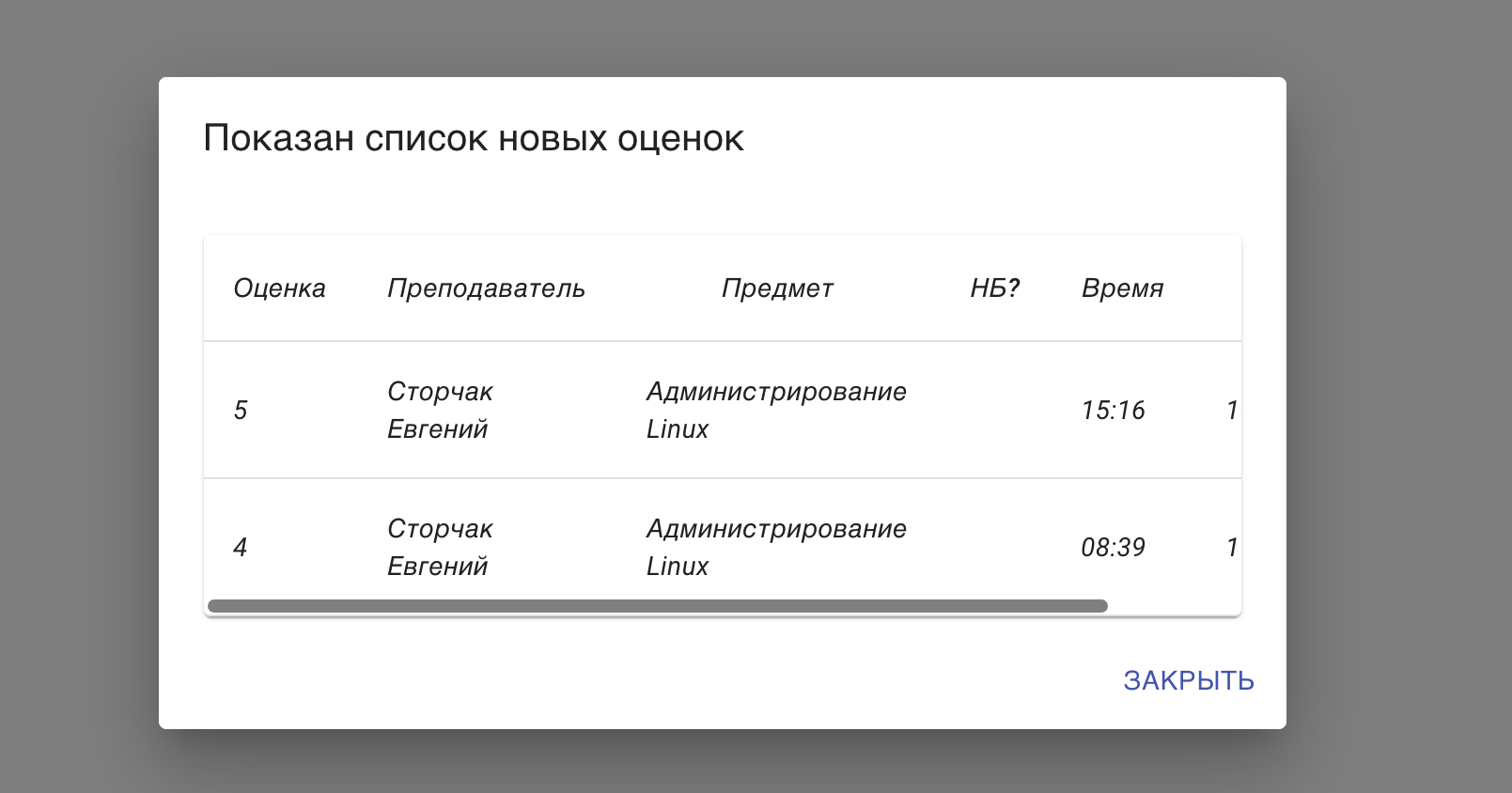
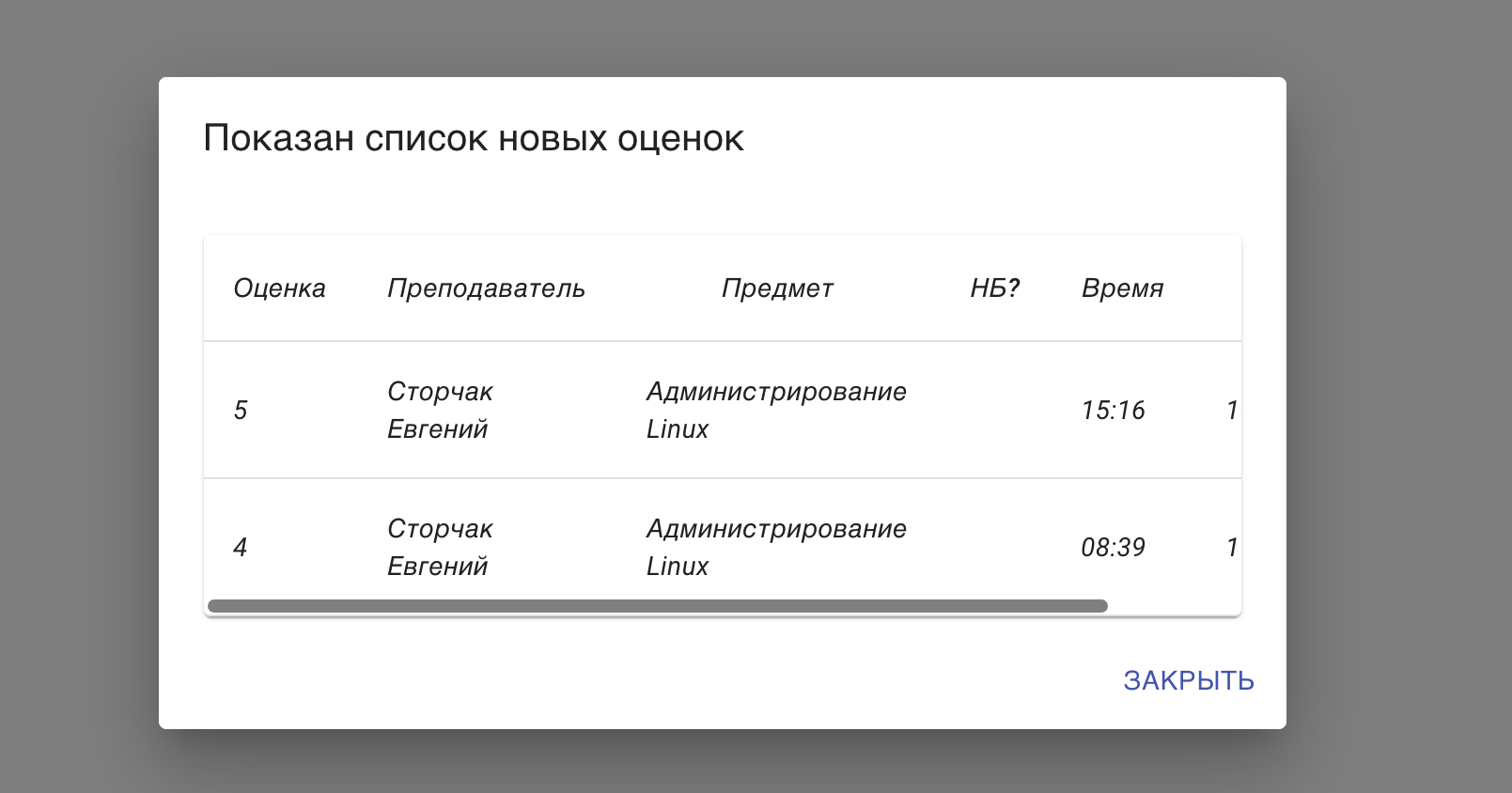
Доброго времени суток. Столкнулся с такой проблемой в реализации frontend части моего приложения. Требуется зафиксировать размер таблицы, чтобы она полностью помещалась. Написано на React с ипользованием библиотеки Material Ui. Заранее извиняюсь за говнокод.

render(){
return (
<Container>
<LinkMaterial component="button" variant="h5" color="textPrimary" onClick={this.handleClickOpen}>
История оценок
</LinkMaterial>
<Dialog open={this.state.open} onClose={this.handleClose} aria-labelledby="form-dialog-title">
<DialogTitle id="form-dialog-title">Показан список новых оценок</DialogTitle>
<DialogContent fullWidth="true">
<DialogContentText>
</DialogContentText>
<TableContainer component={Paper}>
<Table className={this.useStyles.table} aria-label="simple table" style={tableStyle}>
<TableHead>
<TableRow>
<TableCell align="center">Оценка</TableCell>
<TableCell align="center">Преподаватель</TableCell>
<TableCell align="center">Предмет</TableCell>
<TableCell align="center">НБ?</TableCell>
<TableCell align="center">Время</TableCell>
<TableCell align="center">Дата</TableCell>
</TableRow>
</TableHead>
<TableBody>
{this.state.object.map(object => (
<TableRow key={object.id}>
<TableCell component="th" scope="row">
{object.value}
</TableCell>
<TableCell align="left">{object.teacher}</TableCell>
<TableCell align="left">{object.subject}</TableCell>
<TableCell align="left">{object.absent}</TableCell>
<TableCell align="left">{object.time}</TableCell>
<TableCell align="left">{object.date}</TableCell>
</TableRow>
))}
</TableBody>
</Table>
</TableContainer>
</DialogContent>
<DialogActions>
<Button onClick={this.handleClose} color="primary">
Закрыть
</Button>
</DialogActions>
</Dialog>
</Container>
);
}