Есть вот такой кусочек кода, от фильтра контента:
var back_url = window.location.pathname;
var back_title = document.title;
var back_speedbar = document.getElementById("dle-speedbar");
$(function(){
$('body').on('click', '[data-fieldsearch=submit]', function() {
var $filter_field = $(this).closest('form').serialize();
window.history.replaceState(null, null, "/");
ShowLoading("Ищем... ищем... ищем...");
$.post(dle_root + "engine/ajax/field_search.php", { form_field : $filter_field }, function(data){
if(data)
{
window.history.replaceState(null, null, "/");
var content = jQuery.parseJSON( data );
$("#dle-content1").remove();
$("#dle-content").css("display", "none");
$("#dle-content").before("<div id=\"dle-content1\">" + content.content + "</div>");
window.history.replaceState(null, null, content.url);
}
});
HideLoading("");
return false;
});
$('body').on('click', '.field_search_nav > a', function() {
var $filter_field = $( this ).attr("href");
window.history.replaceState(null, null, "/");
ShowLoading("Ищем... ищем... ищем...");
$.post(dle_root + "engine/ajax/field_search.php", { form_field : $filter_field, filter_nav : 1 }, function(data){
if(data)
{
window.history.replaceState(null, null, "/");
var content = jQuery.parseJSON( data );
document.title = content.meta_title;
$("#dle-speedbar").html(content.speedbar);
$("#dle-content1").remove();
$("#dle-content").css("display", "none");
$("#dle-content").before("<div id=\"dle-content1\">" + content.content + "</div>");
window.history.replaceState(null, null, content.url);
}
});
HideLoading("");
return false;
});
$( "[data-filtertriger=fieldseacrh]" ).change(function() {
var $filter_field = $( this ).serialize();
window.history.replaceState(null, null, "/");
ShowLoading("Ищем... ищем... ищем...");
$.post(dle_root + "engine/ajax/field_search.php", { form_field : $filter_field }, function(data){
if(data)
{
window.history.replaceState(null, null, "/");
var content = jQuery.parseJSON( data );
$("#dle-content1").remove();
$("#dle-content").css("display", "none");
$("#dle-content").before("<div id=\"dle-content1\">" + content.content + "</div>");
window.history.replaceState(null, null, content.url);
}
});
HideLoading("");
});
$('body').on('click', '[data-fieldsearch="reset"]', function() {
window.history.replaceState(null, null, back_url);
ShowLoading("Секунду...");
document.title = back_title;
$("#dle-speedbar").html(back_speedbar);
$('[data-filtertriger=fieldseacrh] input[type="text"]').each(function(i){
if($(this).attr('name') != undefined)
{
if($(this).attr('name').indexOf('r-') + 1)
{
var slider = $(this).data("ionRangeSlider");
slider.update({
from: slider.options.min,
to: slider.options.max
});
}
else
{
$(this).val('');
}
}
});
$('[data-filtertriger=fieldseacrh] select').each(function(i){
$(this).children('option').each(function(n){
$(this).attr('selected', false);
});
});
$('[data-filtertriger=fieldseacrh] input[type="radio"], [data-filtertriger=fieldseacrh] input[type="checkbox"]').each(function(i){
$(this).attr('checked', false);
});
$("#dle-content1").remove();
$("#dle-content").css("display", "block");
HideLoading("");
return false;
});
});
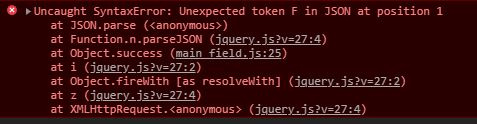
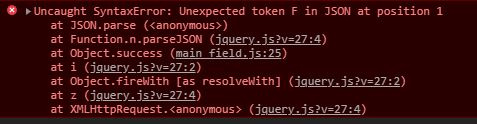
Он ругается на с вот такой ошибкой:

как быть?