
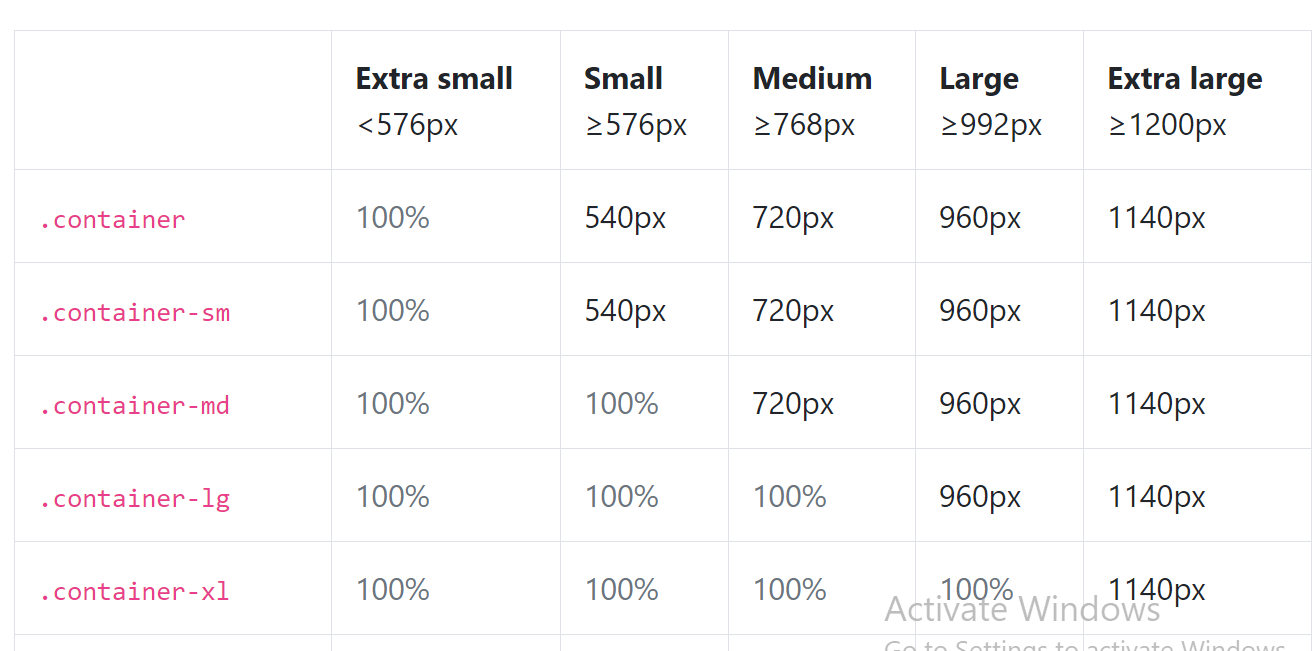
container и классы container-*, в отличие от класса container-fluid, имеют фиксированную ширину. В вашем случае, на примере medium, эта таблица показывает, что при ширине экрана устройства или окна браузера равной или больше 768px, ширина основного блока сетки сайта (контейнера) будет 720px. И если, к примеру, сайт смотрят на устройстве с экраном 800px, то по краям останется по 40px свободного места.