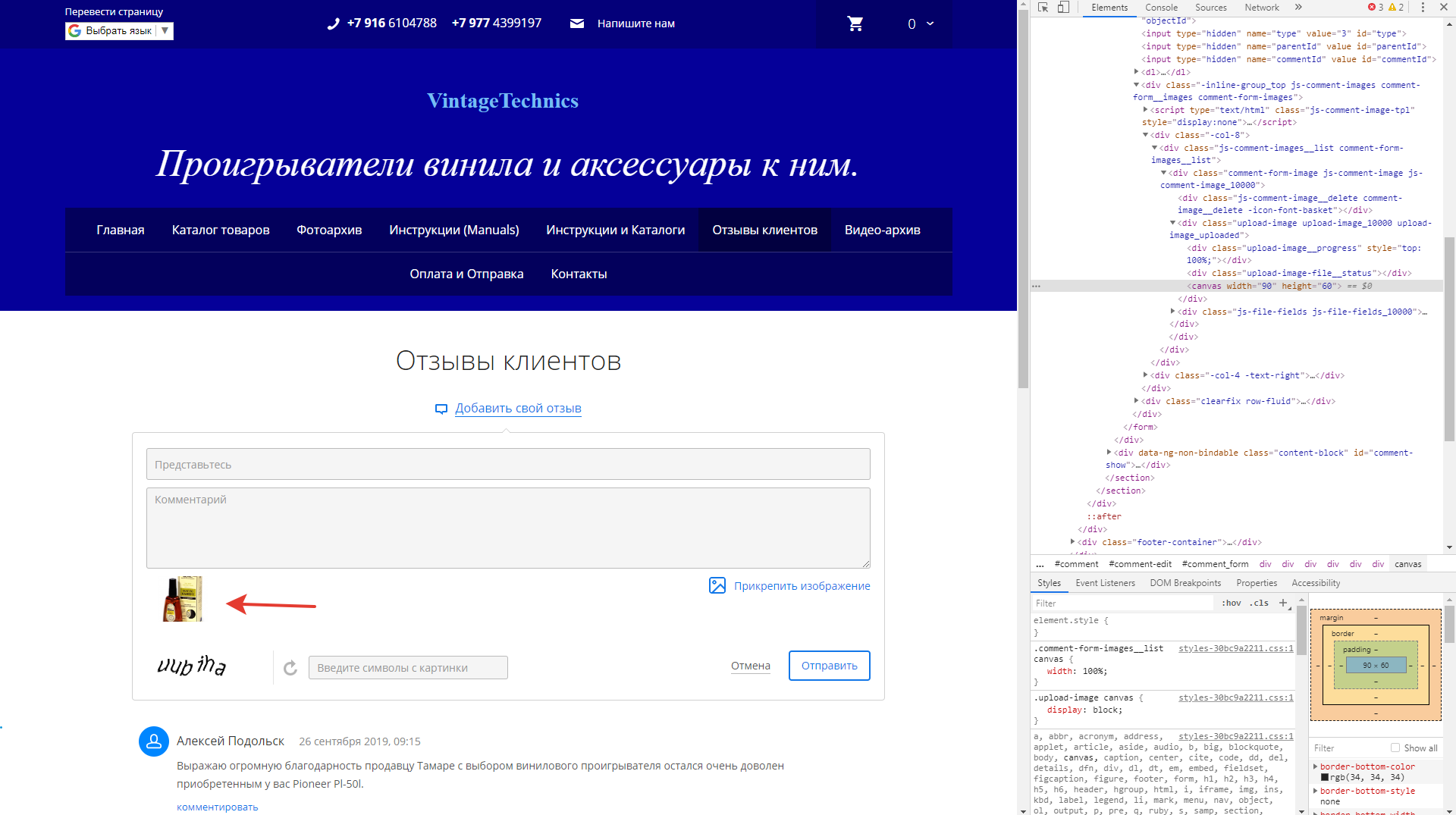
Для canvas надо задать размер картинки, или целевой размер картинки, если хочешь с ней что-то сделать. Далее на CSS задать на canvas нужный размер, чтоб вписывался нормально в блок.
img.onload = function() {
canvas.width = img.width;
canvas.height = img.height;
ctx.drawImage(img, 0, 0, img.width, img.height);
};