Казалось бы, банальная задача: сделать на сайте иконку с подписью. Но при подробном рассмотрении оказывается, что существующие решения всегда чем-то не устраивают, а своё
красивое решение придумать не могу.
Главный вопрос в картинке, конечно:
— нужна поддержка экранов высокой плотности (ok, это можно на уровне css);
— хочется использовать CSS-спрайты, т.к. кнопок может быть много;
— для некоторых кнопок нужна анимация при наведении (есть отдельная картинка для hover и active, нужен плавный переход через прозрачность) — и тут проблема со спрайтами (как сделать анимацию, если все состояния в одном спрайте лежат?).
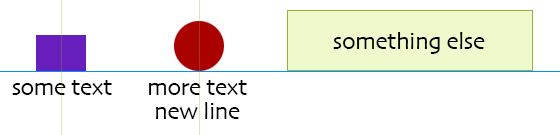
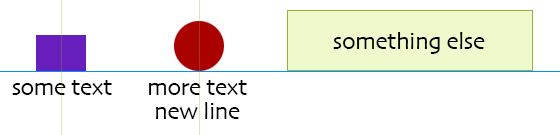
И с версткой не все понятно. Есть, например, такая конструкция с двумя иконками и каким-то посторонним блоком:

Текст может быть разной длины (нужно ограничить ширину, но строк может быть и пять). Выравнивание по линии, как на картинке. Разумеется, иконка должна подсвечиваться при наведении на текст (и наоборот). И не должна подсвечиваться при наведении на какую-то другую область.
Совместимость — IE8 и все приличные браузеры.