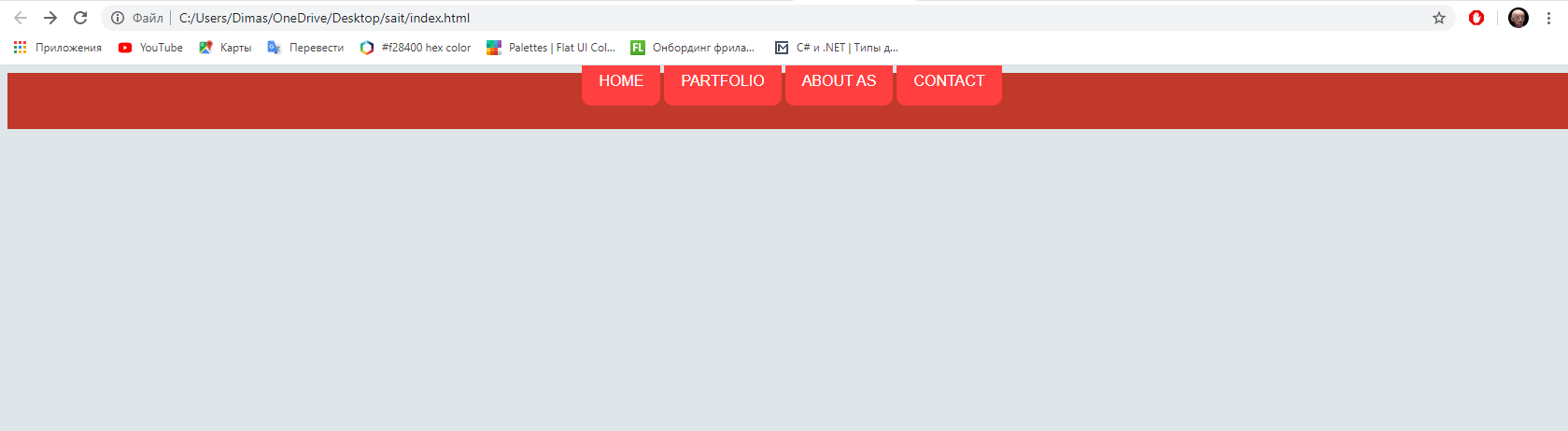
padding: 0 и margin: 0 не помогает. 
header {
width: 100%;
height: 60px;
position: fixed;
background: #c0392b;
margin: 0;
}<header>
<div class="NavMenu">
<ul align="center" >
<li><a href="">HOME</a></li>
<li><a href="">PARTFOLIO</a></li>
<li><a href="">ABOUT AS</a></li>
<li><a href="">CONTACT</a></li>
</ul>
</div>
</header>