Как работает без системы оплаты ?
У нас есть чек который рендерится.
в форму указываем email на который отправиться чек, и при нажатии "book a place" у нас отправляется письмо с чеком на указанный email и редиректит на главную
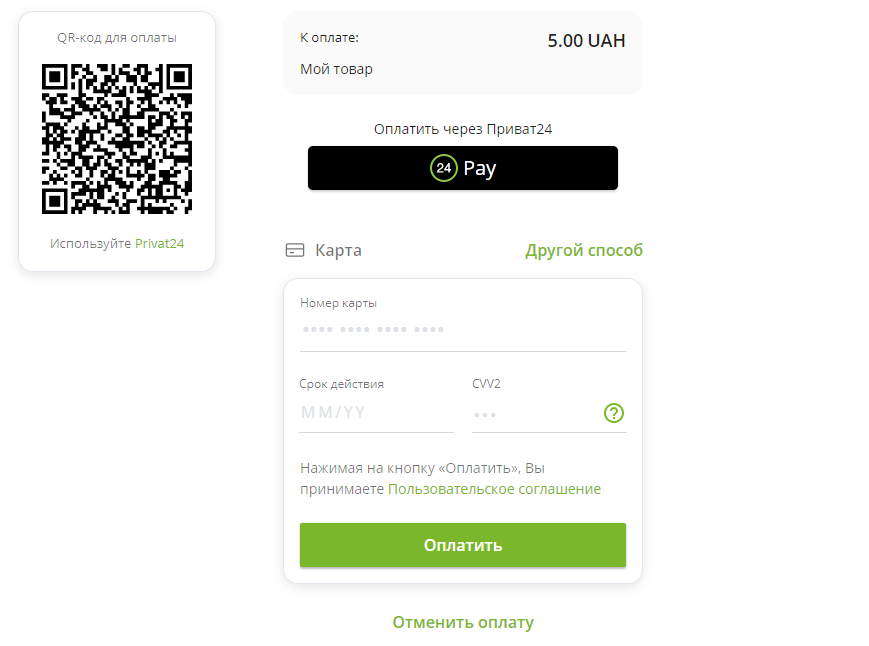
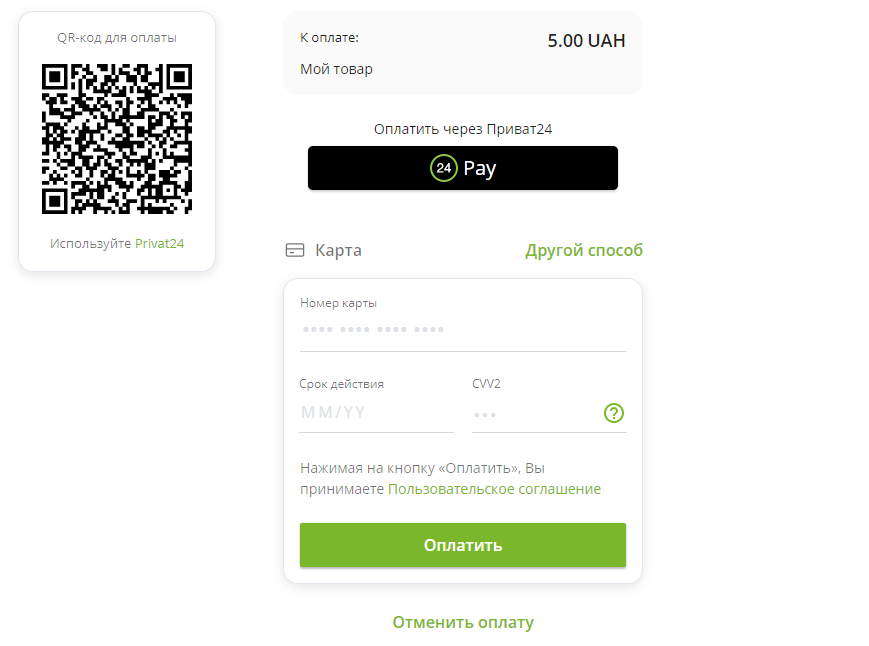
Как мне это совместить с системой оплаты LiqPay? к примеру, при нажатия кнопки "book a place" открывается страница с оплатой(default) (рис.1) и туда же передать суму
{{ price_total }}, и после успешной оплаты, на email который раннее был указан в форме отправлялась письмо с чеком ??? как эту мне сделать?
рис.1

форма

в данный момент у меня есть кнопка которая открывает страницу (рис.1)
сама форма кнопки которая открывает эту страницу:
<form method="POST" accept-charset="utf-8" action="https://www.liqpay.ua/api/3/checkout">
<input type="hidden" name="data" value="eyJ2ZXJzaW9uIjozLCJhY3Rpb24iOiJwYXkiLCJwdWJsaWNfa2V5IjoiaTcxMTUzNzY2NjAwIiwiYW1vdW50IjoiNSIsImN1cnJlbmN5IjoiVUFIIiwiZGVzY3JpcHRpb24iOiLQnNC+0Lkg0YLQvtCy0LDRgCIsInR5cGUiOiJidXkiLCJsYW5ndWFnZSI6InJ1In0=" />
<input type="hidden" name="signature" value="T4rPYFS4pHt3Om2L1q1aulWJdNs=" />
<button style="border: none !important; display:inline-block !important;text-align: center !important;padding: 7px 20px !important;
color: #fff !important; font-size:16px !important; font-weight: 600 !important; font-family:OpenSans, sans-serif; cursor: pointer !important; border-radius: 2px !important;
background: rgb(122,183,43) !important;"onmouseover="this.style.opacity='0.5';" onmouseout="this.style.opacity='1';">
<img src="https://static.liqpay.ua/buttons/logo-small.png" name="btn_text"
style="margin-right: 7px !important; vertical-align: middle !important;"/>
<span style="vertical-align:middle; !important">Оплатить 5 UAH</span>
</button>
</form>
также попробовал как в этой инструкции для django, но мне виводит ошибку что не знает метод "LiqPay'" хотя я импортировал все
from liqpay import *
NameError: name 'LiqPay' is not defined