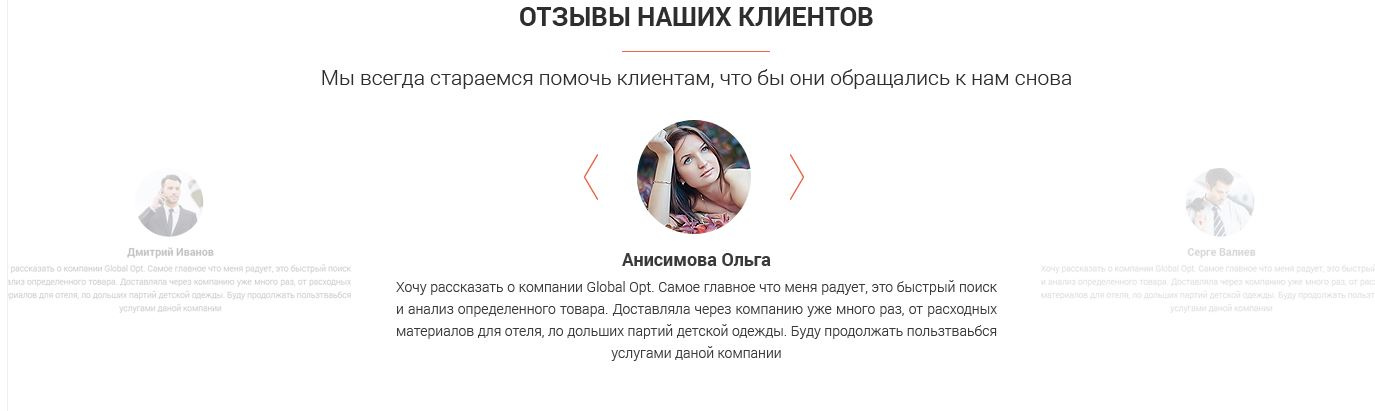
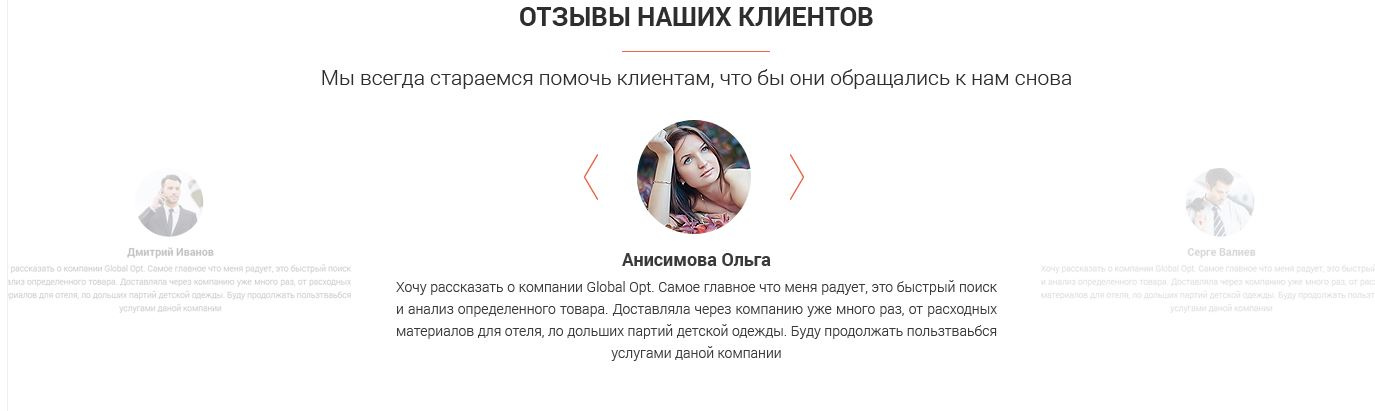
Пытаюсь сверстать макет сайта и дошёл до секции со слайдером на макете она выглядит следующим образом:

Решил использовать slick-slider но никак не могу понять как можно реализовать то чтобы следующий и предыдущий элементы отображались как на макете.
Пробовал отображать по 3 слайда но не получается выделить уникальный селектор у центрального слайда чтобы на остальные наложить соответствующий css класс, пробовал рулить свойством centerPadding но тоже особых успехов не добился, может быть кто-то сталкивался с подобной задачей или знает направление в котором двигаться для её решения?