

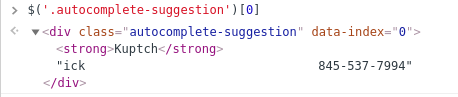
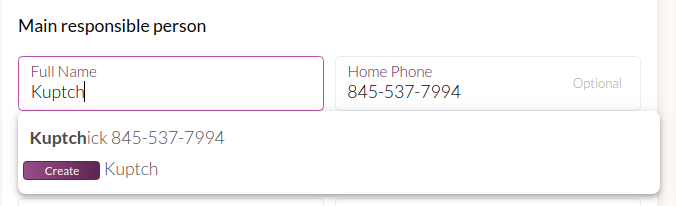
value раскинуть по двум разным сторонам правильно? Обернуть в стили или что-нибудь еще.<div class="autcomplete-suggestion" data-index="0">
<div class="autcomplete-suggestion__left"><strong>Kuptch</strong>ick</div>
<div class="autcomplete-suggestion__right">845-537-7994</div>
</div>.autcomplete-suggestion {
width: 100%;
display: flex;
justify-content: space-between;
}.autcomplete-suggestion__left, autcomplete-suggestion__right {
min-width: 300px; /*ширину равную ширине полей ввода*/
}