Chrome 33.0.1750.146 Ubuntu 12.04
Уменьшаю ширину браузера media срабатывает, блок падает вниз как надо, но при обратном resize - блок не поднимается вверх на своё изначальное место.
Скриншоты:
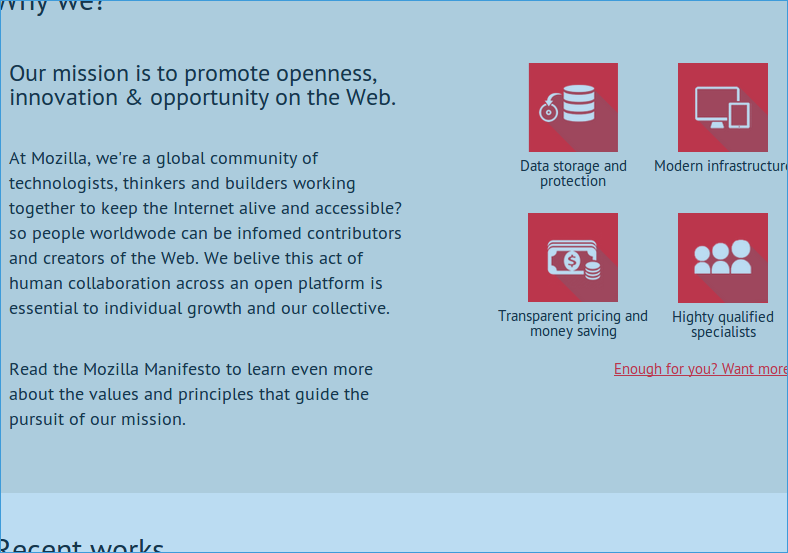
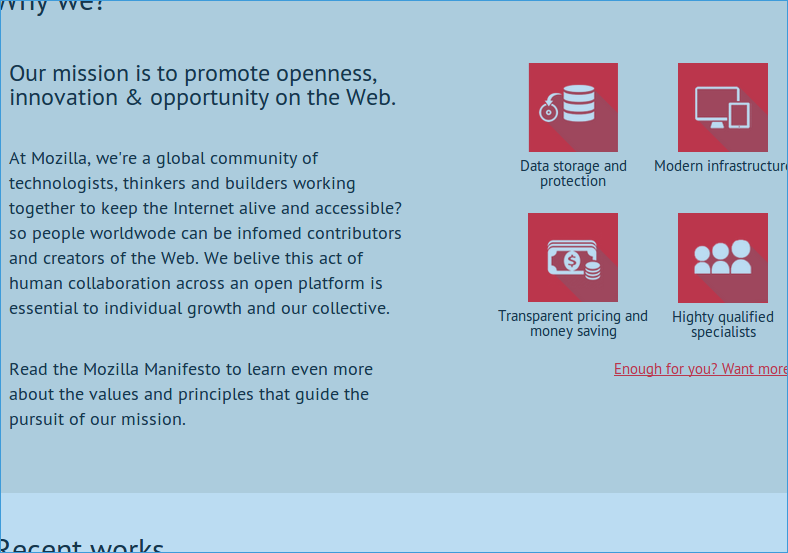
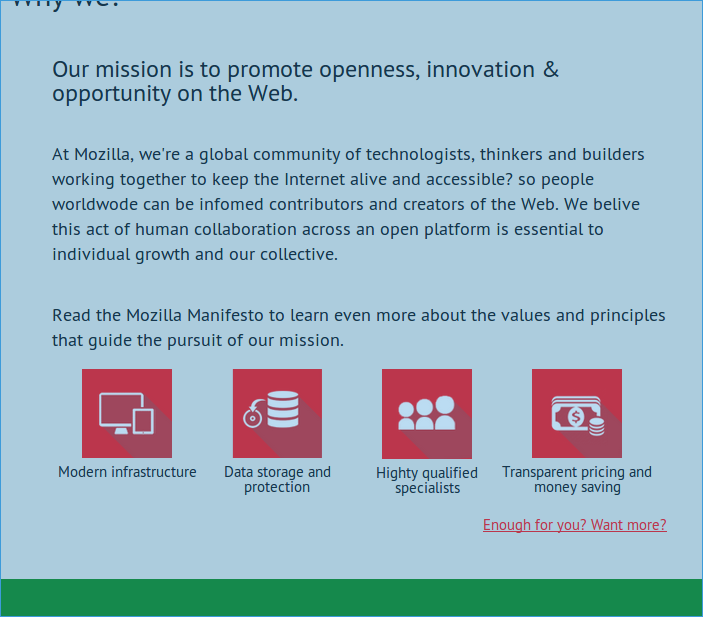
Так до resize

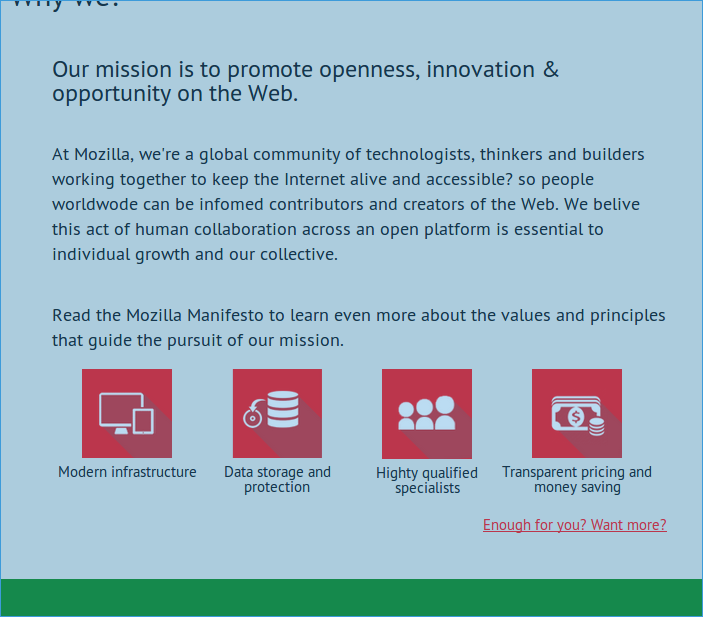
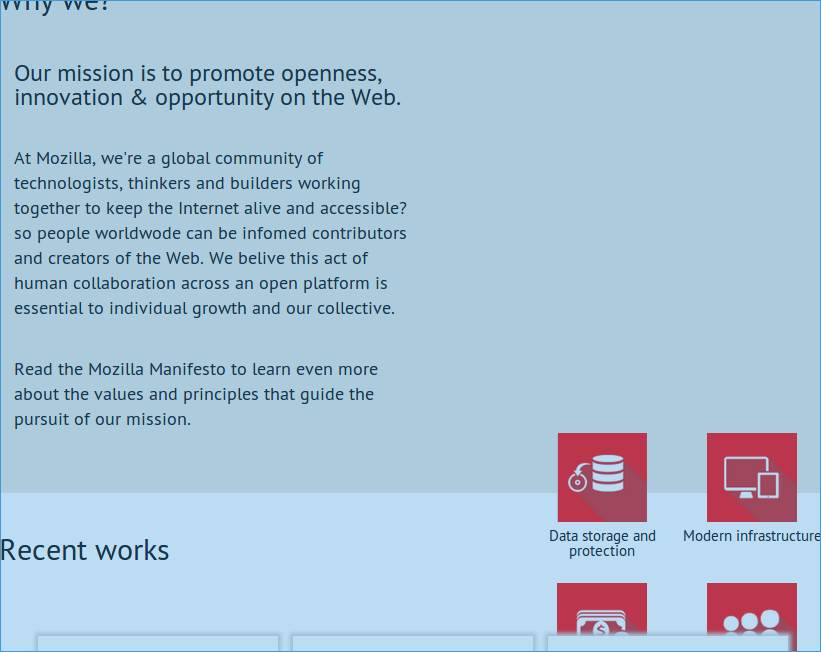
Сработал media query

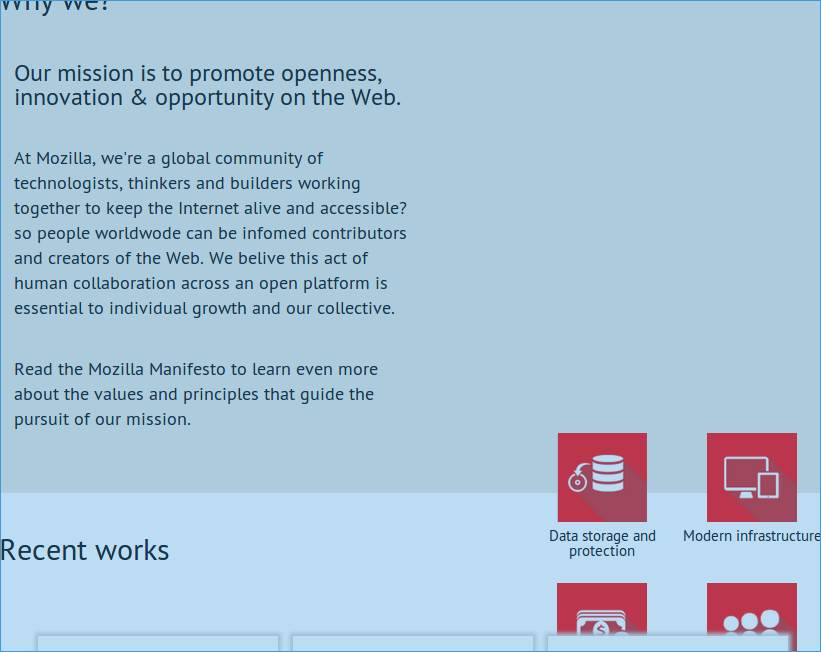
resize обратно, и блок не становится на своё место.
 Код:(ASIDE - злополучный блок. #mainContent - блок с текстом с лева)
Код:(ASIDE - злополучный блок. #mainContent - блок с текстом с лева)
Код согласно скриншотам.
default
#mainContent{
display: inline-block;
width: 40em;
margin: 0 0 0 15em;
}
ASIDE {
width: 35em;
float: right;
height: 23em;
margin: 0 10em 0 0;
}
media 640
#mainContent{
margin: 0 auto;
width: 41em;
display: block;
}
ASIDE{
width: 41em;
margin: 1em auto 0 auto;
float: none;
height: 10em;
}
media 800
#mainContent{
margin: 0 0 0 2em;
max-width: 27em;
display: inline-block;
}
ASIDE{
width: 20em;
margin: 0 1em 0 0;
float: right;
}
В FireFox 27.0.1 и Opera 12.16 всё работает как надо.


 Код:
Код: