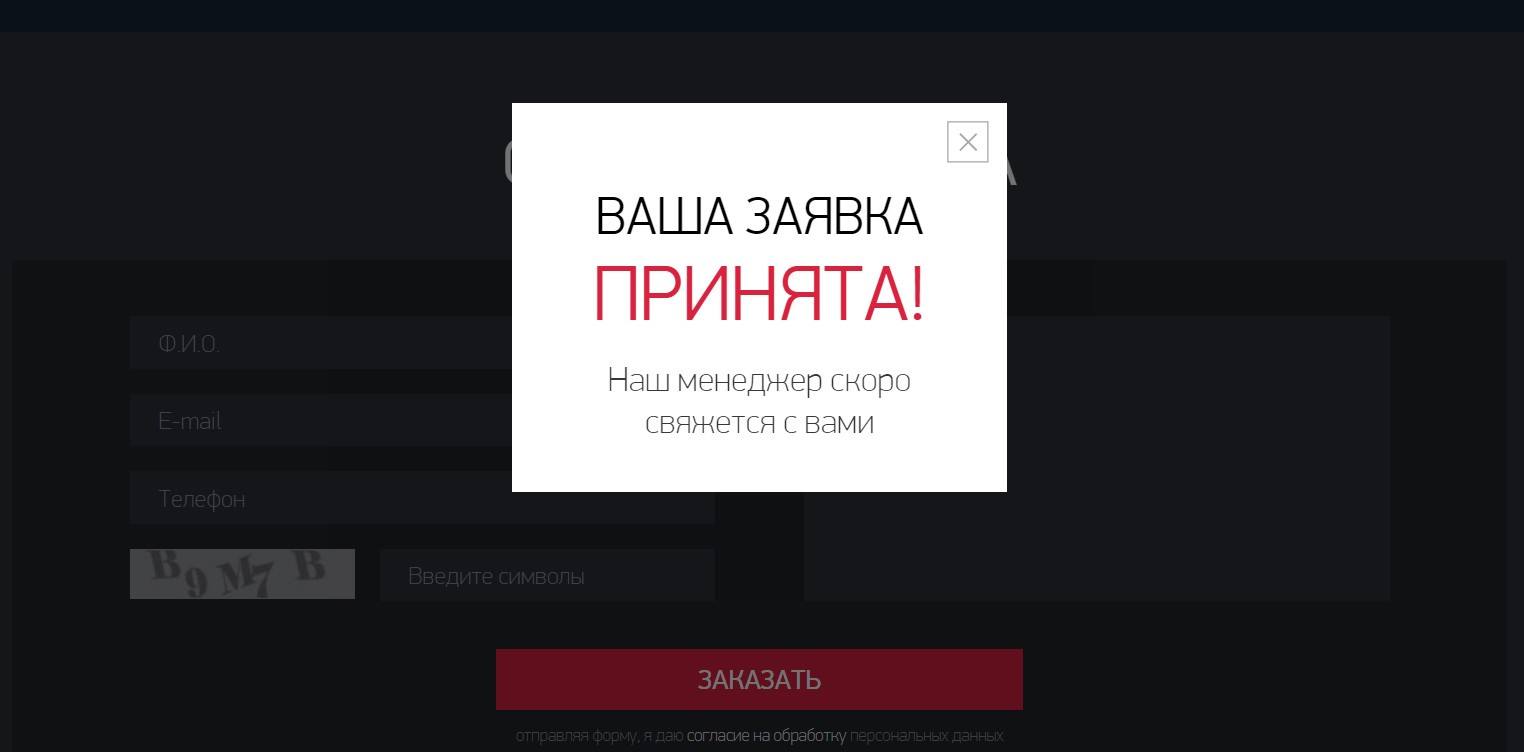
Как сделать вызов такого popup при отправке формы (пример с другого сайта):

Из кода страницы:
<div class="popup popup__recd recd">
<i class="js_close popup__close"></i>
<span class="recd__title">Ваша заявка<span class="recd__title__em">принята!</span></span>
<span class="recd__descr">Наш менеджер скоро<br>свяжется с вами</span>
</div>