
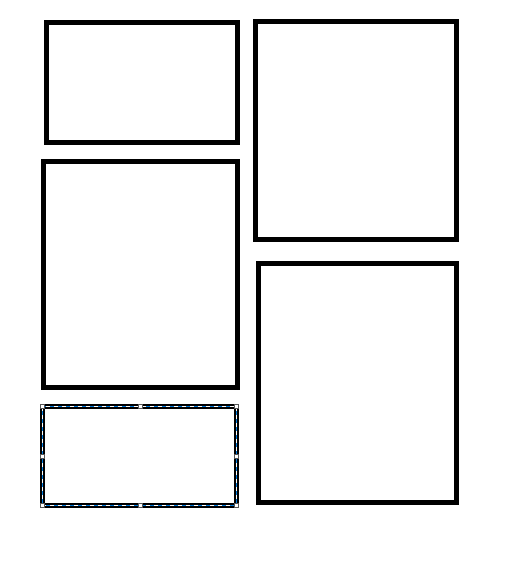
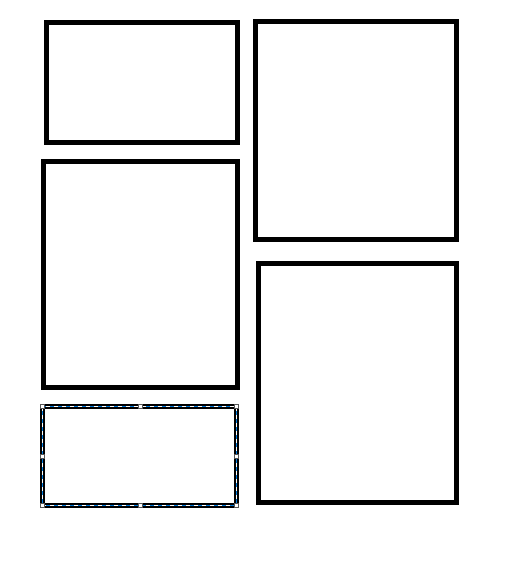
<div class="grid">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Камим образом лучше такое реализовать?
Желательно:
1. Блоки должны идти в потоке слева на право, без доп оберток
2. Высота должна зависить от контента
3. Без js
Предложите лучший вариант с максимально возможным соблюдением требований( может от каких-то требований придется отказаться). Спасибо