
Суть вопроса:
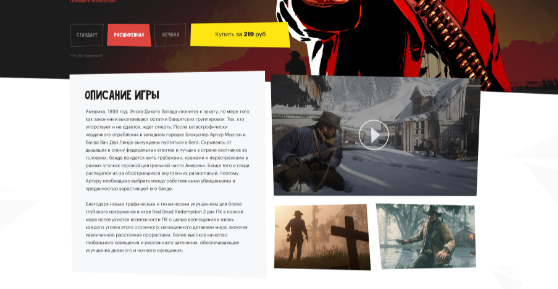
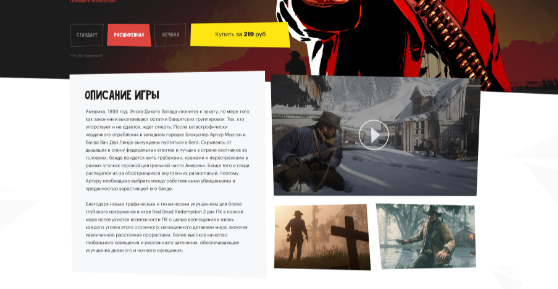
требуется сверстать ряд элементов неправильной формы, на скриншоте это видео и несколько изображений товара
Условия:
изображения находится в html, могут быть разных размеров
Я прорабатывал вариант с реализацией геометрических фигур с помощью CSS
и наложение изображения через:
.test img{
width: 100%;
object-fit: cover;
object-position: center top;
}
Проблемы:
Но через css сложно реализовать нужную геометрическую фигуру без свойства transform, да и с ним чувствую будет головняк
Изображение также перенимает свойство transform
Какие есть еще варианты, реализации?