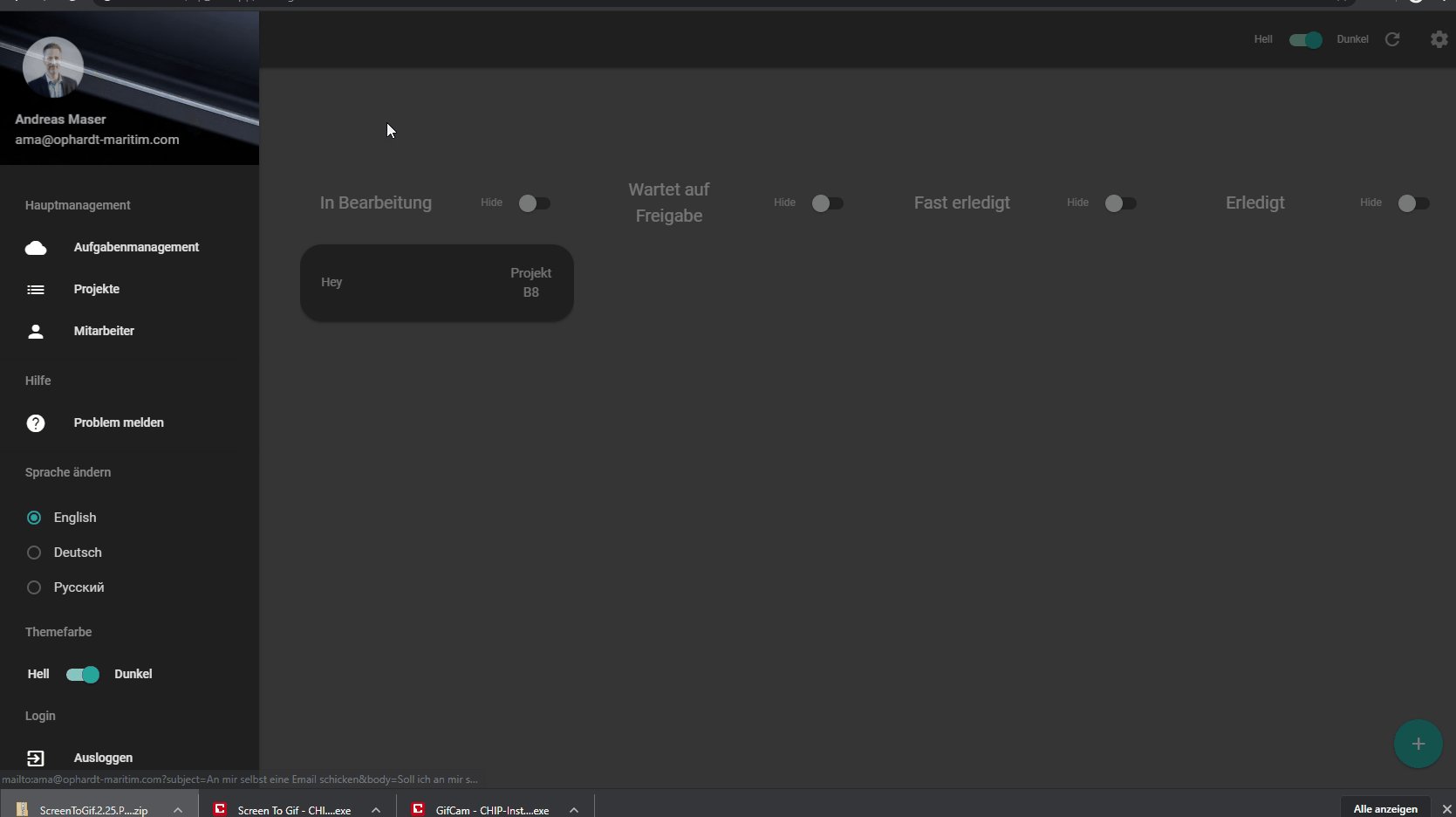
Я нашёл проблему. Где-то среди кода я потерял фунцкию плагина animate.css, в которой класс sidebar всегда получал левостороннюю анимацию, после того, как я удалил её, все заработало как надо.
И еще я поменял код вот так вот, другие ID поставил и вместо jquery использовал vanilla javascript (ребята с stackoverflow подсказали):
document.addEventListener('DOMContentLoaded', function () {
var leftNav = document.querySelector('#left-nav');
var rightNav = document.querySelector('#right-nav');
var left = M.Sidenav.init(leftNav);
var right = M.Sidenav.init(rightNav, {
edge: 'right'
});
});