Проект на
Vue + VueStorefront (пакетный менеджер Yarn + VUETIFY) , в последних версиях браузера конечно же всё ок.
В IE11 не отрабатывают стили , события, и вообще ничего не работает.
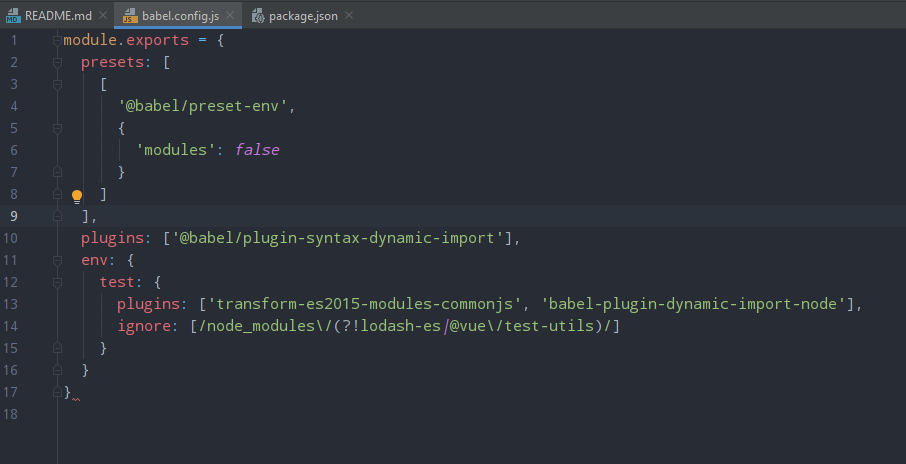
Я думаю в сторону определённых поллифилов, или добавления настроек babel , подскажите
в какую сторону смотреть ?
P.S Раньше не приходилось настраивать Babel, так что пожалуйста Нежнее ))
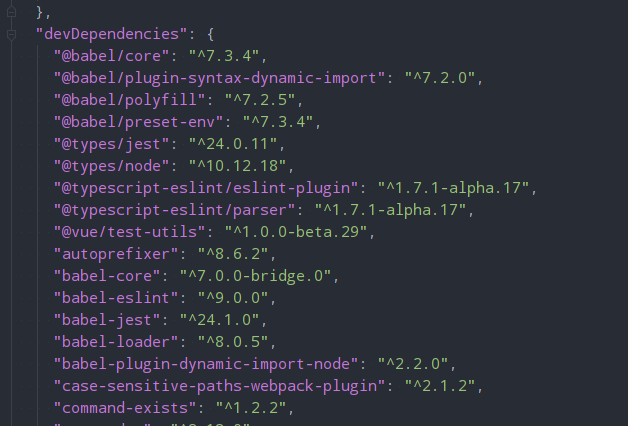
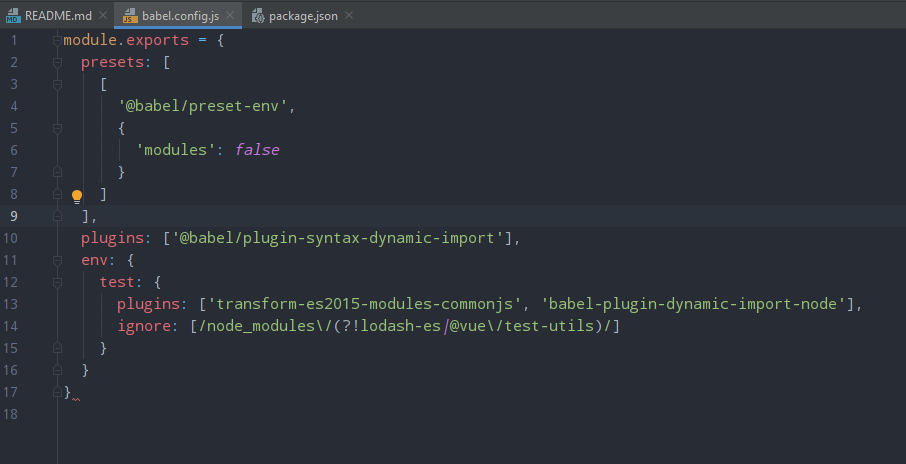
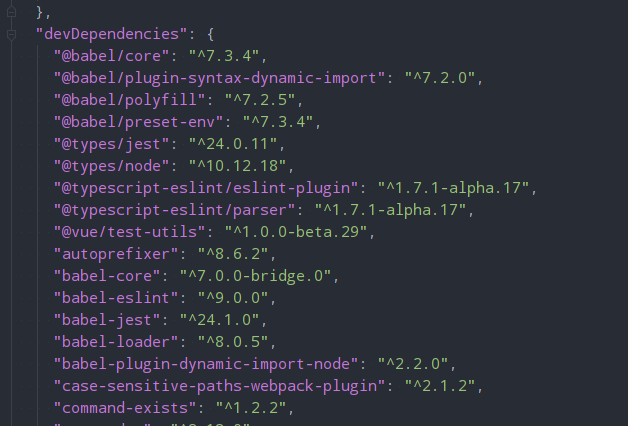
В конфигах Babel подключен.( Но смущают дублированность
@babel/core и
babel-core)

и даже есть какая-то дефолтная настройка от VueStoreFront.

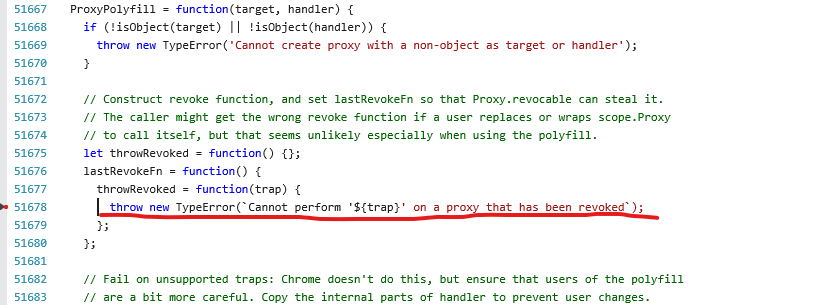
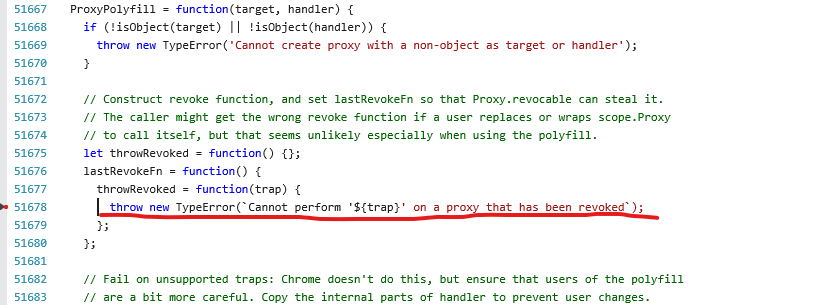
А так же в IE11 выскакивает ошибка со ссылкой на proxy pollyfil. Но тут я вообще не андестенд.