

<style>
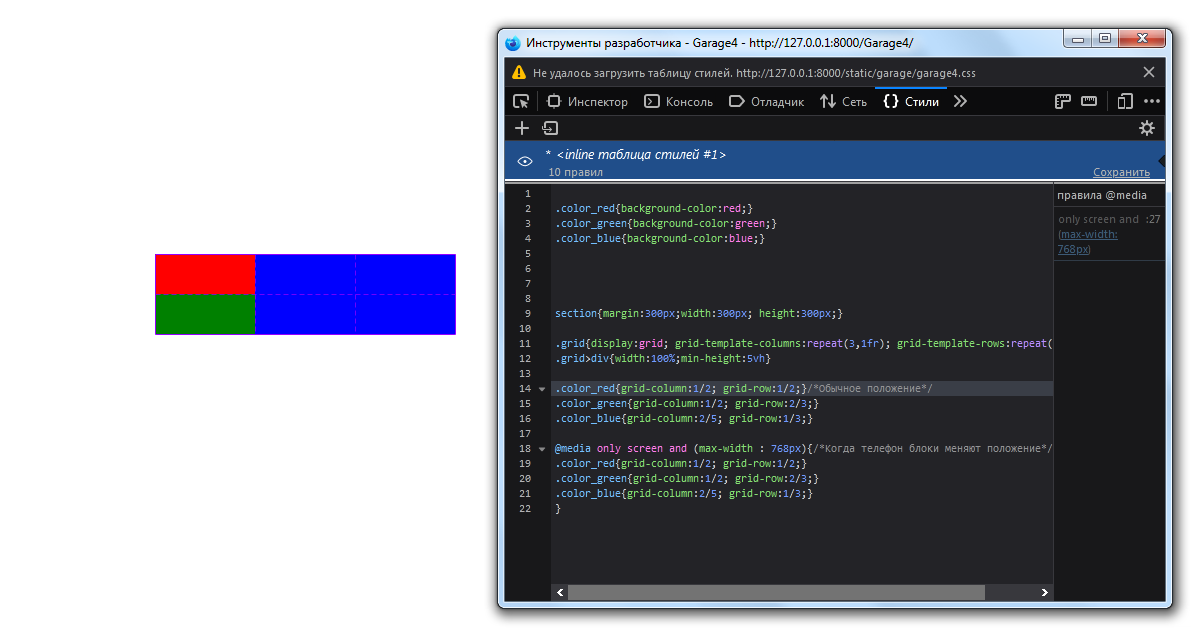
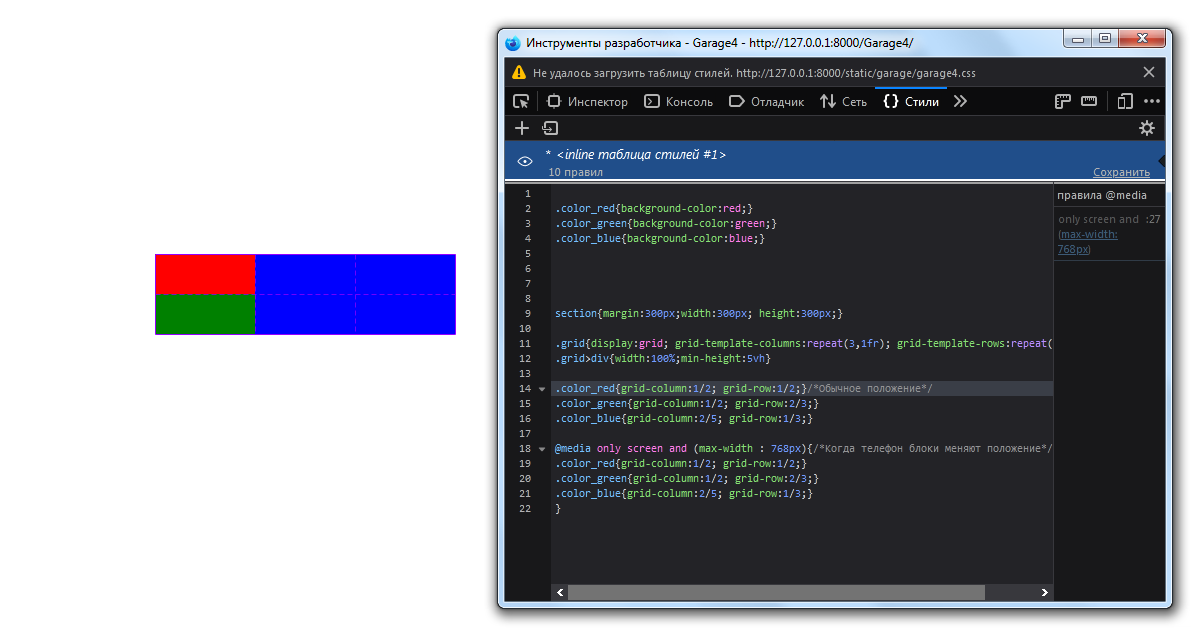
.color_red{background-color:red;}
.color_green{background-color:green;}
.color_blue{background-color:blue;}
section{margin:300px;width:300px; height:300px;}
.grid{display:grid; grid-template-columns:repeat(3,1fr); grid-template-rows:repeat(2,1fr);}
.grid>div{width:100%;min-height:5vh}
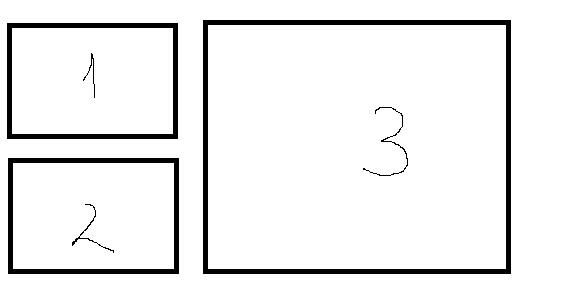
.color_red{grid-column:1/2; grid-row:1/2;}/*Обычное положение*/
.color_green{grid-column:1/2; grid-row:2/3;}
.color_blue{grid-column:2/5; grid-row:1/3;}
@media only screen and (max-width : 768px){/*Когда телефон блоки меняют положение*/
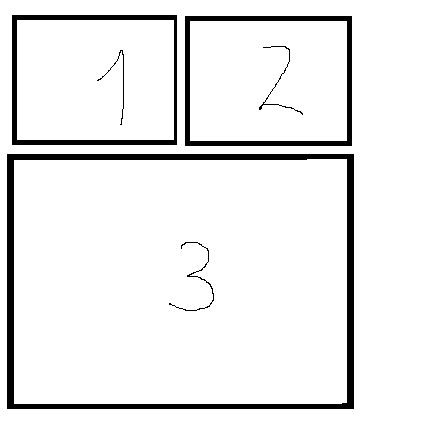
.color_red{grid-column:1/2; grid-row:1/2;}
.color_green{grid-column:2/3; grid-row:1/2;}
.color_blue{grid-column:1/3; grid-row:2/3;}
}
</style>
<section>
<div class="grid">
<div class="color_red"></div>
<div class="color_green"></div>
<div class="color_blue"></div>
</div>
</section>