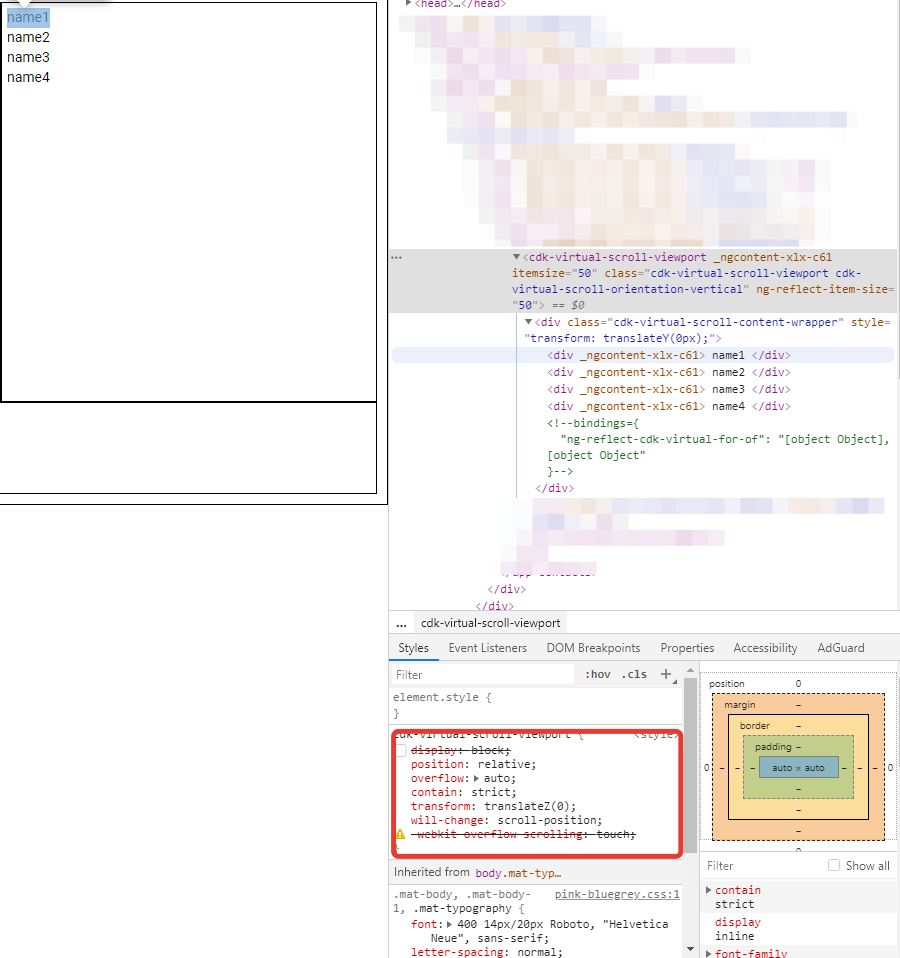
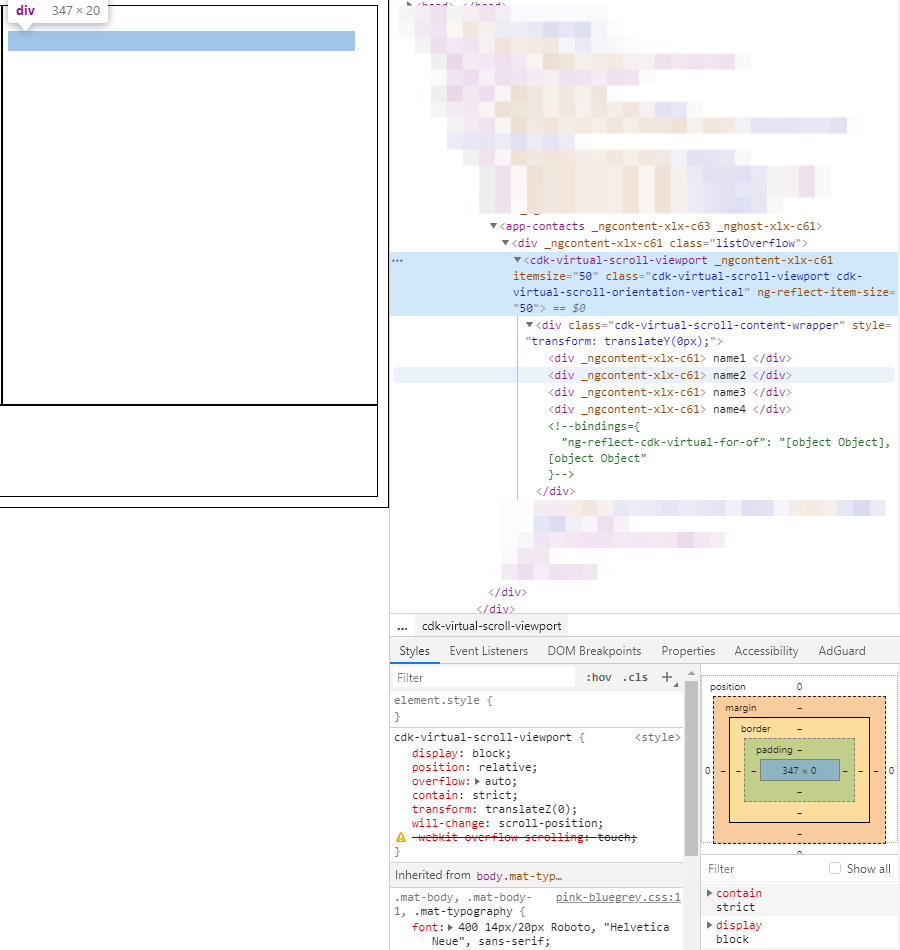
<cdk-virtual-scroll-viewport itemSize="50">
<div *cdkVirtualFor="let item of items">
{{ item.name }}
</div>
</cdk-virtual-scroll-viewport>items = [
{name: 'name1'},
{name: 'name2'},
{name: 'name3'},
{name: 'name4'},
{name: 'name5'},
{name: 'name6'},
{name: 'name7'}
]