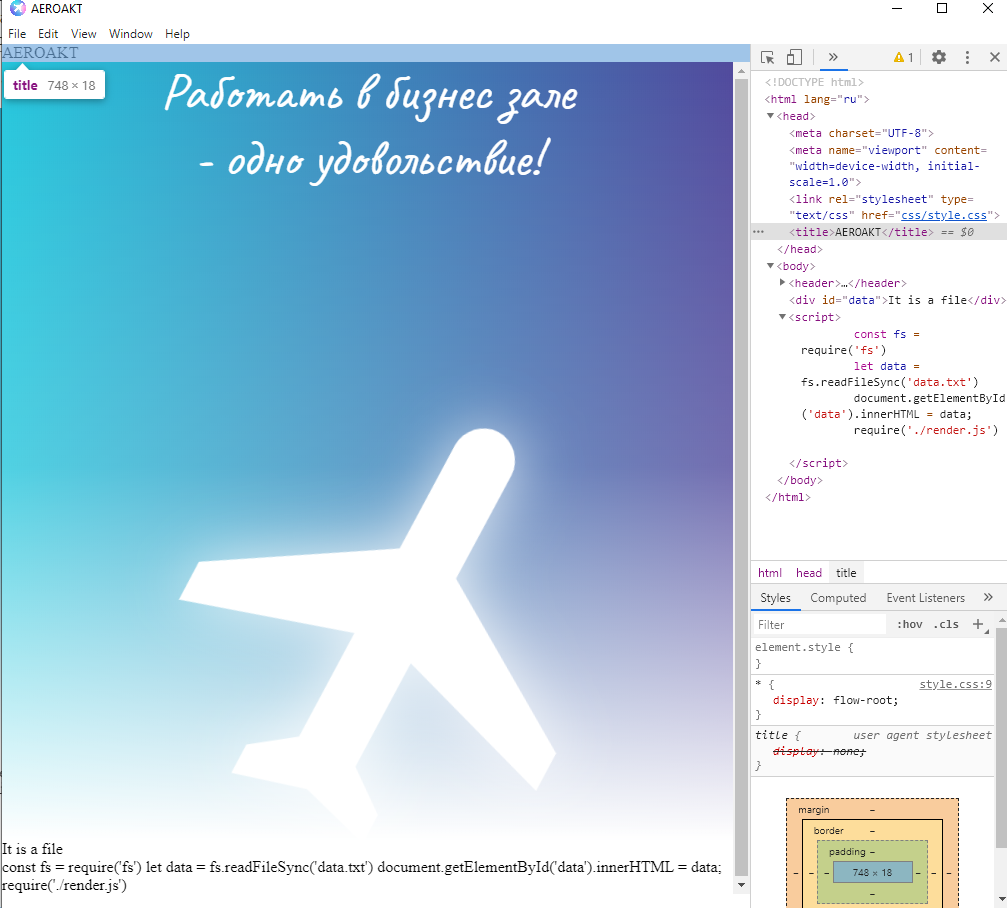
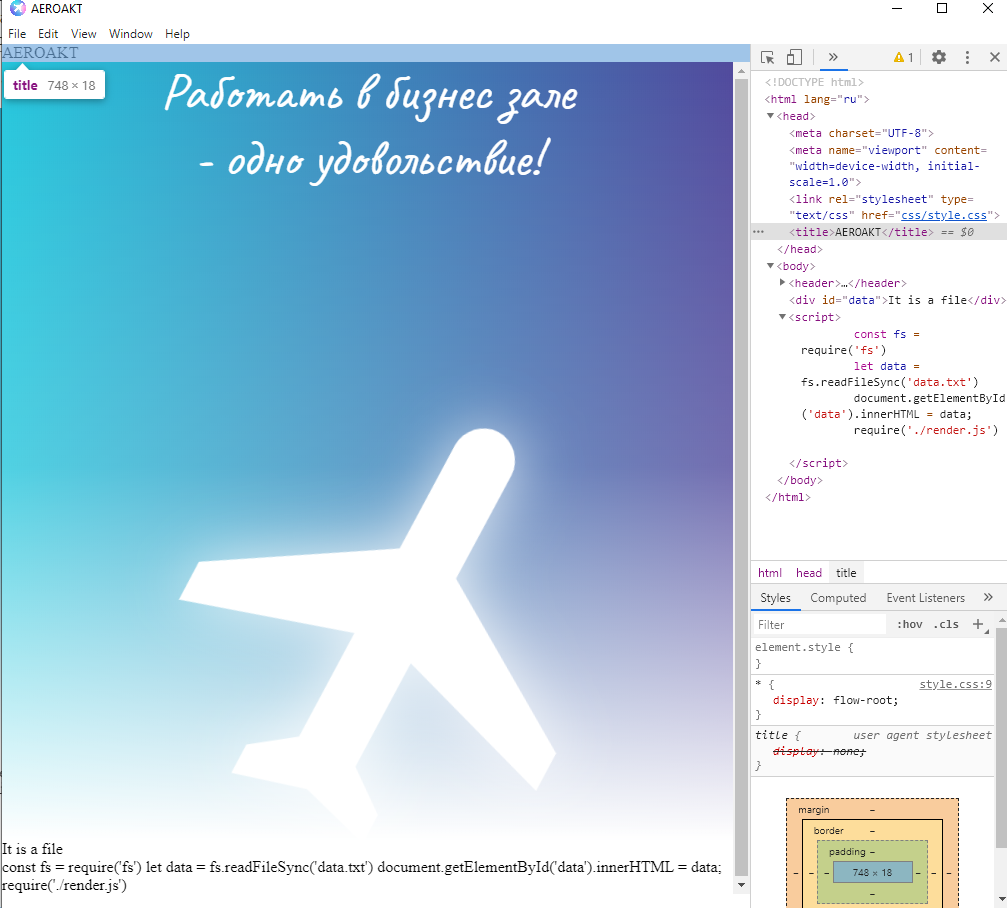
В общем, он его в упор не видит
Но если я вставляю в путь точку
/css/style.css =>
./css/style.css или
css/style.css , то он видит, но
получается вот такое безобразие

main.js
const path = require('path')
const url = require('url')
const { app, BrowserWindow } = require('electron')
let win
function createWindow() {
win = new BrowserWindow(
{
width: 700,
height: 500,
icon: __dirname + '/img/logo.png',
webPreferences: {
nodeIntegration: true
}
}
)
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
win.webContents.openDevTools();
win.on('closed', () => {
win = null;
})
}
app.on('ready', createWindow)
app.on('window-all-closed', () => {
app.quit();
})
index.html
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel='stylesheet' href='/css/style.css'>
<title>AEROAKT</title>
</head>
<body>
<header>
<div id="banner_message">
<svg version="1.1" viewBox="0 0 426.59 464.9">
<path d="M411.81,8.26c-16-12.61-41.1-9.62-53.71,6.42L271.39,124.91,32.23,99,.7,139.09l199.75,76L113.74,325.34,50,323.88,26.36,353.94l85.92,35.13,54.39,75.22,23.64-30.06-16.44-61.59L260.58,262.4,381.51,438.63,413,398.54,331.52,172.21,418.23,62C430.84,45.94,427.85,20.87,411.81,8.26Z"></path>
<!--<svg version="1.1" viewBox="0 0 520 512">
<path d="M510,255c0-20.4-17.85-38.25-38.25-38.25H331.5L204,12.75h-51l63.75,204H76.5l-38.25-51H0L25.5,255L0,344.25h38.25
l38.25-51h140.25l-63.75,204h51l127.5-204h140.25C492.15,293.25,510,275.4,510,255z"/>
<path d="M497.535,14.465c-19.569-19.568-51.395-19.241-70.557,0.726L322.092,124.488L66.131,39.781L12.4,93.513l213.352,131.365L117.796,337.372l-69.231-11.366L0,374.571l101.78,35.649L137.429,512l48.565-48.565l-11.366-69.231l112.494-107.955L418.487,499.6l53.732-53.732l-84.706-255.961L496.808,85.022C516.776,65.86,517.103,34.034,497.535,14.465z" />-->
</svg>
</div>
<div class="text">
АэроАкт
<div class="undertext">
Работать в бизнес зале<br> - одно удовольствие!
</div>
</div>
</header>
<div id='data'></div>
<script>
const fs = require('fs')
let data = fs.readFileSync('data.txt')
document.getElementById('data').innerHTML = data;
require('./render.js')
</script>
</body>
</html>