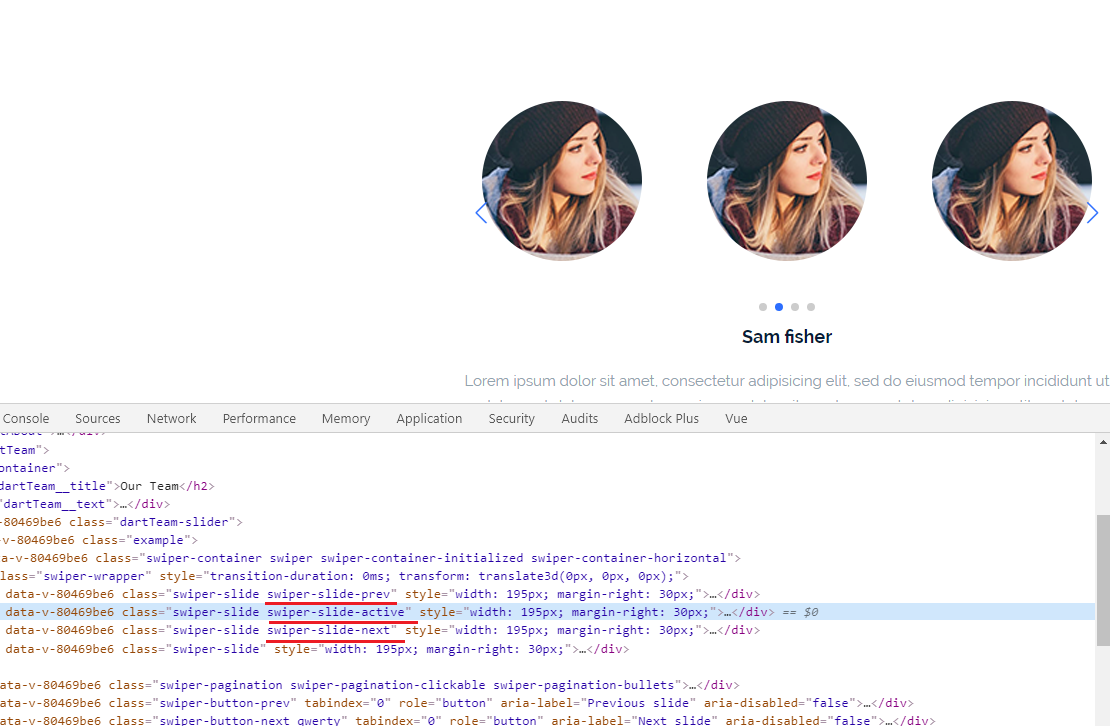
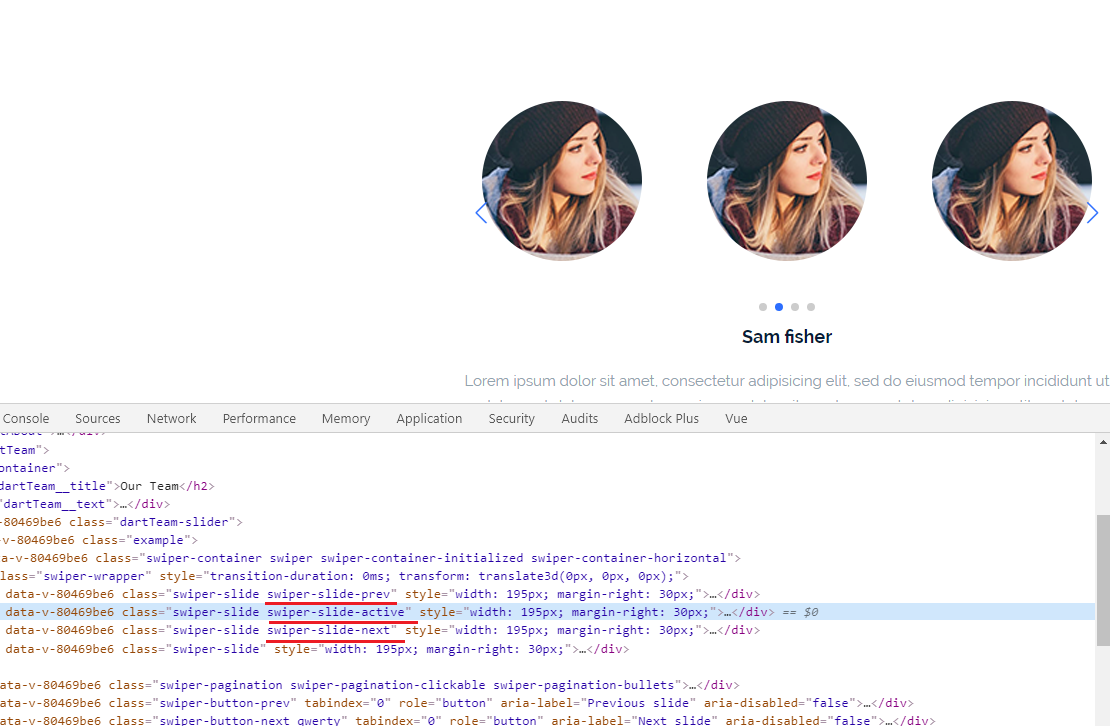
Уже несколько часов сижу и не могу понять как реализовать такой слайдер. Может кто-нибудь сталкивался с подобным.
Использую свайпер-слайдер:
https://github.com/surmon-china/vue-awesome-swiper
Вот макет

То есть когда мы перелистываем слайд, то у него меняется текстовый контент в середине и соответственно картинка переключается из той, что справа становится четкой и более увеличенной. И как это реализовать никак не могу додумать.
Подозреваю, что нужно как-то к генерируемым классам подключиться, но не могу развить мысль.