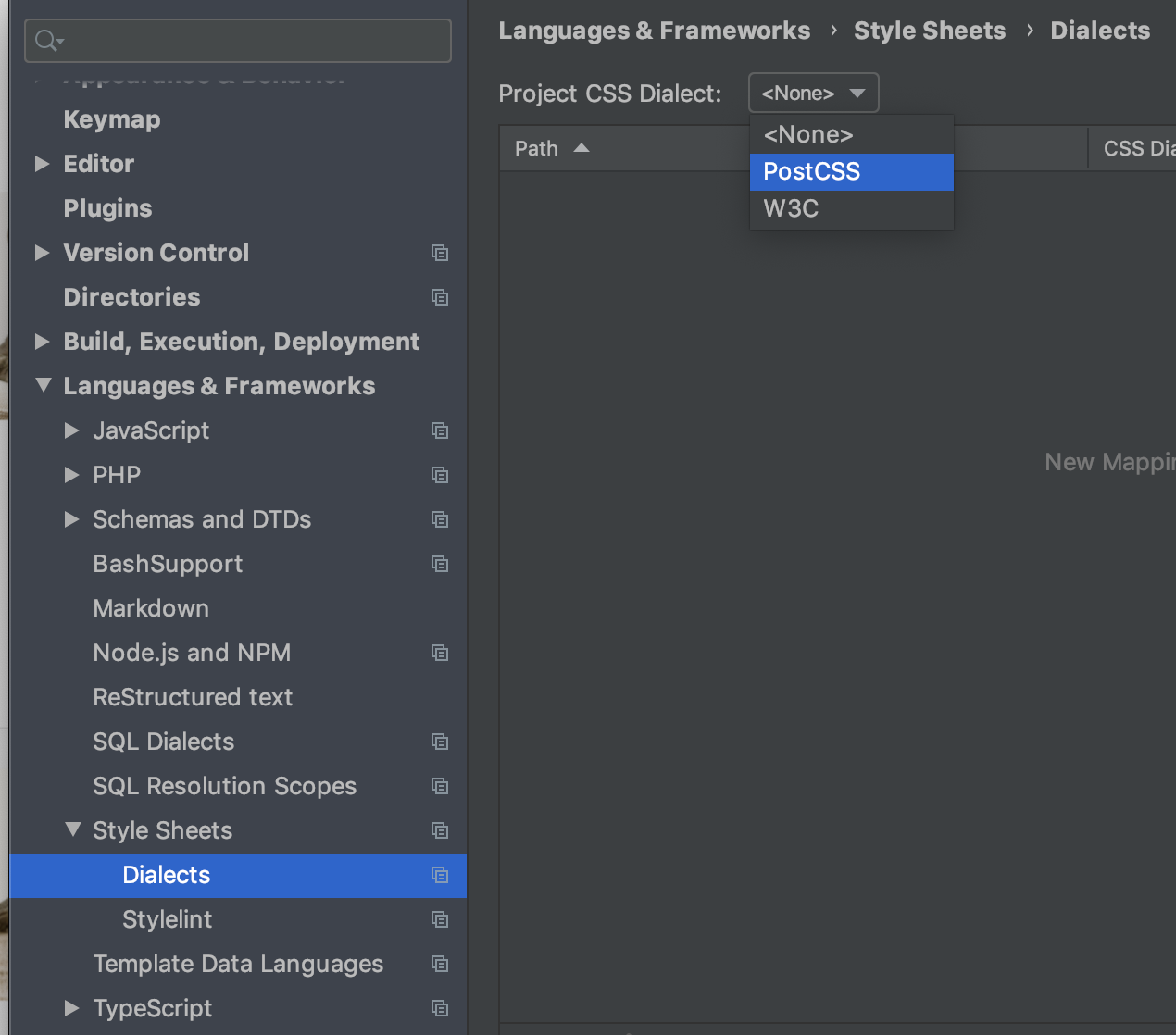
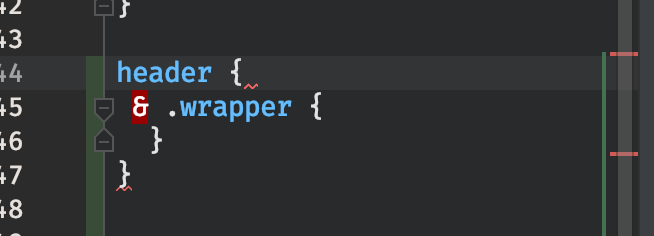
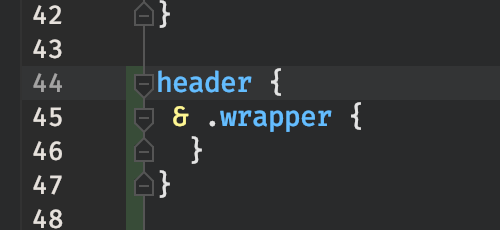
Хотел писать на чистом css с новыми возможностями, сейчас на проектах переходят или планируют переход, я решил попрактиковаться. Установил postcss, установил плагины в postcss.config.js В postcss-preset-env уже практически всё есть, должно работать, var(--foo) работает, переменные есть, а вложенности нет. Хочу вложенность, что надо сделать? Есть примеры, что посоветуете?
Установленные плагины:
module.exports = {
plugins: [
require('postcss-preset-env')({
features: {
'nesting-rules': true,
'color-mod-function': { unresolved: 'warn' }
}
}),
require('postcss-animation'),
require('postcss-fixes')({
preset: 'recommended'
}),
require('cssnano')({
preset: [
'default', {
discardComments: {
removeAll: true
}
}
]
}),
]
};