Тема: Storefront
На странице категорий, например - mextra.segmenti.lv/categorii/алмазные-диски/,
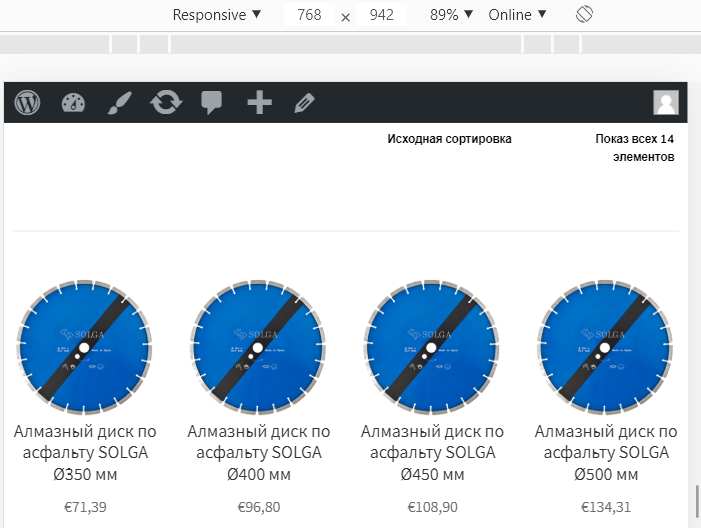
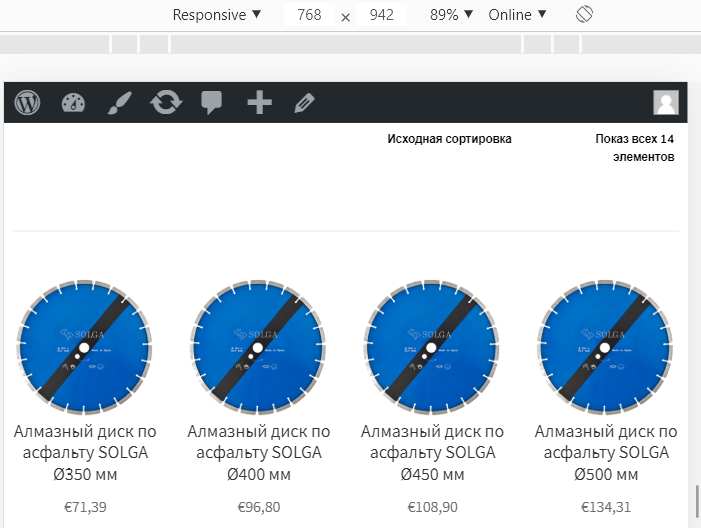
Товары на разных размерах экрана выводится коректно (ширина 768px):

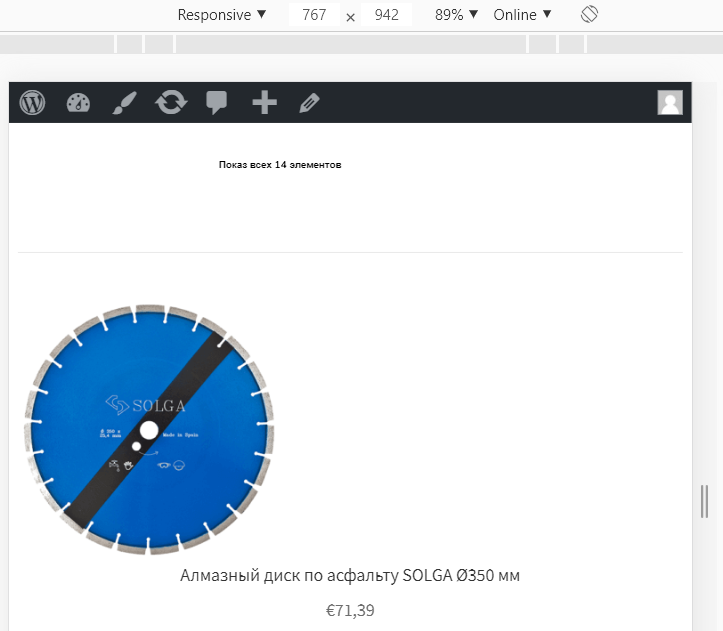
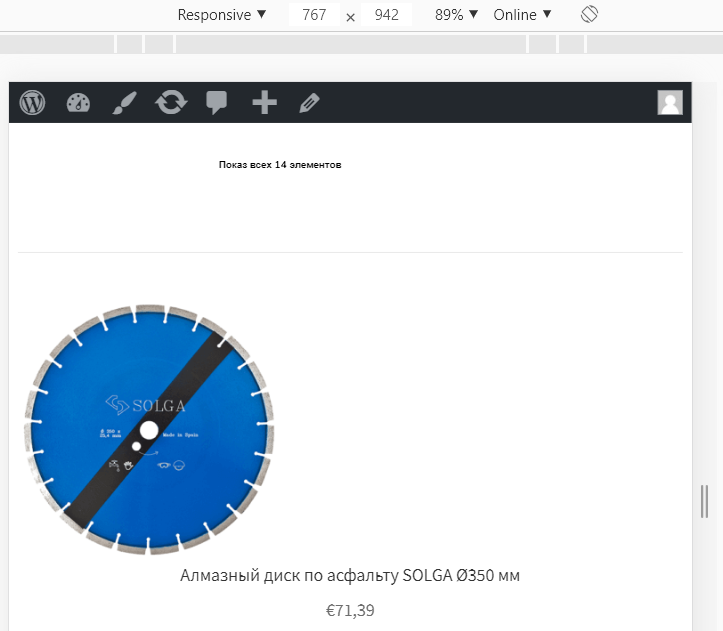
и нет (ширина 767px):

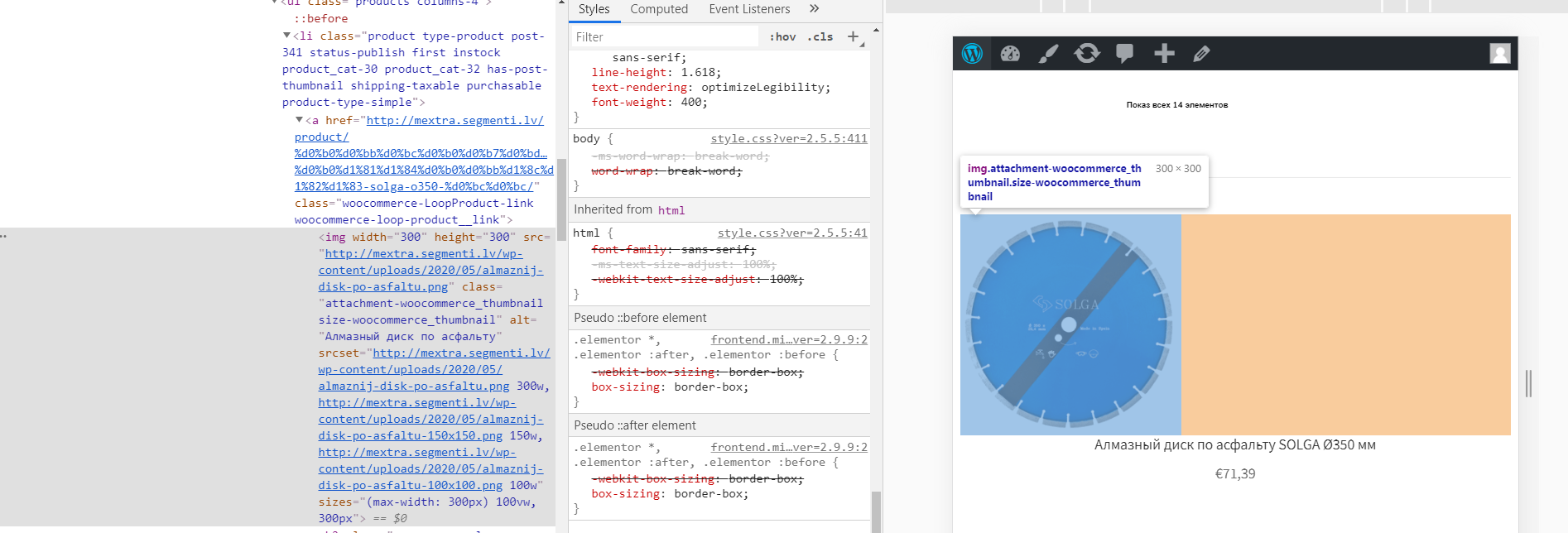
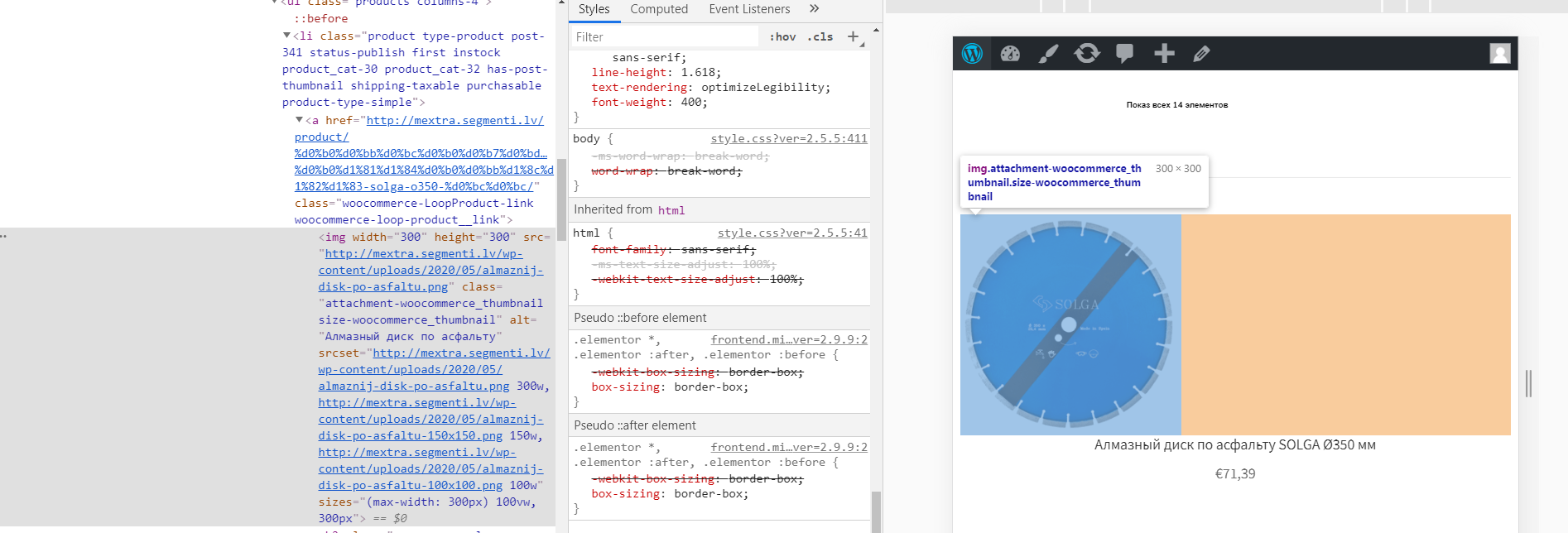
Кажется этот отступ задаёт тема:

Что делать чтобы везде выводилось по центру?