Все шрифты, которые подключаю через font-family, получаются размытыми. Почему так и как можно исправить? Особенно заметно на шрифтах маленького размера, менее 15px. Пробовал разные шрифты гугл фонтс, история одна и та же везде. Буду благодарен за любую помощь
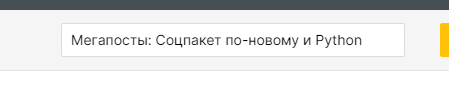
Пример размытого текста:

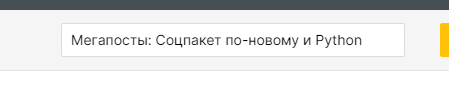
Вот так бы хотелось видеть(шрифт Helvetica):

font_style.css:
@font-face{
font-family: 'InterRegular';
src: url('/fonts/Inter/Inter-Regular.woff2');
}
style.css:
.Musqwuoo strong, .Musqwuoo input[type="text"]{
width: 324px;
color: #07070A;
font-family: 'InterRegular';
font-size: 14px;
letter-spacing: 0px;
font-weight: normal;
line-height: 34px;
padding: 0 10px;
background-color: transparent;
}