Есть подобная разметка:
<div class='portfolio_wrap'>
<div class="portfolio_item">
<img src="" alt="">
</div>
<div class="portfolio_item">
<img src="" alt="">
</div>
<div class="portfolio_item">
<img src="" alt="">
</div>
<div class="portfolio_item">
<img src="" alt="">
</div>
<div class="portfolio_item">
<img src="" alt="">
</div>
<div class="portfolio_item">
<img src="" alt="">
</div>
</div>
Вот такой css:
.portfolio_wrap {
margin-top: 30px;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
// grid-auto-flow: dense;
gap: 30px;
.portfolio_item {
border: 1px solid green;
width: 360px;
}
}
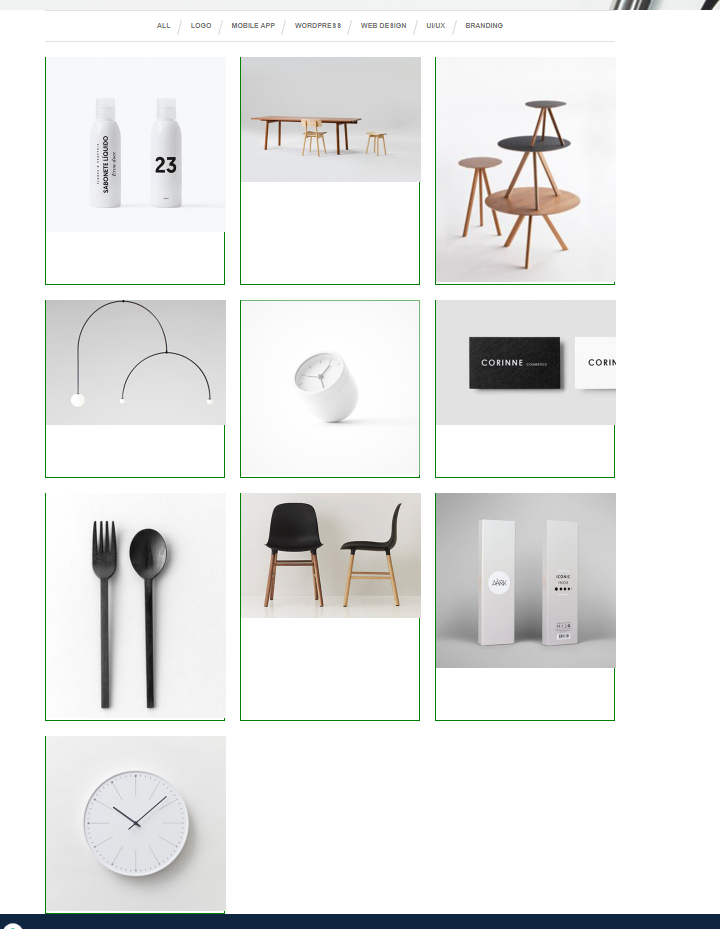
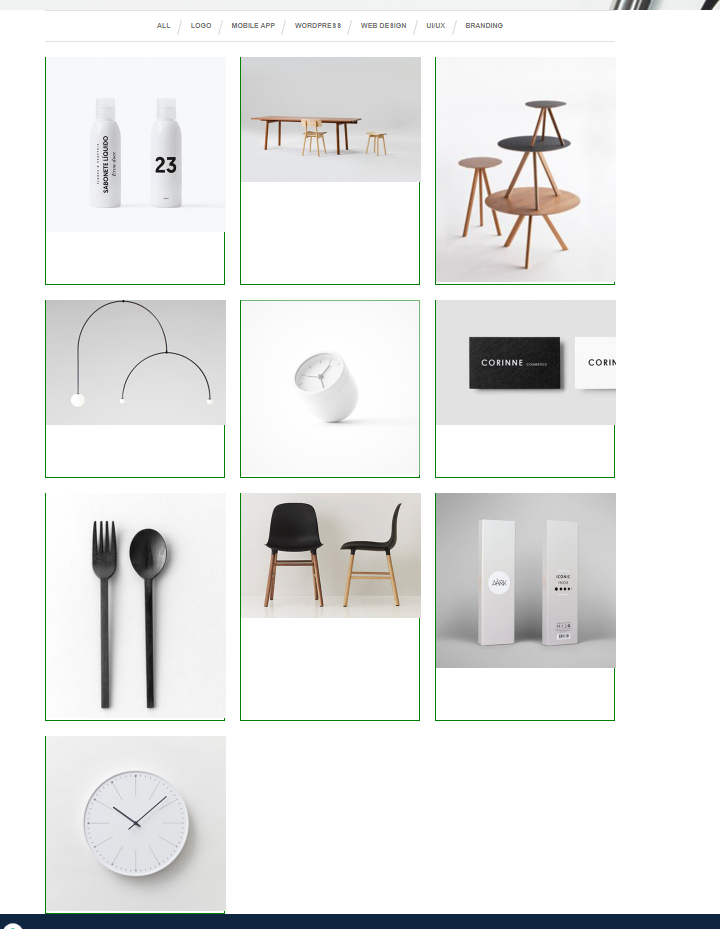
Столкнулся с проблемой , что в одной строке элементы выравниваются по высотке с самым высоким, и тем самым , не занимают свободно пространство под друг другом (для наглядности добавил зелёные границы грид-элементам).
Возможно ли их заствить автоматически занимать подобный "хаотический" порядок ? Можно не один в один, но что бы идея оставлась похожей, так как высота некоторых блоков больше чем у других.

Возможно ли реализовать данный макет при помощи такой разметки, и какие свойства нужны для этого элементам?