Вопрос не имеет отношения ни к WordPress, ни к Woocommerce. Тут дело в верстке (Html & css).
Могу общими словами сказать, что можно сделать, а дальше уже вам придется реализовать.
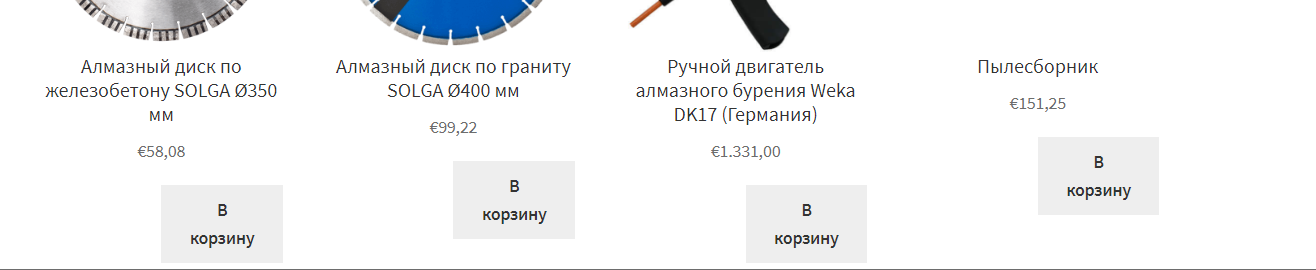
Во-первых, можно средствами js получить высоту каждого блока, а делее найти блок наибольшей высоты и задать этот размер другим блокам. Таким образом все блоки будут одной высоты и не будет "лесенки".
Во-вторых, можно например, задать блокам свойство min-height (с запасом). Тогда блоки также будут одинаковой высоты.
В-третьих, вы можете задать минимальную ширину кнопке, чтобы "в корзину" поместить в ряд. (min-width)
В-четвертых, у вас кнопка явно смещена вправо. Сказать почему так, не могу. Надо глянуть это на самом сайте. Однозначно, дело в html & css