Решил попрактиковать верстку под мобильные устройства, сверстал весь макет и столкнулся со следующей проблемой.
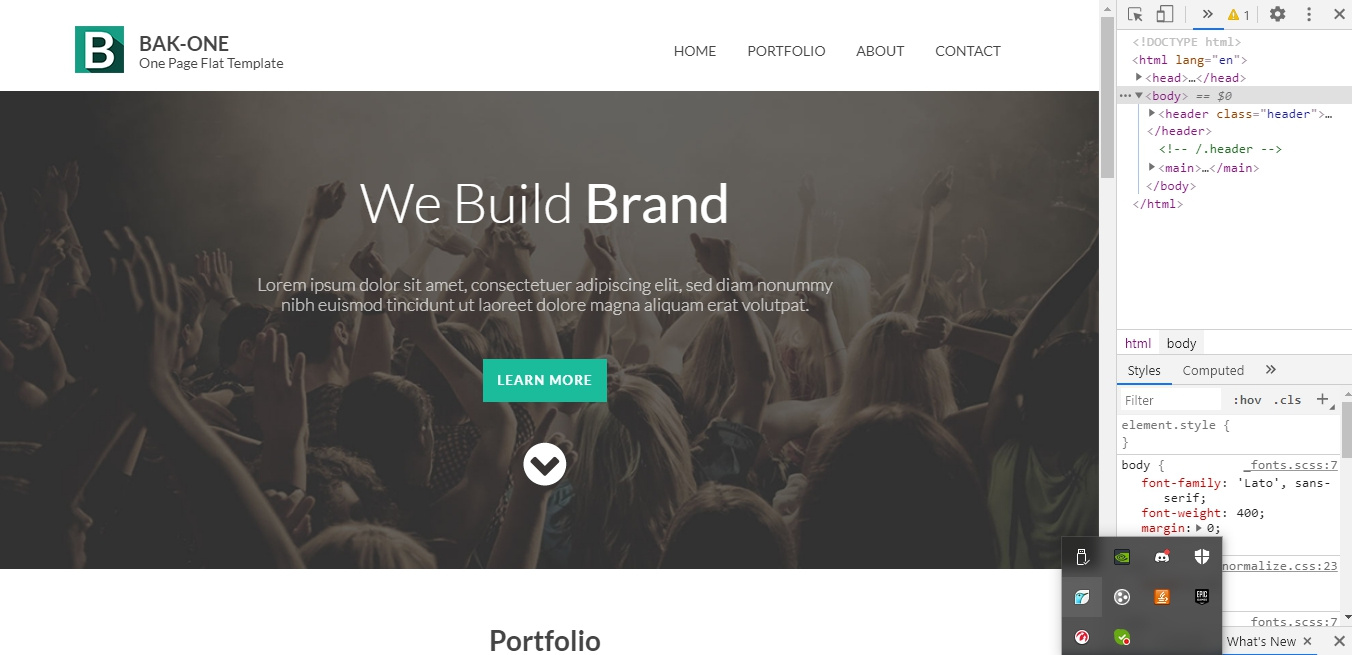
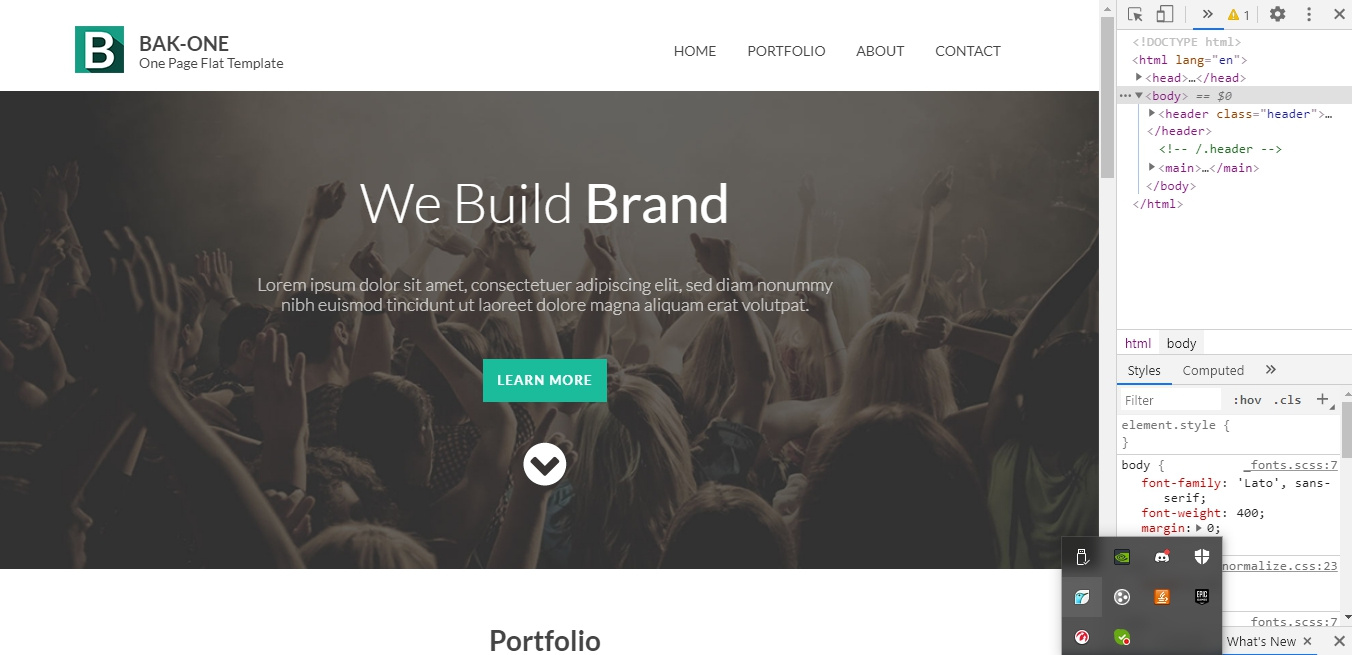
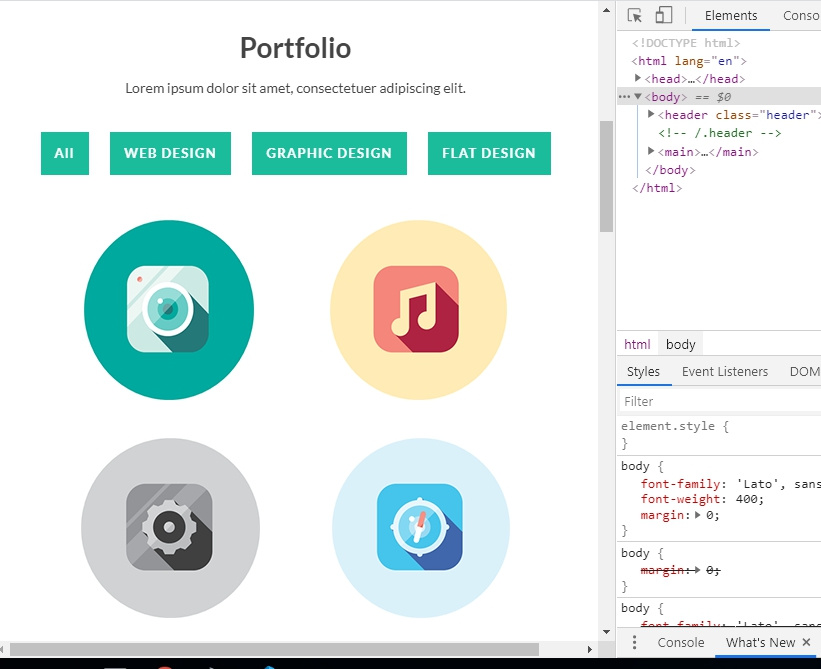
Когда сайт на десктопе в браузере, все выглядит как надо

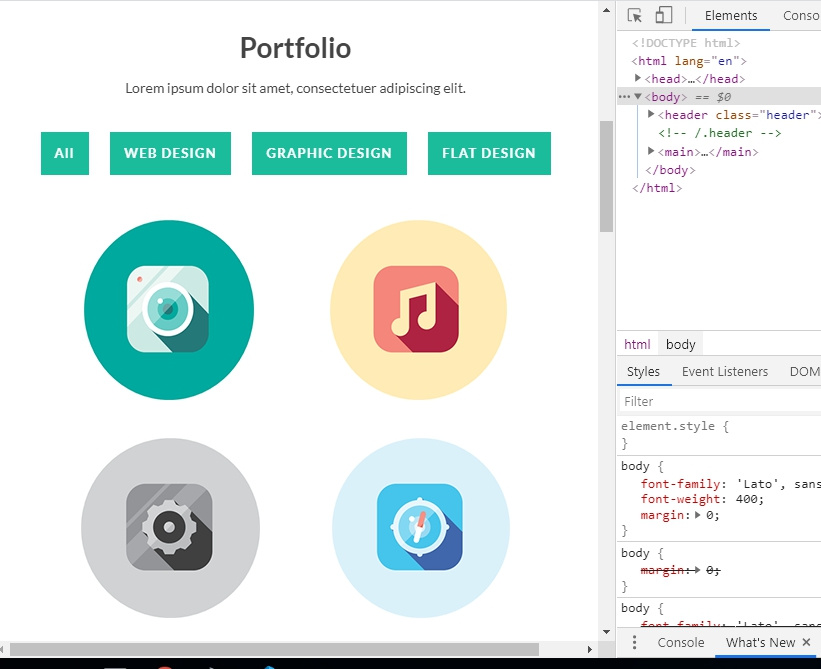
И он даже нормально адатпитируется под размер экранов

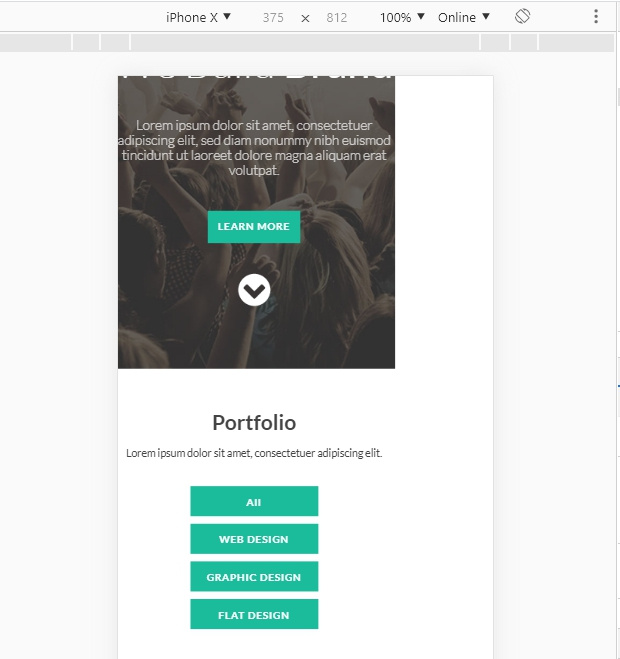
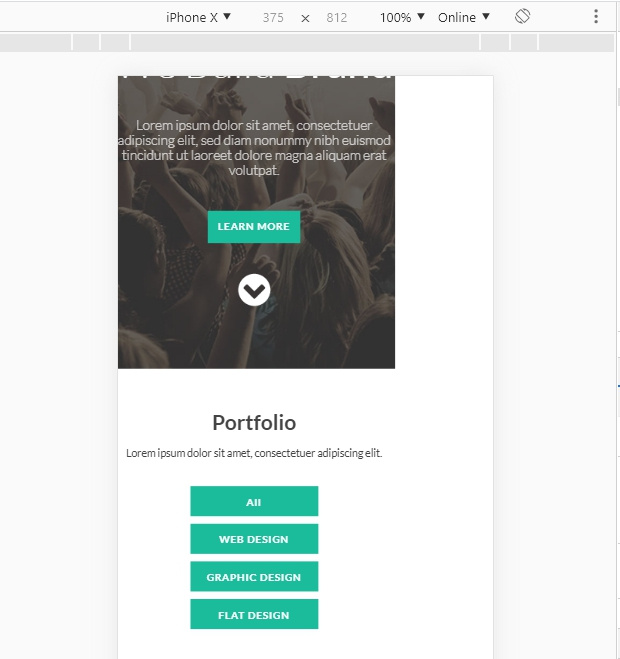
Но как только я решаюсь переключиться на любую мобильную версию(iphone x к примеру), сразу же все становится непонятно

Если нажать на любую кнопку, то сайт встает как надо, но при этом я могу передвинуть сам сайт левее

Как это исправить?
Вот код
https://jsfiddle.net/ily4famer/hmt21wzk/1/