есть скрипт для скрытия полей адреса при оформления заказа если выбран метод Самовывоз
jQuery( 'body' ).on('updated_checkout', function () {//говорим, что при обновлении формы checkout надо дёрнуть нашу функцию
var method = woocommerce_params.chosen_shipping_method;
jQuery( 'select.shipping_method, input[name^=shipping_method][type=radio]:checked, input[name^=shipping_method][type=hidden]' ).each( function( index, input ) {
method = jQuery( this ).val();
} );
switch (true) {
case (method.indexOf('local_pickup:8') >= 0 ): //если Самовывоз
jQuery( '#billing_address_1, #billing_address_2, #billing_state').hide(); //Прячем адрес и метро (State)
if (jQuery('#billing_address_1_field, #billing_address_2_field').val() === ''){ //если клиент не авторизован или у него нет адреса, что-то надо передать,т.к. обязательное
jQuery('#billing_address_1_field, #billing_address_2_field').attr('value', 'Самовывоз'); //передадим туда строку "самовывоз"
}
break;
}
} );
подключается в Wordpress в function.php
add_action( 'wp_enqueue_scripts', 'hide_fields_script' );
function hide_fields_script() {
wp_enqueue_script( 'hide_shipping_fields', get_template_directory_uri() . "/js/123hide_shipping_fields.js", array( 'jquery' ), GENERATE_VERSION, true );
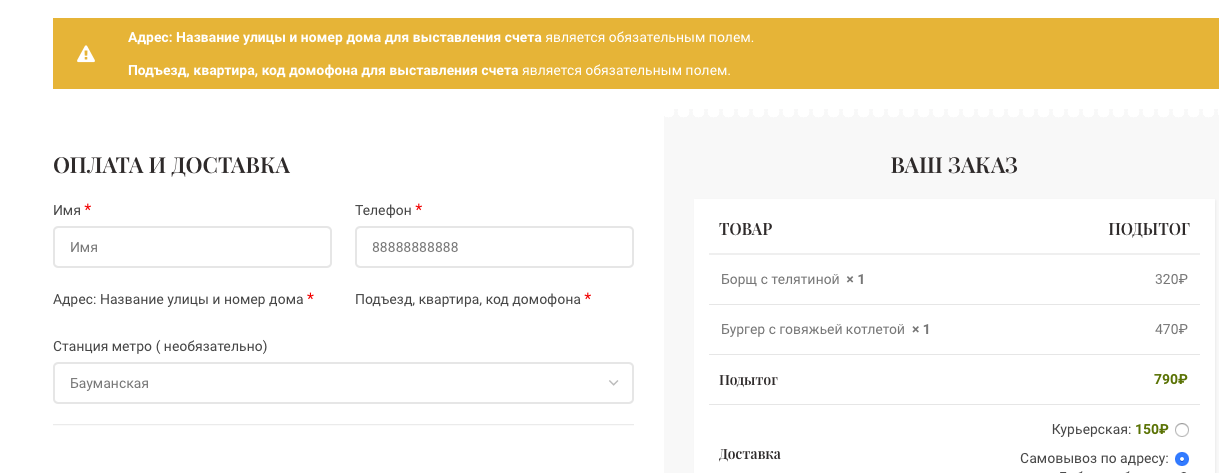
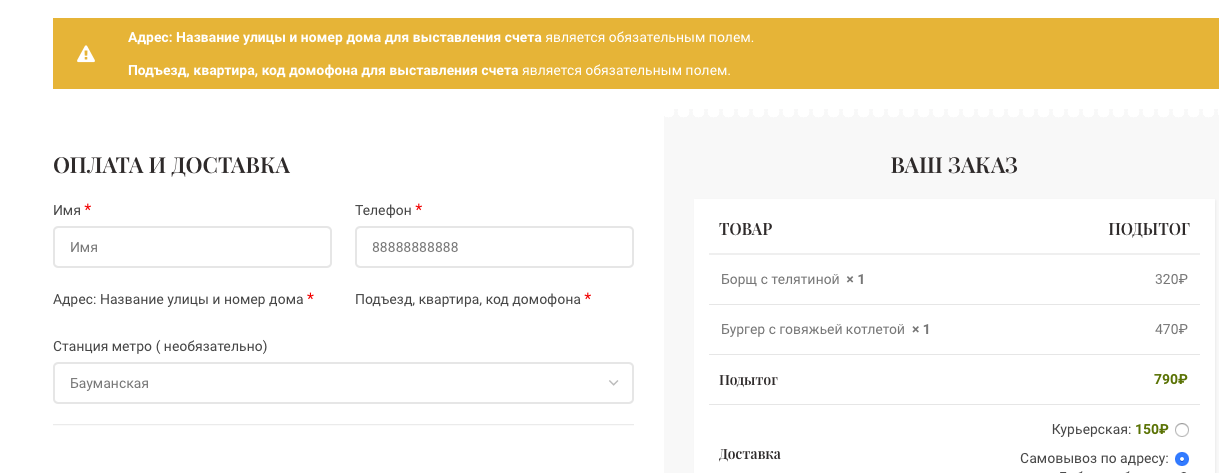
проблемы при выборе способа доставки Самовывоз:
- остаются видны Label
- при возвращении на способ доставки Курьер не появляются поля Адрес и другие скрытые
- при попытке оплаты получаю уведомления магазина, что обязательные поля не заполнены

в Chrome все рабоатает отлично, в Safari нет